コリスさんで以下のスクリプトが紹介されていました。
MacStyleDock.jsは、Mac OS X風のドックをPrototypeやjQueryなどのライブラリを必要とせず実装できる、わずか3KBのスクリプトです。
Dock風メニューを実現するJSライブラリは今までにも存在していたんだけど、他のライブラリの依存がなくて軽量ってとこに引かれて試してみました。でも、自分がDockを左サイドに縦方向で表示しているのにこのスクリプトではそれができないのが悲しくて…。
それで昨晩、ついカッとなって縦方向にも表示できるようにハックしてみたので公開します。
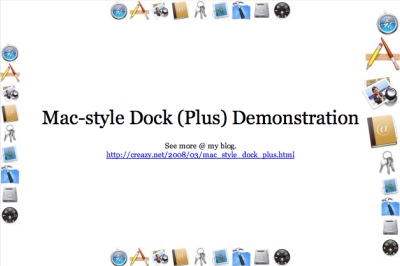
・Mac-style Dock (Plus) Demonstration

Downloadとちょっとだけ解説は続きを読むで。
Download – ダウンロード
以下のリンクから右クリック→保存してください。
・MacStyleDockPlus.js(10,113byte)Full version with comments
・MacStyleDockPlus-compress.js(3,502byte)Compressed version
上はコメント付き、下はコメントなしですが、処理自体は同じです。
Usage – 使い方
まずは、外部JSを読み込みます。
<script type="text/javascript" src="js/MacStyleDockPlus-compress.js"></script>
次にDockを挿入したい位置に要素を配置します。
<div id="dock"></div>
HTMLはJS関数が生成するので要素の中身は空でいいです。(XHTML的には良くないけど)
最後にMacStyleDock関数を呼び出します。
var dock = new MacStyleDock(
document.getElementById('dock'), // 対象要素
[
{
name:'img/mac-icon-0-', // 画像パス
extension:'.jpg', // 画像拡張子
sizes:[32,64], // 画像サイズ[最小、最大]
onclick: function(){alert('You clicked on the 1st icon);} // 画像onclick時のイベント関数
},
{
name:'img/mac-icon-1-',
extension:'.jpg',
sizes:[32,64],
onclick: function(){alert('You clicked on the 2nd icon);}
}
],
32, // 画像最小サイズ
64, // 画像最大サイズ
2, // ズームが影響するアイコン数(選択しているアイコンの隣何個まで影響させるか)
'top' // Dockの表示位置(top|right|bottom|left)default は bottom
);
今回追加したのは、一番最後のオプションであるPosition(Dockの表示位置)。
デフォルトはbottomになっていて、アイコンを触ると上方向にズームするんだけど、leftにすると左端にDockがある想定で右方向にズームします。rightはその反対。top(画面上部に固定)はMacのDockにもない表現(メニューバーが上にあるからね)なんだけどついでに付けました。サイトのグローバルナビゲーションなどを一番上に表示する場合に良いかもしれませんね。
Demoでは上下左右に4つ表示してますが、第1引数のElementを別名にさえすれば同じ画面にいくつでもDockを表示できますので、ソース参考にして下さい。
まとめ
本家のMacStyleDock.jsがPublic domainで公開されていたのでこのハックを公開する事ができます。
・A Mac OS X-style Dock In JavaScript
すばらしいスクリプトを作成したSafalraに感謝です。
Special thanks for Safalra!
って、書いてたらIDEA*IDEAさんでも紹介エントリーが出ましたね。
マウスオーバーするたびにぐにゅーんって大きくなるのが気持ちいいですね。実装も簡単っぽいです。サンプルコードを見ながら試してみるのはいかがでしょうか。
 |
JavaScript 第5版 David Flanagan 村上 列 オライリー・ジャパン 2007-08-14 by G-Tools |
 |
まるごとJavaScript & Ajax ! Vol.1 天野 仁史 舘野 祐一 川崎 有亮 インプレスジャパン 2007-02-15 by G-Tools |