[追記 2008/02/29 12:55]
予想以上の反響を頂いているのですが、polipoの特徴の意訳部分がかなり曖昧で一部誤った表現をしているため、随時修正・追記しております。面倒だとは思いますが技術的な部分に興味のある方は、追記部分まで読んで頂ければと思います。
また、間違っている部分のツッコミ大歓迎です。コメントなりTBなり頂けますとありがたいです。
え〜、一部のMacユーザの間でdolipo祭り開催中です。
dolipo – drikin.com

dolipoというのはこんなソフトです。
ごく一部で話題になり初めてるようですが、polipoは個人用にネットワークの高速化に特化したプロキシーサーバーで、実際試してみたところ、光の自宅回線ですら、mixiやFlickrが劇的に快適になったので、感動のあまり、Mac用GUIを作成しちゃいました。
via: Drift Diary12: dolipoで更に加速するインターネット : polipo proxy用GUIアプリを作りました。
つまり、ローカルにプロキシサーバーを作ってウェブアクセスを高速化するPolipoというのがあって、それを簡単に使えるようにdrikinさんがGUIアプリを作ったというわけです。
なんで速いかっていう議論の前にとりあえずインストール。
dolipoのインストールの仕方(+Firefox)
drikinさんの説明がLeopardだったのでTigerなオレのマシンでの設定(まあ同じだけど)。
1)ソフトをダウンロード
・dolipo – drikin.comからdolipo.zipをDLします。
2)解凍してアプリケーションフォルダにインストール
普通に解凍して出てくるdolipo.appをアプリケーションフォルダに放り込みます。
3)初回起動時にプロキシ設定を促されます

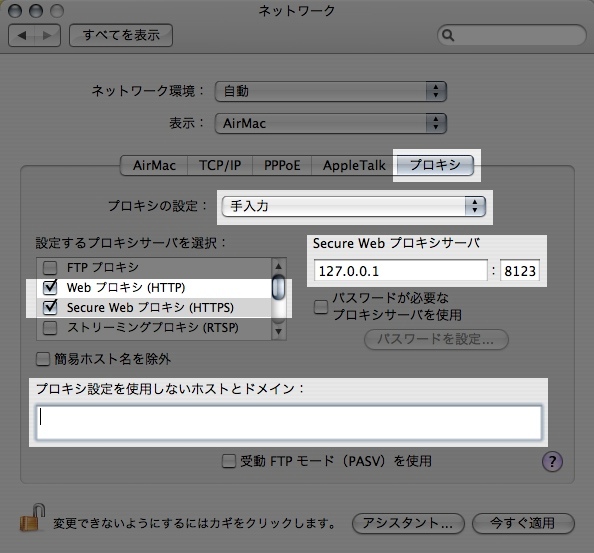
4)プロキシ設定

[システム環境設定]→[ネットワーク]→(無線LANの場合は)[AirMac]→[プロキシ]を開いて、
・プロキシの設定:手入力
・設定するプロキシサーバを選択:HTTP/HTTPS
・FTPプロキシサーバ:127.0.0.1:8123
・プロキシを使用しないホストとドメイン:除外したいホストやドメインを羅列
これだけです・・・が、Firefoxは専用のプロキシ設定があるようなので下記のように設定します。
(ちなみに、バージョンは2.0.0.12)
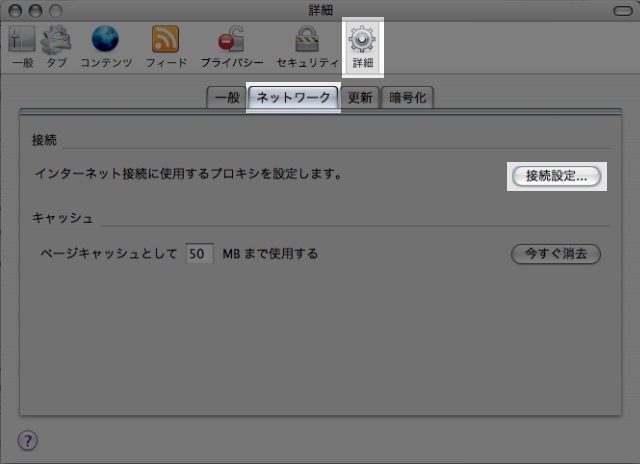
5)Firefoxのネットワーク設定を開く

[Firefox]→[環境設定]→[詳細]→[ネットワーク]タブ→[接続設定]をクリック
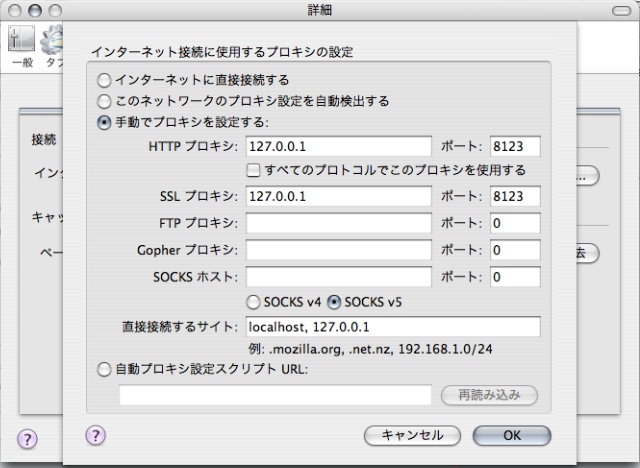
6)プロキシの設定

・「手動でプロキシを設定する」にチェック
・「HTTPプロキシ」「SSLプロキシ」に127.0.0.1、「ポート」に8123を指定
・プロキシから除外するドメインがあれば、「直接接続するサイト」に羅列
dolipo(polipo)がネットを高速化する理由
proxyとか書かれているせいか「え〜、ただのキャッシュだろぉ?」とか疑っている人がいるみたいですね。
・はてなブックマーク – dolipoで更に加速するインターネット : polipo proxy用GUIアプリを作りました。
・はてなブックマーク – Macのネット生活が3倍改善する「dolipo」リリース: [mi]みたいもん!
で、dolipo祭りのきっかけエントリーを書いたいしたにさんに「ただのキャッシュ言ってないでちゃんと(英語の)説明読まんかい」という趣旨のアドバイスをもらったので読んでみました。したら、超簡潔に特徴が箇条書きしてあった。
# Polipo will use HTTP/1.1 pipelining if it believes that the remote server supports it, whether the incoming requests are pipelined or come in simultaneously on multiple connections (this is more than the simple usage of persistent connections, which is done by e.g. Squid);
# Polipo will cache the initial segment of an instance if the download has been interrupted, and, if necessary, complete it later using Range requests;
# Polipo will upgrade client requests to HTTP/1.1 even if they come in as HTTP/1.0, and up- or downgrade server replies to the client’s capabilities (this may involve conversion to or from the HTTP/1.1 chunked encoding);
# Polipo has complete support for IPv6 (except for scoped (link-local) addresses).
# Polipo can optionally use a technique known as Poor Man’s Multiplexing to reduce latency even further.
とりあえず、意訳してみました。
1)リモートサーバ(接続先)が対応している場合はなるべくHTTP/1.1 パイプラインを使います。
・パイプラインというのは持続的な接続を行う事で、再接続時の負荷をなくしましょうという考え方。(2008/02/29 エントリー最後にパイプラインについて追記あります)(2008/02/29 13:00 パイプライン=持続的接続ではありませんでした。追記2をご覧下さい)
2)Polipo はダウンロードが中断された場合、途中までの状態をキャッシュしておいて、続きからダウンロードを完了させます。
・再取得する手間をはぶいたという事か。
3)Polipo はクライアントが HTTP/1.0 でリクエストしてきた場合、HTTP/1.1に変換してサーバの応答をクライアントの能力に応じて変更します。
・1のパイプラインを使うためなのかも。HTTP/1.1になるだけで高速化したりするのかな?
4)PolipoはIPv6 をほぼ完全にサポートしています。
5)Polipo はPoor Man’s Multiplexing を利用できます。
→スミマセン、ここは良く分かりませんでした。(2008/02/29 13:20 追記3に解説があります)
分かってない事が多すぎですが(…)取りあえず言える事は、全然キャッシュを強調している訳ではなくて、むしろ、HTTP/1.0→HTTP/1.1変換とパイプライン(持続的な接続)がポイントのような気がします。
まとめ。本当に3倍速いのか?
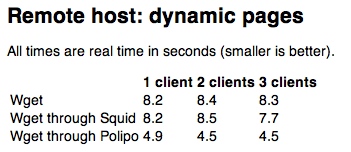
Polipoのサイト内にベンチマーク結果がありました。(ただし非科学的(unscientific)と自分で言ってますが)
Polipo — a completely unscientific benchmark
いろんなパターンをやってますが、気になるのは動的なコンテンツ。

Polipoあり(Wget through Polipo)とPoilpoなし(Wget)の差が約倍ですね。
つまりベンチマーク的には2倍速いという事ですね。(色々条件にもよるだろうけど)
ただ、体感としてはもっと速い。
ってかLDRとかYoutubeとか本当に激速!3倍っていうのも頷ける。
本当にこれはMacユーザ必携ツールになりそうです。
[追記 2008/02/29 10:00]
パイプラインの説明が適当すぎてスミマセン。
もっとちゃんと解説されているエントリーがありますので下記も参照下さい。
パイプラインは「持続的な接続」を行ったうえでさらに、サーバーが応答を返しきる前に次のリクエストを送ることで、リクエストと応答のタイムラグを減らしましょうという考え方です。
いい感じさんのTB経由です。ありがとうございました!
[追記2 2008/02/29 13:00]
追記のわかつもさんエントリーにも書いてありますが、パイプライン=持続的接続ではありません。
Persistent Connections(持続的接続)
→「再接続時の負荷をなくしましょう」というのはこちらのことですね。
Pipelining(パイプライン化)
→パイプライン化とは、サーバからのレスポンスを待たずに複数のリクエストを投げられる機能です。1回の接続で複数のリクエストを送って複数のレスポンスを受ける、このまとめ処理が接続の効率化につながるようです。
持続的接続については下記ページがとても参考になりました。
・[Studying HTTP] Persistent Connections
[追記3 2008/02/29 13:20]
よくわからなかった、Poor Man’s Multiplexingについて説明されているエントリーがありました。
オープンタイプ株式会社ブログ >> dolipo で快適ネット生活
画像や動画を読み込む際には、If-Range ヘッダを使って適量づつ読み込むという事でしょうか。










驚速!27倍速ブラウジング、Macユーザ必携ツール登場:Dolipo
Polipo (イタリア語でタコの意味w)というWebのキャッシングを効率化するWebプロキシのMac版のフロントエンド。… Polipo自体は基本…
[Macintosh]ネット速度3倍
Macのネット接続速度が向上するプロキシソフト。 Macのネット生活が3倍改善する「dolipo」リリース:[mi]みたいもん! Dri…
Macのネット環境を高速化 – dolipo
なんとも魅力的なものを見つけました。 一部のMacユーザではすでに話題になってい…
dolipo で快適ネット生活
hykwです。
dolipo をご存じですか? このソフトは、(私は知らなかったんですが) Polipo という割と有名な Web proxy ソフトに …
Polipoが覗く HTTP/1.1の深淵(?)を UMLGraphで解説してみる
Dolipoや Polipoが 話題になっているようで。 でもその原理になってい
links for 2008-02-29
かっこいいナビゲーションメニュー集『Navigation Menus: Trends and Examples』 | CREAMU (tag…
Polipo – ローカルプロキシサーバ (dolipo / tolipo)
各所で話題の dolipo を試してみました。dolipo は、ローカルで動作させるプロキシサーバ Polipo の GUI フロントエンドアプリケーショ…
[雑記]dolipo導入してみた
参考:Macのネット生活が3倍改善する「dolipo」リリース: mi みたいもん! 参考:Macのネット環境高速化「dolipo」はナゼこんなに速…
Macでネット体感速度を[3倍]に!
ただいま、一部のMacユーザの中でお祭り騒ぎになりつつあるネット(体感)速度高速化ツール「dolipo」。正確なベンチマーク結果は見当たらないが、声を聞く…
お久しぶり。
早速、私のMacにも入れてみました。
アーキテクチャはわかったようで、わからないような。
もう少し、頭の冴えた時間にじっくり勉強してみます。
# セキュリティコードを入力し忘れた。。。
dolipo!
MacOSç¨ã®WebProxyã½ãããdolipoããå°å ¥ãã¾ãããFirefoxã®è¡¨…
polipoをWindowsのFirefoxで試してみた
話題のソフト polipo を Windows XP の Firefox で試してみました。
polipo を初めて知った人は、まずは以下の…
4月からウィーンに引っ越すことになりました。
creazy photographを参考にdolipoをインストールしてみました。
03/04 「dolipo」ってのを入れてみた
ウェブサイトを見てて気にはなっていたんじゃけれども….うちのiMacにも入れてみました「dolipo」(詳細はこちら) がぜんブラウジングが快適にな…
【tool】Macのネット環境を高速化「dolipo」を試してみました。
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみまし…
[Tips][レビュー]dolipoはじめました
やばい。早い。早すぎる! dolipo – drikin.com dolipoってのは、ネット通信速度を最適化するMac用のソフトで、最近話題沸騰中のツ…
Safariが劇的に速くなった!
iMacは大満足なんだけど、1つだけ気に入らないことがあった。
Safariが遅いことだ。
自分のネット環境は、プロバイダの関係で光ネ…