いやー、この手の記事をずいぶん書いてなかったなぁと反省しつつリハビリ状態のヤガーです。
WEBサイト運営などをやっていると、特定キーワードの検索エンジン表示順位などを調べたりすることがあるのですが、SEOなんて今どき当たり前に意識していないといけないわけで、世の中には様々な関連ツールで溢れています。
もっともシンプルな方法は普通に検索した結果を見回すわけですが、Googleの拡張表示や広告などが幅を利かすようになってなかなか把握し辛い。というわけで、スーパーシンプルなブックマークレット作りました。
Google Top10 TSV
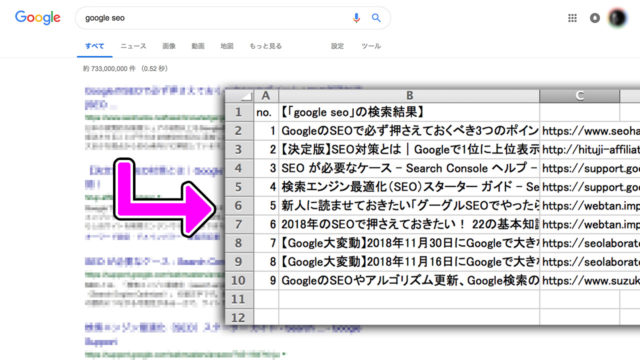
Googleの検索結果画面(PC)でブックマークレットを実行すると、プロンプトで表示されている検索結果をタイトルとURLのTSV文字列に表示してくれるので、コピーしてエクセルやGoogleスプレッドシートに貼り付ければすぐに一覧性の高いTOP10を作れます。
インストール・設定
下記のリンクをドラッグアンドドロップでブックマークバーに持っていって登録してください。
もしくは、新規ブックマーク(お気に入り)でURL欄に下記文字列を登録してください。
javascript:(function(){var d=document,a=d.querySelectorAll(".srg .g .r h3"),r="no.\t【「"+d.querySelector("input[name=q]").value+"」の検索結果】\tURL\n";for(var i in a){e=a[i];if(e.innerText)r+=(parseInt(i)+1)+"\t"+e.innerText+"\t"+e.parentNode.getAttribute('href')+"\n";}window.prompt('検索結果TSV',r)})();使い方
Googleの検索結果画面で、ブックマークレットを実行するだけです。
成功するとタブ区切りの検索結果文字列をプロンプトで表示しますので、Command+C(Macの場合)、Ctrl+C(Windowsの場合)などでコピーして、Microsoft ExcelやGoogleスプレッドシートなどにペーストしてください。
下記のフォーマットで出力されています。
no. [タブ] 【「検索キーワード」の検索結果】 [タブ] URL
順位 [タブ] 検索結果ページタイトル [タブ] 検索結果ページURL
順位 [タブ] 検索結果ページタイトル [タブ] 検索結果ページURL
:
:簡単なレポートに貼り付けるのにも便利なのでとりあえず登録しておくと吉です。