ソーシャルメディアの各サービスがこぞって「いいね!」などの共有ボタンをリリースしています。ブログやニュースメディアでも頻繁に目にする昨今ですが、色々なソーシャルボタンの設置方法をまとめて紹介したいと思います。
目次(兼ショートカット)
- Twitter「Twitterボタン」
- Facebook「Share」「Like(いいね!)」
- mixi「mixiチェック」
- GREE「Social Feedback(いいね!)」
- Evernote「Site Memory(Clip)」
- Google+「+1」
- Tumblr「Share on Tumblr」
- Pinterest「Pin it」
- はてなブックマーク「B!」
の5サービス9サービスを導入してみましょう。
それでは、早速始めます。
【2012/02/26:更新】
Google+,Tumblr,Pinterest,はてブのボタンも追加しました。また、古くなった説明を更新しています。
Twitter「Twitterボタン」

・Twitter / Twitterボタン
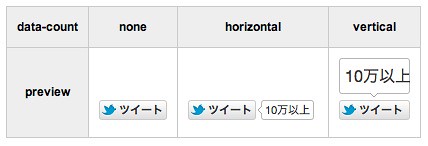
「Twitterボタン」はページのタイトルと t.co で短縮されたURLをツイッターにポストできるボタンです。ボタンはカウンターの位置などで3種類から選べます。
- Twitter / Twitterボタンページにアクセス
- ボタンの種類を選択
- フォローするのにおすすめのユーザーを選択(オプション)
- ボタンをプレビューにて確認後、コードを取得すれば完了です!
出力されたコードは以下のようになります。
<a href="https://twitter.com/share" class="twitter-share-button" data-url="{URL}" data-text="{ページタイトル}" data-via="{自分のアカウント}" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Aタグを後からscriptで書き換える方式です。複数のボタンを設置する場合はscriptは1回だけの呼び出しでOKです。
- data-urlには共有したいURLを入れます(省略時は開いているページのURL)
- data-textにはページタイトルを入れます(省略時は開いているページのtitleタグ)
- data-viaには@メンション先を入れます(省略可能)
細かいカスタマイズなどは下記のページを参考にしてください。(英語)
・Tweet Button | Twitter Developers
Facebook「Share」「Like(いいね!)」

ソーシャルメディアボタンの先駆けとなったのがFacebookの「いいね!」ボタンです。その前から「share」機能も持っていたので合わせて紹介しようと思います。まずは、「Share」ですがカウンターの有無などで5種類から選べます。(Facebookはいいね!を推奨しておりシェアボタンは今後なくなる可能性もあることにご注意ください)
- ジェネレーターはなくなりましたので、ドキュメントを見ながら進めます
- type属性を{icon,icon_link,button,button_count,box_count}から選択します
- share_url属性にシェアするリンクを挿入します
出力されたコードは以下のようになります。
<a name="fb_share" type="box_count" share_url="{URL}">シェア</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
Aタグを後からscriptで書き換える方式です。複数のボタンを設置する場合はscriptは1回だけの呼び出しでOKです。
細かいカスタマイズなどは下記のページを参考にしてください。(英語)
・Facebook Share – Facebook開発者
§

続いて「いいね!」ボタンも紹介します。こちらはカウンターの有無などのスタイルをジェネレーターで設定できます。
- Like Button – Facebook開発者(英語)のジェネレーター画面にアクセス
- 「URL to Like」は指定なしで見ているページをLikeしてくれます
- 「Layout Style」で3種類からスタイルを選択します
- 「Show Faces」ボタンのしたにプロフィールアイコンを表示するか選択します
- 「Width」で横幅を指定します(Styleによってはこれを調整しないと見た目が悪いです)
- 「Verb to display」で表示するテキストを選択します(likeかrecommend)
- 「Font」でフォントファミリーを選択できます
- 「Color Scheme」でアイコン色の濃淡を選択できます
- 各選択を変更するたびにプレビューが更新されるので確認します
- Get Codeでコードを取得したらウェブサイトに貼り付けます
出力されたコードは以下のようになります。
<iframe src="//www.facebook.com/plugins/like.php?href={URLエンコードされたURL}&send=false&layout=box_count&show_faces=false&action=like&colorscheme=light&font&width=70&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:62px;" allowTransparency="true"></iframe>
HTML5、XFBML、IFRAMEの3種類選べます。(サンプルはiframe)
詳しい説明もジェネレーターのページに記載されていますので参考にしてください(英語)
・Like Button – Facebook開発者
mixi「mixiチェック」

・[mixi] チェック新登場
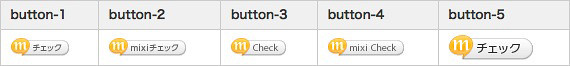
国内大手SNSのmixiもオープン化の流れで「mixiチェック」というサービスを公開しました。デベロッパー登録が必要など、手順が少々面倒な部分はありますが誰でも登録できますので導入してみます。ボタンは5種類から選ぶことができます。
- (デベロッパー登録されていない場合)Developer登録画面から登録します。(要携帯メールアドレス)
- mixi Developer Centerのmixi Developer Dashboardからチェックキーの発行を行ないます
- トップメニューから「mixi Plugin」にアクセスします
- 左メニューから「新規サービス追加」をクリックします
- 必要な情報を入力して登録します
- チェックキーが発行されるのでそれを使ってコードを生成します
- コードをウェブサイトに貼り付けます
最も簡単なコードは以下のようになります。
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="チェックキー" data-button="button-1">Check</a> <script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>
ページのタイトル・URLは自動的に取得されますが、ページの概要を表示したい場合はmeta要素の指定などが必要です。一番簡単な方法はmeta descriptionを指定することですが、MovableTypeであれば下記のようなコードを個別ページのテンプレートに挿入すればよいでしょう。
<meta name="description" content="<$MTEntryExcerpt convert_breaks="0" $>" />
本文の概要にあたるMTEntryExcerptをmeta descriptionに指定する方法です。
それ以外の詳細なカスタマイズ方法は下記ページを参考にしてください。
・技術仕様 << mixi Developer Center (ミクシィ デベロッパーセンター)
チェックキーの発行方法はこちらが詳しいです。
・ブログにmixiチェックを設置 – F.Ko-Jiの「一秒後は未来」
※デベロッパー登録で(ガラパゴス)携帯メールアドレスを要求する仕様は何とかならないのだろうか…。
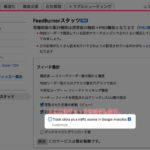
GREE「Social Feedback(いいね!)」

・Social Feedback – GREE Developer Center(グリー デベロッパーセンター)
mixiと時を同じくしてGREEもソーシャルボタンを発表しました。facebookと同じ「いいね!」という表現ですが、ドキュメントの位置が分かりにくかったので注意が必要です。画像は文言とサイズのパターンで15種類もあります。
- Social Feedbackにジェネレーターがあるのでアクセスします
- iframe出力ツールを見つけて、種類、高さを選択します
- 「コードを取得する」を押してプレビューを確認します
- コードをコピーしてウェブサイトに貼り付けます
出力されたコードは下記のようになります。
<iframe src="http://share.gree.jp/share?url={RFC3986エンコードされたURL}&type=0&height=20" scrolling="no" frameborder="0" marginwidth="0" marginheight="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
urlパラメーターは省略可能かもしれませんが、MovableTypeでは下記のように指定しました。
<iframe src="http://share.gree.jp/share?url=<$MTEntryPermalink encode_url="1"$>&type=0&height=20" scrolling="no" frameborder="0" marginwidth="0" marginheight="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
Social FeedbackはOpen Graph protocol準拠のmeta要素を記述することで詳細な情報を登録できます。詳しい説明は下記ページを参考にしてください。
・Social Feedback – GREE Developer Center(グリー デベロッパーセンター)
Evernote「Site Memory(Clip)」

・Evernote Site Memory | Evernote Corporation
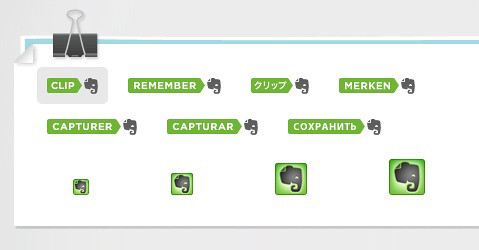
ソーシャルメディアとの連携という意味では少し違ってしまうのですが、同じ”クラウド”に共有するという意味でEvernoteの新しい機能である「Site Memory」も導入してみることにしました。アイコンには日本語ユーザーをたくさん持っているEvernoteらしく始めから「クリップ」という日本語のカワイイ画像が用意されています。
- Evernote Site Memoryのジェネレーター画面にアクセスします
- ボタンの種類を選択します
- クリップ対象となるHTML要素のIDを指定します
- サイト名、保存するノートブック名、アフィリエイトコードなどを入力してカスタマイズします
- プレビューを確認します
- コードをコピーしてウェブサイトに貼り付けます
もっともシンプルなコードは下記のようになります。
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a href="#" onclick="Evernote.doClip({}); return false;"><img src="http://static.evernote.com/article-clipper.png" alt="Clip to Evernote" /></a>
カスタマイズ内容によって、Evernote.doClipに渡すオブジェクトのパラメータが異なります。
カスタマイズ方法は公式のドキュメント(英語)がありますが、HeartLogicの小林さんが日本語で紹介されていますのでそちらの方が分かりやすいかもしれません。
・Evernoteの新Webクリップ機能「Site Memory」をブログに貼り付ける(Movable Typeでのカスタマイズ) :Heartlogic
Google+「+1」

Facebookに続いて、GoogleもSNSサービスであるGoogle+を始めました。各Googleサービスとの連携を強みにしていますが、ボク達も頻繁にお世話になるGoogle検索結果にも表示される「+1」ボタンを実装します。
- +1 ボタンジェネレータ画面に遷移します
- サイズを4種類から選択します
- Annotationを3種類から選択します
- 幅を入力します
- 言語を選択します
- 必要に応じて詳細オプションも指定します
- 非同期
- 有効なHTML5構文
- +1ボタンの対象とするURL
出力されたコードは下記の用になります。
<div class="g-plusone" data-size="tall" data-href="{URL}"></div>
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
divタグをscriptで上書きする形です。複数のボタンを設置する場合はscriptタグは1回だけ書けば良いです。
細かいカスタマイズはドキュメントを参照してください。(英語)
・+1 Button – Google+ Platform — Google Developers
Tumblr「Share on Tumblr」

個人的に大好きなサービスであるTumblrもクリッピングようのソーシャルボタンを公開しています。カウンターを表示しないので、あくまでクリッピング・リブログするためのボタンという感じです。
- Tumblr共有ボタン | Tumblrジェネレータ画面に遷移します
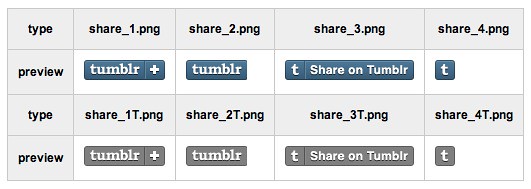
- 基本設定ではを8種類のボタンを選ぶだけです
- 詳細設定では「投稿種別」と「プログラミング言語」を選択できます
- 投稿種別を{リンク、引用、画像、動画}の4種類から選択します
- プログラミング言語を{PHP、Ruby on Rails、Javascript}から選択します
出力されたコードは下記のようになります。
<a href="http://www.tumblr.com/share/link?url={URLエンコードされたURL}&name={URLエンコードされたページタイトル}&description={URLエンコードされた概要}" title="Share on Tumblr" style="display:inline-block; text-indent:-9999px; overflow:hidden; width:81px; height:20px; background:url('http://platform.tumblr.com/v1/share_1.png') top left no-repeat transparent;">Share on Tumblr</a>
<script type="text/javascript" src="http://platform.tumblr.com/v1/share.js"></script>
aタグをscriptで上書きする形です。複数のボタンを設置する場合はscriptタグは1回だけ書けば良いです。
MovableTypeやWordPressをお使いの場合は、PHPを選択し、上記{}で囲まれた変数部分を専用タグで置き換えるとよいと思います。
Pinterest「Pin it」

最近、米国で大流行しているオンラインピンボードサービス「Pinterest」にも簡単にピンに投稿するためのボタンが用意されています。基本的に画像とセットで投入するので通常のブログへの設置は効果があるのか悩むところです。
- Pinterest / Goodies画面の下の方に”Pin It” Button for Websitesがあります
- ページURLを指定します
- 画像URLを指定します
- タイトル、説明を指定します。
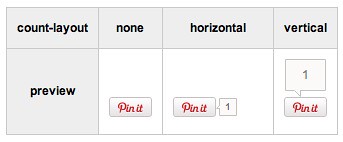
- カウンターの表示位置を3種類から選択します
出力されたコードは下記のようになります。
<a href="http://pinterest.com/pin/create/button/?url={URLエンコードされたページURL}&media={URLエンコードされた画像URL}&description={URLエンコードされた概要}" class="pin-it-button" count-layout="horizontal">Pin It</a>
<script type="text/javascript" src="http://assets.pinterest.com/js/pinit.js"></script>
BasicとAdvancedの2種類のコードが取得できます。Basicはaタグをscriptで上書きする形です。複数のボタンを設置する場合はscriptタグは1回だけ書けば良いです。
はてなブックマーク「B!」

最後に国産ソーシャルブックマークサービスの先駆けはてなブックマークのボタンです。
- はてなブックマークボタンの作成・設置について画面にジェネレータがあります
- ページURLを指定します
- ページタイトルを指定します。
- ボタンタイプを3種類から選びます
- プレビューを確認して、コードをコピーします。
出力されたコードは下記のようになります。
<a href="http://b.hatena.ne.jp/entry/{ページURL}" class="hatena-bookmark-button" data-hatena-bookmark-title="{ページタイトル}" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button_wo_al.js" charset="utf-8" async="async"></script>
aタグをscriptで上書きする形です。複数のボタンを設置する場合はscriptタグは1回だけ書けば良いです。
まとめ
URLを共有というのはソーシャルブックマークが担っていた機能だと思うのですが、プラットフォーム化している各ソーシャルメディアサービスがそれぞれに同等の機能を出してきているのはトレンドだなぁと感じます。SBMの機能を全て網羅しているわけではないので、これらのサービスはある程度の棲み分けをしていくのだと思いますが、こういったトレンドにいち早く対応するのもウェブマスターとしての醍醐味かなと思います。