
とても便利なのにあまり知られていないらしいことが分かったのでエントリー。
Googleドライブのフォームは本当に便利で、アンケートやお問い合わせフォームが本当にサクッと数分でできちゃいます。以前書いたGoogleドキュメントのフォーム機能からGoogle Apps Scriptを使ってメール送信という記事を参考にすれば自動返信メールなんかもできちゃうしいちいちプログラムを書くこと無く、大体のことはできちゃいます。
んで、このGoogleフォームですがURLにあるパラメータを付与すると入力欄に初期値をセットした状態にできるんです。
入力欄のIDを調べる
Googleフォームで作成された入力欄には全て一意なIDが付与されているのでまずはそれを調べます。ブラウザでHTMLソースを開いてもいいですが、Google ChromeやFirefoxでFireBugを利用している場合は「要素の検証」などで調べると簡単です。
Google Chromeの場合の手順ですが、

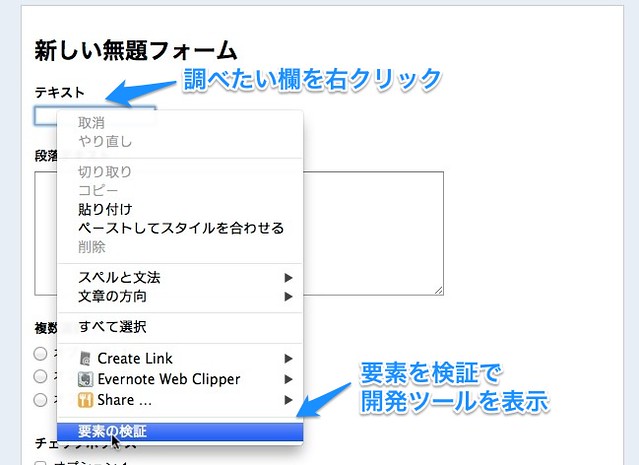
↑対象の入力欄の所で右クリック→「要素の検証」

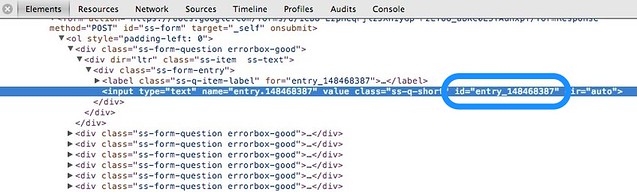
↑開発者用のデバッグツールが開いて対象のフォーム要素が選択されているので「id=”entry_*****”」の部分を探します。
例では、「entry_148468387」がIDとなります。
入力欄のIDをパラメータに追加する
さて、IDが分かったらそれをライブフォーム(公開されているフォーム)のURLに追加するだけです。
https://docs.google.com/forms/d/XXXX-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/viewform
↑こんなURLの場合は
↓後ろのGETパラメータとして追加します。
https://docs.google.com/forms/d/XXXX-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/viewform?entry_148468387=URLエンコードした初期値
複数選択肢の場合はパイプでつなげる
Googleフォームはラジオボタン、チェックボックス、プルダウンなどの選択肢型も作成できます。
入力ではなく選択型のフォームにも選択肢のラベルをURLエンコードして渡せば選択された状態にできます。

では、上のように複数選択できる場合はどうしたらいいかというとパラメータをパイプ「|」でつなげて複数渡せます。
https://docs.google.com/forms/d/XXXX-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/viewform?entry_1796745666=%E3%82%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3%201|%E3%82%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3%203
選択肢の1番目「オプション 1」と3番目「オプション 3」をURLエンコードしたものをパイプでつなげて渡してみました。

ちゃんとチェックされた状態になりましたね!
まとめ
Googleフォームをお問い合わせフォームに使ったりしている場合が結構あると思いますが、1つのフォームで「お問い合わせの種類」を「資料請求」「ご予約」「取材申し込み」「その他のお問い合わせ」などから選択する方式を取っているケースをよく見ます。資料請求ページからお問い合わせフォームに飛ばす場合は、予め資料請求にチェックがついている状態で表示されたほうが1クリック分ユーザーが楽になりますので、小さい配慮ですがやっておきたいところですよね。