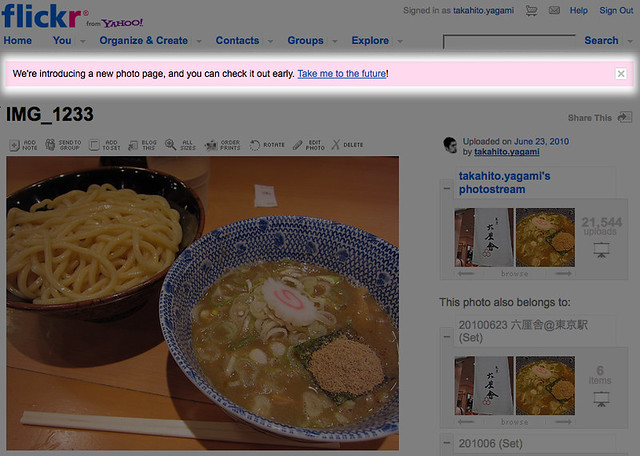
先ほど、Flickrをいじってたら新しいフォトページを試しませんか?って出てきたんですね。

で、リンクを押してみたら新しいレイアウトを試すことができました。

デフォルトで640pxの画像が表示されるようになりました。
旧レイアウトでは500pxでしたから、一回り大きく見えます。
これ、昨日Flickrブログでもアナウンスでてたんですね。
・A New Photo Experience: Your Photos, Happier « Flickr Blog
この640pxサイズができたのは個人的にはすごく嬉しいです。というのもブログリニューアルをしたときに画像や動画を大きめに見せたいのでメインエリアの横幅を640pxに合わせていたのです。YouTubeはすでに640px幅のembedがあったのですが、Flickrは500px(の次は1024px)だったので少し余分なスペースがありました。これでピッタリ表示できます。
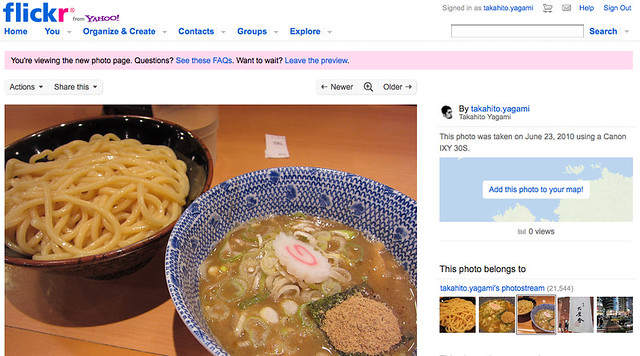
それからコントロール系のボタンは上の「Actions」「Share this」にまとめられたようです。

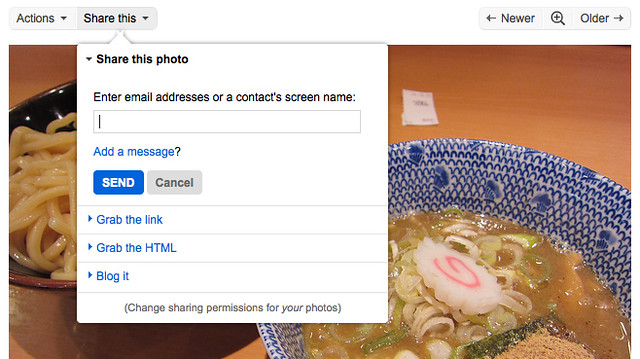
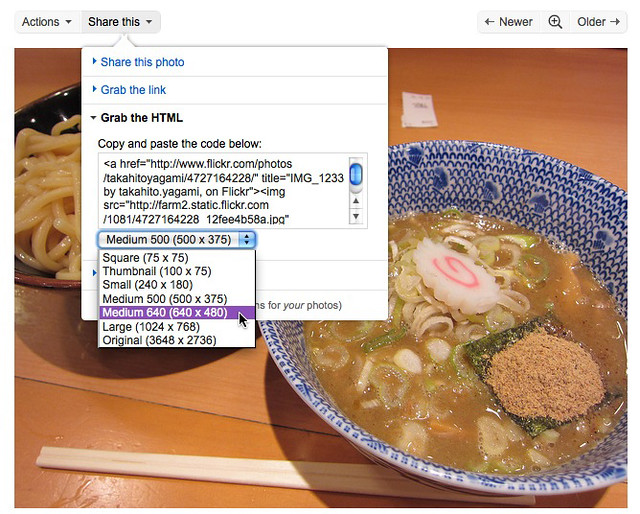
ブログに貼りつけたい時は、まず「Share this」を押します。
すると、「Grab the HTML」というメニューがあるのでこれもクリック。

ここにHTMLのコードが表示されるのでブログにコピペすればOK。
下にプルダウンでサイズ選択があり、プルダウンを変更するとJavaScriptですぐにHTMLが変更されるので作業時間が短縮されます。
今までHTMLをコピペするために、「all sizes」を見てから必要なサイズを選択してHTMLコピーとしていたのですが、各アクションがページ遷移を伴っていたのでFlickrが思い時間帯なんかは結構ストレスがたまる作業でした。今回のレイアウト変更でページ遷移なしでコピペまでいけるようになったのでかなり便利だと思いますよ。
ちょっと惜しいのが出力されているHTMLがXHTML Validでないこと。IMGタグの閉じスラッシュが抜けてるんですね。この辺り改善しないようであればUserScriptでも書いて対応しないといけないかなぁとか考えています。
▼本気で稼ぐための「アフィリエイト」の真実とノウハウ (単行本)