【2011/02/21:追記】
iframe形式を使おうと思っている方は、こちらの記事も参考にしてください。
Facebookページのiframe形式タブに切り替える場合は、バグに注意!
少し前にfacebookの新プロフィール画面で、写真をうまく使ってデザインする方法や、facebookのファンページを作る時に気をつけたい細かい話というエントリーを書いたせいか、(新しくなった)facebookページの作り方を最近良く聞かれます。また、つい最近になって3月11日をもってStatic FBMLやFBMLを使ったページが作れなくなるという発表もありiframe形式でのページ作成方法にも注目が集まっているようです。
もちろん、開発者向けに英語のドキュメントも用意されているのですが、相変わらずリンクがどこにあるか分かりにくいし、非開発者のコミュニケーション担当者がFacebookにページを追加しようなんて時には難しすぎると思ったので、画面を追ってサンプルを作ってみる手順をまとめてみることにしました。長くなりますがお付き合いください。
Facebookアプリを登録する
いままで、Static FBMLを使ってカスタマイズされたタブを追加していた人は、タイトルと本文だけ登録すうだけだったのであまり意識してなかったと思いますが、このStaticページもアプリとして扱われています。そしてStatic FBMLが廃止されiframe形式のタブになると、アプリのディレクトリなどでも見つけることができる高度なアプリと同じく開発者ページで登録する必要があります。FBMLという独自言語を覚える必要がなくなった代わりにAPIキーの発行など、すこし面倒な手順をふむ必要があります。
例のごとく、通常のFacebookサイト内からは開発者ページへの動線は見つかりませんので、新しいアプリを登録するために下記リンクから進んでください。
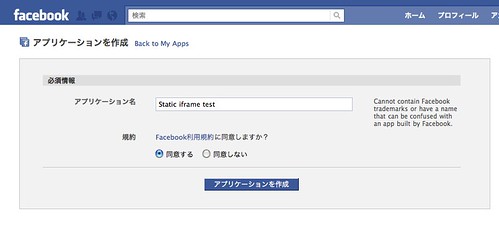
アプリケーションを作成

まずは、名前を決めるのと利用規約への同意を求められます。

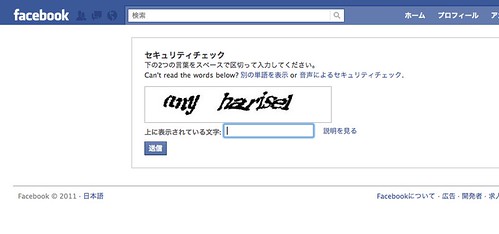
次にセキュリティチェックがあるので、書いてある文字を入力します。

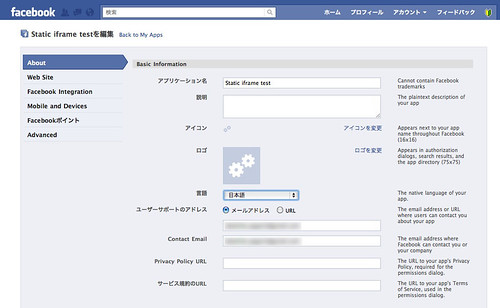
基本情報を登録する画面になりました。ユーザーにログインさせるようなアプリを作るのであればサポートのアドレス、プライバシーポリシーのURLなどちゃんと登録するべきでしょうが、自分のFacebookページにタブを表示したいだけなので最小限の入力ですすんでみます。
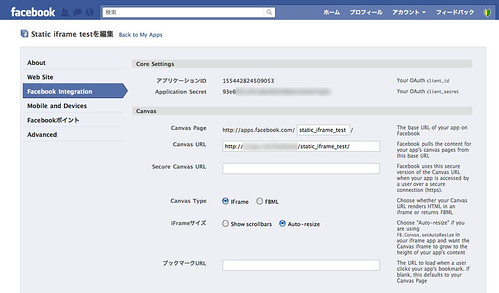
左側のメニューから「Facebook Integration」に進みます。

「Canvas」という項目がありますが、これはアプリのfacebook上のホームページのような存在です。
自由な名前をつけられますが、Canvas Pageには「static_iframe_test」と入れてみました。
Canvas URLにはiframeで呼び出されるページのURLを登録しますが、自分のサーバのURLを登録します。
ここは「/」で終わるディレクトリ指定にする必要があるようなので、index.htmlやindex.phpが対象となります。
Canvas Typeはもちろん「iFrame」を選択しておきます。

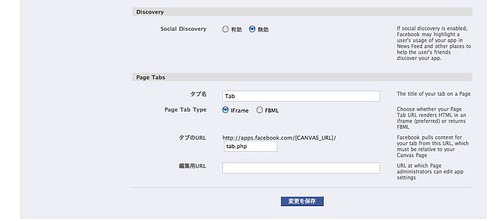
画面下の方に進んで、「Discovery」というのはアプリのディレクトリや検索などで他のユーザが見つけられるようにするかどうかという項目ですが、自分のページに追加したいだけなので、無効を選んでおきます。
そして、いよいよタブに登録するための設定ですが、タブ名を入れてTypeをiFrameに選択します。
タブのURLはCanvas PageのURLがベースになりますが、分かりやすく「tab.php」としました。
あとあと動的な処理をするためにphpファイルにしていますが、もちろんtab.htmlなどとして静的ファイルを指定しても問題ありません。

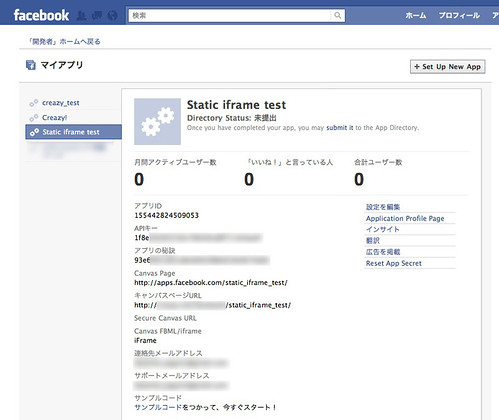
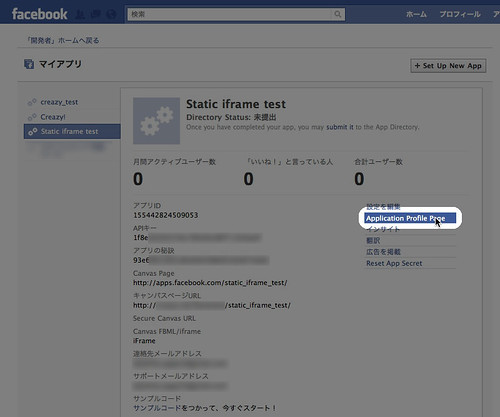
ここまで登録が終わると、アプリのTOPみたいな画面が表示されて各種情報が載っています。
ここの情報はあとあと使う事になるので控えておくといいでしょう。
iframe用ファイルの設置
今度は自分のサイトにiframe用のファイルを設置します。
Canvas Pageとタブ用ページの2ファイル必要ですのでそれぞれ用意してアップロードします。
まずは、Canvas Page用
http://example.com/facebook/static_iframe_test/(index.php)
<html> <head> <meta charset="utf-8" /> <title>Static iframe test</title> </head> <body> <h1>Index</h1> </body> </html>
※〜/ でindex.phpが呼ばれない場合は、DirectoryIndexの設定が必要です。
.htaccessに、「DirectoryIndex index.php index.html」などと追記。
続いて、タブ用
http://example.com/facebook/static_iframe_test/tab.php
<html> <head> <meta charset="utf-8" /> <title>Static iframe test</title> </head> <body> <h1>Tab</h1> </body> </html>
これで準備はOKなので、早速試してみます。
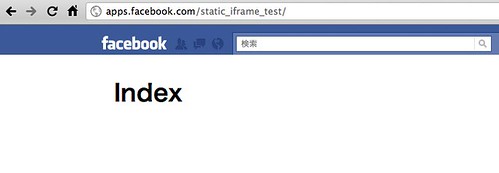
facebook上のCavnas Pageへアクセス

自サイト上のCavnas Pageへアクセス

facebook上のタブページへアクセス

自サイト上のタブページへアクセス

アプリのCanvas Pageやタブが、それぞれ自分のサイトのiframe用URLを呼び出しているのが分かりますね。
Facebookページに追加する
アプリの作成はうまくいったので、今度は実際にFacebookページに取り込みます。

アプリのトップページ右側に「Application Profile Page」というリンクが見つかるのでそれをクリック。

アプリにも自分のアカウントやFacebookページと同じくプロフィールページがあるんですね。
で、左メニューにある「Add to My Page」を押すと・・・

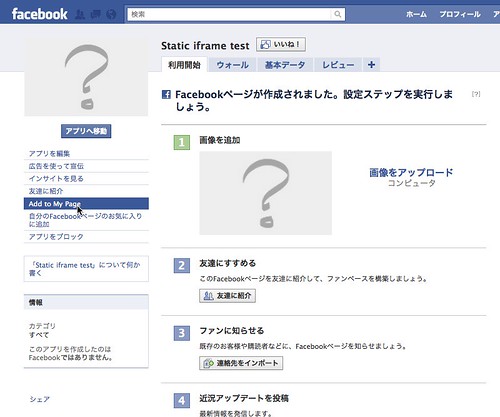
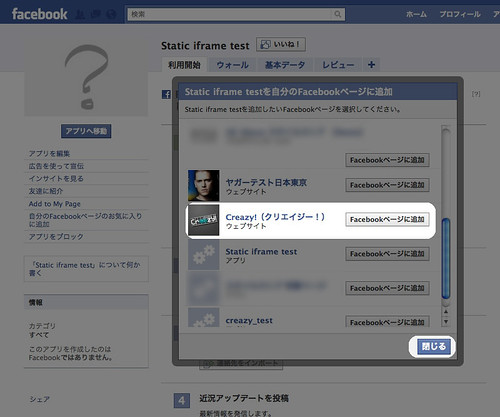
自分が管理者になっているアプリやページの一覧がでてくるので、追加したいページに追加を押して終わったら閉じます。

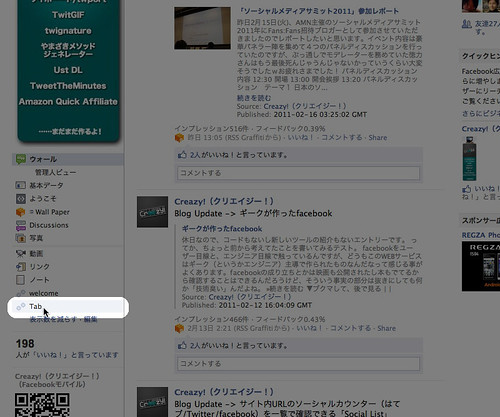
そうすると、ほらちゃんと「Tab」が追加されました。
デフォルトではアプリの下の方にあって隠れているかもしれないけど、表示順を変えたりすればOKですね。

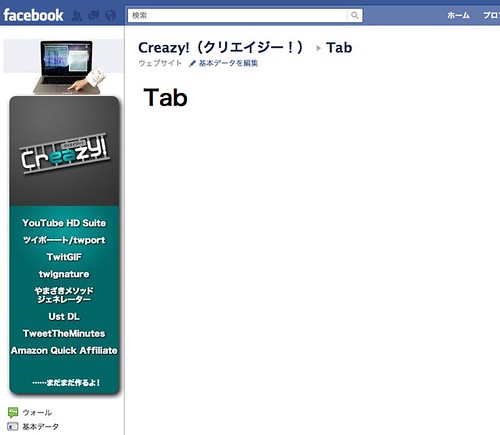
実際開いてみました。うまくいった。
もう一工夫。見ているユーザーの情報を受け取る
ただの静的なHTMLを表示したいだけならここまでで大丈夫だと思いますが、ついでなのでもう一工夫。
iframe Tabでは見ているユーザーの情報を受け取る事ができます。ファン(いいね!を押した人)かどうかやユーザー属性(国、言語、年齢層)などのデータが取得できるので、その情報によって表示を変更などできると効果が高そうです。
Signed Request – Facebook開発者
そのユーザー情報は signed_requestパラメータと呼ばれています。
HMAC SHA-256形式で暗号化された署名文字とbase64urlエンコードされたJSONデータがPOSTパラメータとして取得されますが、アプリの秘密キーを使って復号化することができます。PHP SDKなどを使って復号する方法もあるのですが、上記URLに載っていた簡易な関数を使って復号化するサンプルを作ってみます。
tab.phpを下記のように変更してアップロードします。
<?php
function parse_signed_request($signed_request, $secret) {
list($encoded_sig, $payload) = explode('.', $signed_request, 2);
// decode the data
$sig = base64_url_decode($encoded_sig);
$data = json_decode(base64_url_decode($payload), true);
if (strtoupper($data['algorithm']) !== 'HMAC-SHA256') {
error_log('Unknown algorithm. Expected HMAC-SHA256');
return null;
}
// check sig
$expected_sig = hash_hmac('sha256', $payload, $secret, $raw = true);
if ($sig !== $expected_sig) {
error_log('Bad Signed JSON signature!');
return null;
}
return $data;
}
function base64_url_decode($input) {
return base64_decode(strtr($input, '-_', '+/'));
}
?>
<html>
<head>
<meta charset="utf-8" />
<title>Static iframe test</title>
</head>
<body>
<h1>Tab</h1>
<pre>
<?php
// ここに秘密キーをコピペ
$secret = '93e6************************************';
$data = parse_signed_request($_REQUEST['signed_request'],$secret);
var_dump($data);
?>
</pre>
</body>
</html>
ソース中の$secret変数に、自分のアプリページにある “アプリの秘訣” を「直訳かよ!」とツッコミながらコピーして差し替えてください。
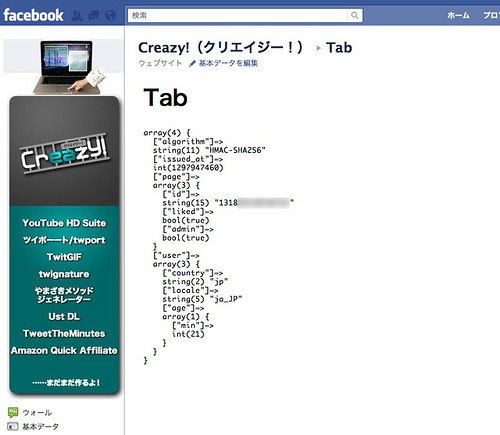
それをアップロードした後にタブのページをみてみると。

このようにsigned_requestパラメータの中身を展開したものが見えました。
ってことは、ファンかどうかの判断をしたい場合は、tab.phpにこんなコードを追加するといいですね。
<?php
if ( $data['page']['liked'] == true ) {
echo "ファンになってくれてありがとう!";
} else {
echo "まずはいいね!よろしく!";;
echo '(ここにLike Buttonのコードはりつけ)';
}
?>


このように、ファンになっている時とそうでないときで表示を切り替える事ができます。
ファン限定のコンテンツなどを表示したい場合に使えますね。
また、iframeにはLike ButtonなどのSocial Pluginもそのまま使えるので、いいね!やコメントをうまく取り入れたページが作れそうです。
まとめ
しつこいようですが、独自すぎて汎用性のないFBMLを廃止する方向は良いとしても、全然簡単にはなってないところがミソです。むしろ面倒臭く鳴っている気がします・・・。この辺りの印象は、ギークが作ったfacebookに書いたりしていますが、本当に情報を整理してくれないと迷子になっちゃうよー。
最後に、このブログのファンページはこちらです。ぜひ、いいね!してくださいね!