
最近、TwitterやFacebookのタイムラインでPinterestの名前を目にすることが多くなり、とりあえずアカウント作って試してみました。
・Takahito Yagami (takahitoyagami) on Pinterest
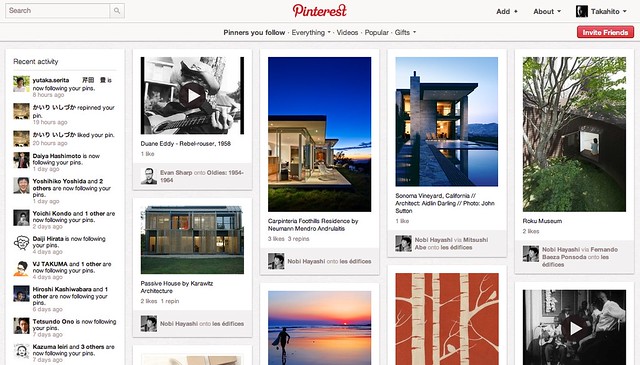
「オンライン上にピンボードを作る」事ができるWEBサービスで、Instagramの様に写真をアップロードでき、Tumblrのように他サイトから画像を引用でき、SNS的な機能も携えてRepinやLike・コメントでのコミュニケーションを図れます。Boardと呼ばれるカテゴリーを複数作成でき、画像のタイプごとにPinする先を選択しながらアップロードします。なにより美しいUIが素晴らしく、見ていて楽しいのでハマる人が続出しているそうで(海外ではすでに一定の地位を得ているようですね)。
個人的にはどハマりするほどの衝撃では無かったのですが、大好きなジャンルである画像系サービスですし、複数のBoardに画像を整理していくという特徴を何かうまく使えないかと考えている途中です。こういうソーシャルメディア系サービスが流行りだすと、ビジネス特にマーケティング分野で使ってやろうという企業が鼻息荒く動き出しているころかと思いますが、とりあえずブロガー目線でブログパーツとして自分のサイトに組み込む方法を考えてみました。
PinterestをAPI化するYahoo!Pipes
さて、Pinterestにはユーザー毎のRSSフィードはあったのですが、公式のAPIが見当たりません(どっかにあるのかな、見つけた人教えて)。特に、複数のBoardを持つことができるので、データ取得系のAPIには色々要望があるのですが、そもそもないとは・・・。
というわけで、久しぶりにPipesを使ってAPI化です。

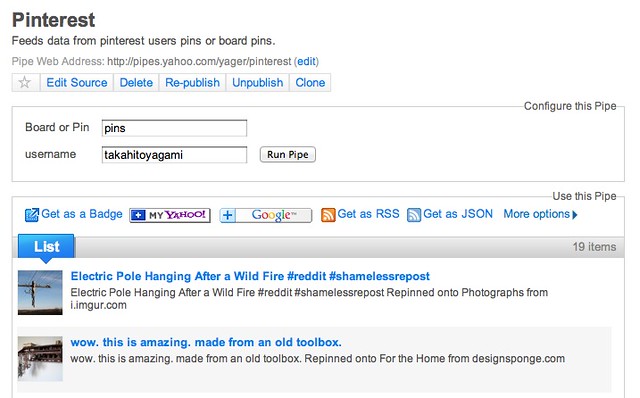
Pipes: Pinterest
JSON(P)での呼び出し例は下記の通りです。
http://pipes.yahoo.com/pipes/pipe.run?_id=0074c6376f98ef2a01cb8b80568cf569 &_render=json &username=takahitoyagami &target=pins &_callback=callback ※便宜上改行していますが、実際は改行、スペースはなしで
リクエストパラメータ
- username(必須)
- アカウント名
- target(省略可/デフォルトpins)
- pins(ユーザーの全写真)か、boardの名前(url)
- _callback(省略可)
- コールバック関数名
レスポンスサンプル
{
count: 19,
value: {
title: "Pinterest",
description: "Feeds data from pinterest users pins or board pins.",
link: "http://pipes.yahoo.com/pipes/pipe.info?_id=0074c6376f98ef2a01cb8b80568cf569",
pubDate: "Sat, 04 Feb 2012 09:33:34 +0000",
generator: "http://pipes.yahoo.com/pipes/",
callback: "",
items: [
{
guid: "52635889364740042", // Pin ID
y:id: {
value: "52635889364740042" // Pin ID
},
author: "takahitoyagami", // ユーザーID
title: "画像の説明",
y:title: "画像の説明",
description: "", // フィード用画像と説明
pubDate: "1970-01-01 00:00:00", // ダミー日付
y:published: null,
link: "http://pinterest.com/pin/52635889364740042/", // Pin Permalink
media:thumbnail: {
url: "http://正方形サムネイル.jpg"
},
imgs: {
square: "http://正方形サムネイル.jpg",
small: "http://横幅192pxの小さめサイズ.jpg",
large: "http://横幅553pxの大きめサイズ.jpg",
m600: "http://長辺600pxの大きめサイズ.jpg"
}
},
:
:
§
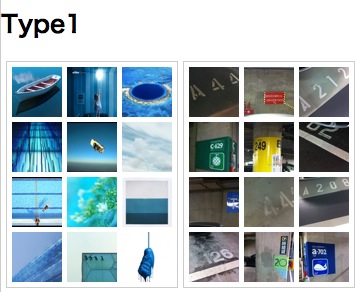
Type1: Pinterestの写真を小さなサムネイルで組み込むjQueryサンプル

Pinterestのユーザーページは、複数のBoardにそれぞれ正方形のサムネイルが並ぶデザインになっています。1つのBoardには9つの正方形サムネイルが並びますが、同じようなフォーマットで、ブログのサイドバーなどに設置するとそれらしくなりそうです。
<!-- このdivに取得した画像を挿入します -->
<div id="#tiles1"></div>
<script type="text/javascript">
$.ajax({
type: "GET",
url: "http://pipes.yahoo.com/pipes/pipe.run?_id=0074c6376f98ef2a01cb8b80568cf569&_render=json"
+"&username=takahitoyagami&target=pins",
dataType: "jsonp",
jsonp: "_callback",
success: function( json ) {
var items = json.value.items;
for ( var i=0; i<items.length; i++ ) {
item = items[i]
$('#tiles1').append(
'<a href="'+item['link']+'" title="'+item['title']+'"><img src="'+item['imgs']['square']+'" alt="'+item['title']+'" /></a>'
);
if ( i+1 >= 12 ) break; // max 12pics
}
}
});
</script>
上のPipesでは特定のBoardを指定してデータを取得することもできるので、複数のBoardを並べたりもできますね。
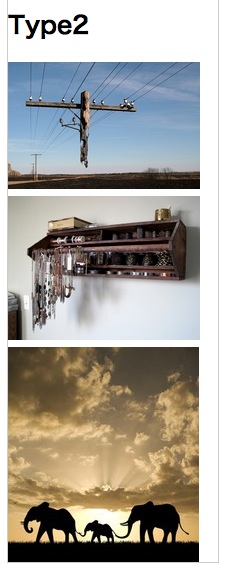
Type2: Pinterestの写真を小さなストリームで組み込むjQueryサンプル

Pinterestではグリッド型のデザインが特徴的ですが、Twitter/Facebookでは縦一列に情報が流れていくストリーム型になっているので、いまだに慣れない部分もあります。ブログのサイドバーなどに設置する場合はスペースも限られていますし、横幅が決まっている画像サイズがあるので、小さめの画像を使って立てにスクロールできるパーツを作ってみます。
<!-- このdivに取得した画像を挿入します -->
<div id="#ministream"></div>
<script type="text/javascript">
$.ajax({
type: "GET",
url: "http://pipes.yahoo.com/pipes/pipe.run?_id=0074c6376f98ef2a01cb8b80568cf569&_render=json"
+"&username=takahitoyagami&target=pins",
dataType: "jsonp",
jsonp: "_callback",
success: function( json ) {
//console.log( json );
var items = json.value.items;
for ( var i=0; i<items.length; i++ ) {
item = items[i]
$('#ministream').append(
'<a href="'+item['link']+'" title="'+item['title']+'"><img src="'+item['imgs']['small']+'" alt="'+item['title']+'" /></a>'
);
}
}
});
</script>
§
Type3: Pinterestの写真をTumblrのDashboardのように表示するjQueryサンプル

最後に、ブログパーツというには大きすぎるのですが実験的に大きな画像を立てに一覧するサンプルも作りました。
<!-- このdivに取得した画像を挿入します -->
<div id="#stream"></div>
<script type="text/javascript">
$.ajax({
type: "GET",
url: "http://pipes.yahoo.com/pipes/pipe.run?_id=0074c6376f98ef2a01cb8b80568cf569&_render=json"
+"&username=takahitoyagami&target=pins",
dataType: "jsonp",
jsonp: "_callback",
success: function( json ) {
//console.log( json );
var items = json.value.items;
for ( var i=0; i<items.length; i++ ) {
item = items[i]
$('#stream').append(
'<a href="'+item['link']+'" title="'+item['title']+'"><img src="'+item['imgs']['large']+'" alt="'+item['title']+'" /></a>'
);
}
}
});
</script>
ページネーションなどの機能までは考えていないので、Pinterestクライアントという使い方までは至っていませんが、やっぱり大きな画像を連続で見れたほうが効率はいいような気がしています。うーん、これはTumblr脳なのかな…。
まとめ
今回のサンプルが動く状態でみれるページを用意していますので、実際のコードはそちらを参考にしてください。最低限のCSSも適用しています。
・Pinterest Widget Sample
※当たり前ですが、jQueryを前提にサンプル書きましたので、jQuery本体の読み込みなどはしておいて下さい。あと、特定のアカウント・Boardの情報を取得する場合は、赤字部分のusername,targetパラメータの書き換えも忘れずに。







