先日、Google Analyticsの新機能がリリースされていました。
3 月 6 日にを ベンチマーク機能 (ベータ版) とデータ共有設定を公開させていただきました 。これらはAnalytics をご利用の皆さまに、ご自身のサイトのデータをより有意義にご活用いただくための新しいサービスです。
どんな機能かというと、
ベンチマーク機能 は自身のサイトを、あらやるカテゴリ、業界のサイトと比較できる機能で、以前より多くのユーザーの皆さまからご要望を頂いていました。このデータを使うと、サイトのアクセス状況を相対的に確認することができるので、サイトの現状把握にお役立ていただけます。
匿名ではありますがAnalyticsを利用し、データ共有設定を有効にしている他のサイトのアクセスデータと自分のサイトを比較する事ができるのです。他のサイトのデータを見る事はなかなかできませんから、自分のサイトの位置を確認するために役立ちそうですね。

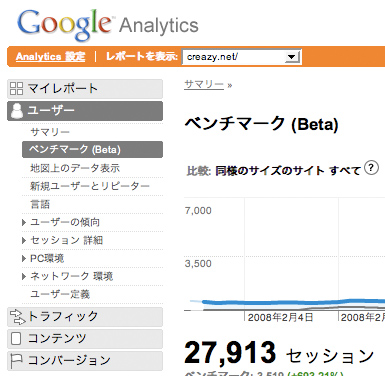
左側メニューの「ユーザー」→「ベンチマーク(Beta)」にあります。
オレも早速設定を有効にしたんだけど、なかなか結果が表示されませんでした。
Q) データ共有を有効にしたのですが、ベンチマーク機能が使えません。
データ共有を有効にしていただくとすぐにレポートをご利用いただけるわけではございません。 データの収集から加工に時間を要すため、ベンチマーク機能がデータを表示できるようになるまで、2 ~ 3 週間程度かかります。
データの収集から加工に時間がかかっていたのですね。
で、今日確認したところやっと結果が表示されていたので早速簡単に結果を見てみました。
個人ブログなので解析結果を公開したところで痛くも痒くもありません。
ので、実際のオレのAnalytics画面をのせてみます。
まずは、前提として先月(2008年2月)を対象としてみました。
青い線がこのブログのもの。灰色の線が比較対象の「同様のサイズのサイト※」です。
※「同様のサイズ」が何を指しているか良く分かっていません。恐らく同じAnalyticsタグがはられたページ数という事なんでしょうが。
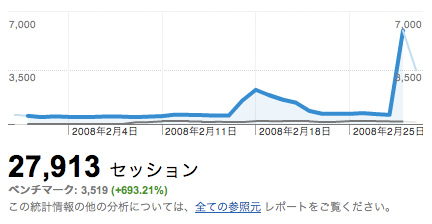
セッション数

大きな数字の27913がこのブログのもの、下の3519がベンチマーク(他のサイト)のものです。(+693.21%)が両者の差になりますが、緑色はこのブログの方が優れているという意味です(悪いと赤色になります)。
ヒットエントリーがでた時に瞬間的にセッション数があがっていますが、平均して他サイトよりも高い水準を得ている事が分かります。
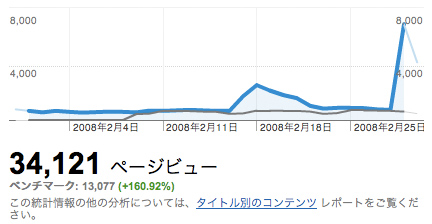
ページビュー

ページビューはセッション数よりも他サイトと近い数字になっています。
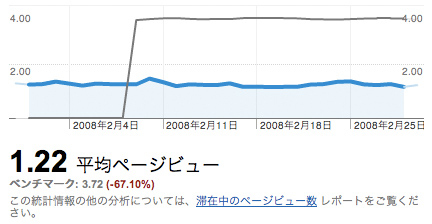
平均ページビュー

セッション数が多くてPVが普通なのであれば当然なのですが、平均ページビューは他のサイトよりも少ないようです。
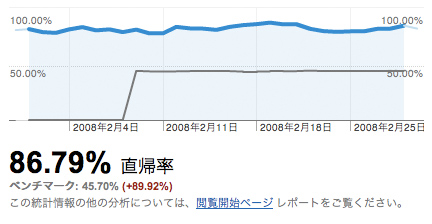
直帰率

直帰率はこのブログから他のサイトへ出て行ってしまった数です。
(+89.72%)が赤色になっている事でわかると思いますがこの数字は低い方が良いです。平均PVともからみますが「ちょっと見て、すぐ出て行ってしまっている」事が分かります。
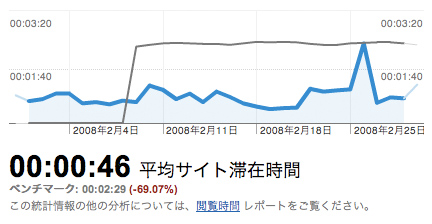
平均サイト滞在時間

これは、1セッションごとの滞在時間です。
これも平均PVが少ないせいか水準よりも低いようです。
たくさんの記事を見てもらった方が当然ながら滞在時間が伸びてきます。
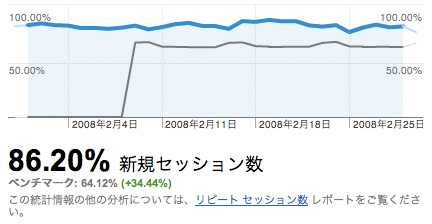
新規セッション数

このブログを訪れたのが初めてなのか、リピーターなのかの指標です。
ブログ(サイト)の内容によって、新規セッション数が多い事が必ずしも良い事とは限りませんが、たくさんの新規ユーザーに見て頂いているようです。
まとめ
アクセス解析は数字を見ているだけでは何も効果がありません。
数字に表れているブログ(サイト)の状況を読み取って、然るべき対応を行ってこそ意味があります。
ただ、アクセス解析にでてくる専門用語は難しくて良く分からないという事が多いはず。
そんな時に、このベンチマーク機能をチェックして、とりあえず他のサイトよりも水準が低いところに狙いを絞って対応するというのが良いかもしれません。
このブログの場合、アクセス数・セッション数は多いけど、みたらすぐ帰ってしまうし、もしかしたらリピーターになってくれる人も少ないのかもしない、という事がわかります。数字から状況が分かったら今度はその原因を考えますが、このブログの場合は以下の点が考えられます。
1)内容がつまらない
2)サイト内の回遊性が悪い
多分両方あるんだけど、1)については頑張って記事書くしかないなぁ。
無駄にSEO対策が効いているのでサイト規模に対して露出度は多いと思う。
だけど、折角ヒットした記事があまりタメにならなかったらガックリだもんね。
あと、2)については個別記事を1カラムにしているせいもあるかもしれない。
他のエントリーへのリンクがフッター部分にしかないからね。
記事の読みやすさという意味では気に入ってるんだけどリニューアルで考えて見よう。
そんなこんなで、みなさんもAnalyticsを有効活用しましょう。