ご無沙汰しております、ヤガーです。
今までのFacebook関連のネタや、OGPに関する記事を書いてきましたが、さすがに企業サイトやブログなどではOGPの設定が浸透してきていると思います。OGPがあるとないとではウォールに流れた際の反応が全然違いますからね。で、このOGPなんですがFacebookはパフォーマンスのためか一度読んだものはキャッシュしてしまいます。metaタグの構成を変えたり、そもそも記事内容を変更したとしても、1度でもいいね!押されているとその状態のOGP設定が残ってしまいます。
そこで、OGPの設定を確認するためのFacebook公式ツール「デバッガー」を使うのですが、このデバッガーを使うとキャッシュもクリアできるので、表示が切り替わらないって場合にも有効です。
このデバッガー関連の便利ツールを5つ紹介します。
1)Facebook公式デバッガー
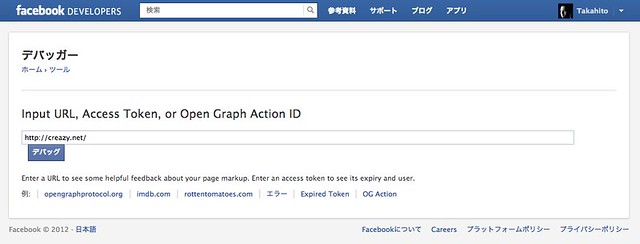
デバッガー – Facebook開発者

先に紹介した、本家デバッガーです。以前はURL Linterなんて名前でしたが、APIのアクセストークンなどを確認したりもできる、統合的なデバッグツールにバージョンアップされました。
OGPの確認をしたい場合は、上のスクリーンショットのように調べたいURLを入力して「デバッグ」を押します。
2)ブックマークレット
OGPタグチェックのブックマークレットを作成しました! – SINAPlog

頻繁にチェックする場合は、デバッガーの画面に行ってURLを貼り付けるのも面倒だと思います。そこでブックマークレットから簡単にチェックできるツールを公開されている方がいました。上記ページからブックマークレットをブラウザに登録しておいて調べたいページで実行するだけです。
デバッガーをAPIとして実行し、LightBox風に結果を表示してくれます。
説明が日本語なのも嬉しいですね。
3)Firefoxアドオン
FacebookのOGPcheckerのFirefoxアドオンを作ったよ。 – milkteaさんち。

Firefoxアドオンもありました。
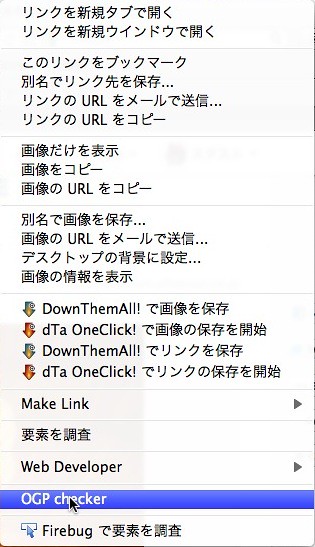
上記ページからリンクされているGitHubページへ行き、ogpcheckerをダウンロードします。解凍してでてきたxpiファイルをFirefoxに放り込めばインストールできます。
インストールされると右クリックメニューに「OGP Checker」が追加されるのでクリックすると、FacebookのデバッガーにURLが入った状態でジャンプします。
4)Chrome拡張
FacebookのOGPを簡単に確認するためのChrome拡張作ったよー : 異聞録 @ikko

やっぱり、Chrome拡張もありました。
上記ページからリンクされているChromeウェブストアからインストールできます。
インストールされるとツールバーと右クリックメニューに「OGPを確認」ボタンが追加されるのでクリックすると、FacebookのデバッガーにURLが入った状態でジャンプします。
5)OGP一括デバッガー(Facebookアプリ)
OGP一括デバッガー All About en Factory (オールアバウトエンファクトリー)

最後にかなりマニアックなツールもご紹介。
とくに、CMSやWEBサービスなどを運営している人は、テンプレートをいじって大量のOGPキャッシュをクリアしたいケースもあると思います。そんな時にデバッガーを一度に複数URL(最大100件!)を対象に実行できるというものです。
※このツールはFacebookページのTabアプリとして提供されているためAll About en Factory社のFacebookページにいいね!が必要です。

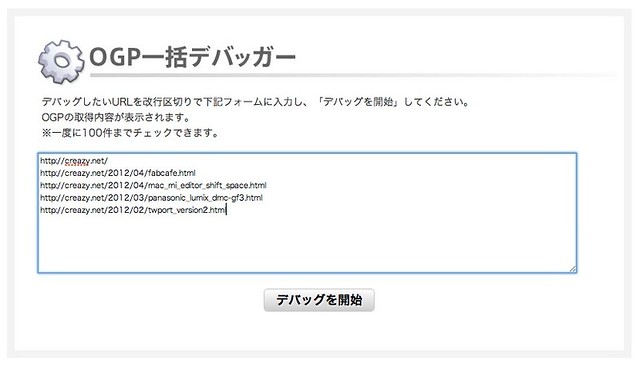
テキストエリアがあるので、改行区切りで複数のURLを入力します。(URLが区切られていれば改行じゃなくスペースやタブでもいいみたいです。URLをエクセルなどでエクスポート出来る人はそこからコピペが早いと思います)
で、「デバッグを開始」を押すと。

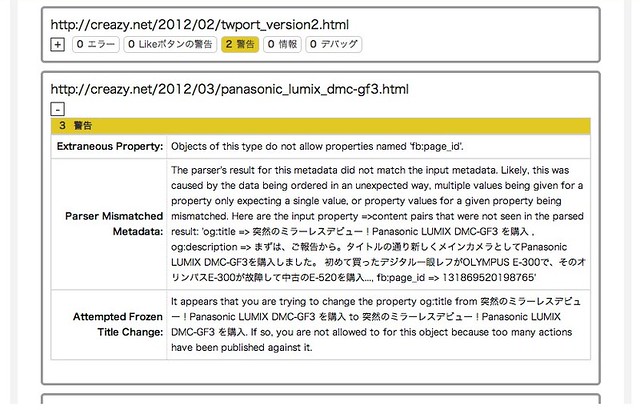
下に、各URLのチェック結果がサマリーで表示されます。
問題があるURLの「+」ボタンを押すと、

問題の詳細を確認することができました。
メッセージが英語(デバッガーの原文ママ)なのでちょっと分かりにくいかもしれませんが、最大100件のチェックができてキャッシュもクリアできるのでものすごい便利です!
開発者のみなさんは使いやすそうなものを選んで試してみてくださいね。