
Safari限定ですが、WebKit transformationを使ってページの表示角度を変えられるんだそうです。
Ajaxianに出てた。Safariブラウザだけの機能。
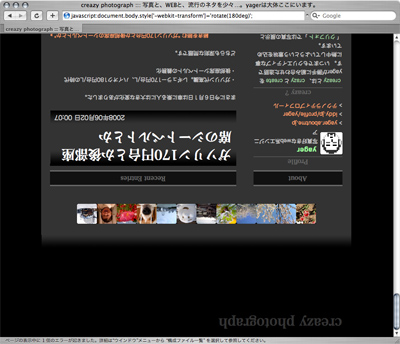
-webkit-transform に ‘rotate(180deg)’ を与えると、180度回転したページが表示される。
えー、知らなかった!
そいでもって、
これ少しずつ値を変えたら、ページがぐるぐる廻せそうだね。
という事だったのでサクっとやってみました。
javascript:function r(i){document.body.style['-webkit-transform']='rotate('+i+'deg)';if(i<360)setTimeout('r('+(i+10)+')',100);}r(0);
上のブックマークレットをSafariで実行すると、ページがぐるりと360度回転します。
Safariでない人のために、Screencast作ってみました。
お〜回ってるー。
え!?気付いた?
そうね。コレ、多分使い道あんまりないよね。










Safariでページを大回転したり歪めたりするブックマークレット
秋元@サイボウズラボ・プログラマー・ブログ: Safariでページを反転させるブックマークレット
Safariでページを大回転さ…