前回のTipsではブログで頻発する引用作業を簡単にするブックマークレットを紹介しました。
ブログを書く上で頻繁に行う引用の手順を簡単にしてくれるブックマークレットを作ってみようと思う。
今回はそのblockquoteを、CSSと画像を使ってクリーンなHTMLを維持しつつ「引用符(“”)」で囲ったようなデザインにする方法を紹介します。
最近は良く見かけるデザインだし、方法も色々あるんだろうけど何パターンか作ってみようと思います。
1)左上に「“」を表示させる
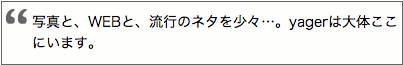
まずは一番簡単そうな左上コーナー1カ所に引用符を表示してみます。
使用した画像はこちら。

完成したのがコチラ。

HTML例
<blockquote cite="http://creazy.net/" title="creazy photograph"> <p>写真と、WEBと、流行のネタを少々…。yagerは大体ここにいます。</p> </blockquote>
CSS例
blockquote {
width: 400px;
border: 1px solid #666666;
background: url(http://labs.creazy.net/img/quote_start.gif) no-repeat scroll top left;
padding: 0px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 30px;
}
blockquote p {
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 30px;
margin: 0px;
}
ポイントは左上に背景画像として引用符を表示する事と、引用符とかぶらないようにpadding-leftしているところですね。
2)左上に「“」、右上に「”」を表示させる
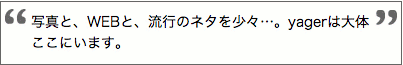
次に左右2カ所に引用符を表示してみます。
使用した画像はこちら。
 、
、
完成したのがコチラ。

HTML例
<blockquote cite="http://creazy.net/" title="creazy photograph"> <p>写真と、WEBと、流行のネタを少々…。yagerは大体ここにいます。</p> </blockquote>
CSS例
blockquote {
width: 400px;
border: 1px solid #666666;
background: url(http://labs.creazy.net/img/quote_start.gif) no-repeat scroll top left;
padding: 0px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 30px;
}
blockquote p {
background: url(http://labs.creazy.net/img/quote_end.gif) no-repeat scroll top right;
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin: 0px;
}
ポイントはblockquoteとpが2重構造になっている事を利用して左右に引用符を表示している点です。もちろんpaddingも左右に必要です。
3)左上に「“」、右上に「”」を表示させる(幅固定で画像一つバージョン)
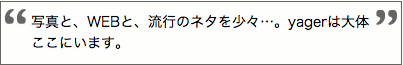
次は2の簡単バージョンで、左右2カ所の引用符を一つの画像で表示してみます。
ちなみにこの方法はネタフルさんが使っています。
使用した画像はこちら。

完成したのがコチラ。

HTML例
<blockquote cite="http://creazy.net/" title="creazy photograph"> <p>写真と、WEBと、流行のネタを少々…。yagerは大体ここにいます。</p> </blockquote>
CSS例
blockquote {
width: 400px;
border: 1px solid #666666;
background: url(http://labs.creazy.net/img/quote_both.gif) no-repeat scroll top center;
padding: 0px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 30px;
}
blockquote p {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin: 0px;
}
2)と比べると背景画像が一つでいいので、2重構造になっている必要はありません。ここではpタグがなくても実現可能ですが、HTML的にpタグを入れておきたかったのでHTMLは他と一緒です。
ポイントは横幅が固定じゃないとうまくいかないので注意が必要です。widthとpaddingの組み合わせはブラウザによって動作が異なりますのでHackが必要になるケースがあります。
4)左上に「“」、右下に「”」を表示させる
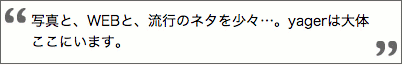
こちらも左右2カ所の引用符なのですが、上下に配置する事でさらに囲んでいる感を出しています。
使用した画像はこちら。
 、
、
完成したのがコチラ。

HTML例
<blockquote cite="http://creazy.net/" title="creazy photograph"> <p>写真と、WEBと、流行のネタを少々…。yagerは大体ここにいます。</p> </blockquote>
CSS例
blockquote {
width: 400px;
border: 1px solid #666666;
background: url(http://labs.creazy.net/img/quote_start.gif) no-repeat scroll top left;
padding: 0px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 30px;
}
blockquote p {
background: url(http://labs.creazy.net/img/quote_end.gif) no-repeat scroll bottom right;
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin: 0px;
}
2)のpタグの背景画像を下付きにしただけです。が、いままでで、一番囲っている感じがでていると思います。
5)左上に「“」、右下に「”」を表示させる(citeタグも絡めたHTML)
いよいよ自分で使っている本番用のスタイルです。
基本的に4)と一緒ですが、HTMLタグ構成が前回のTipsで作ったようなciteタグをふくめたものになっています。
使用した画像はこちら。
 、
、
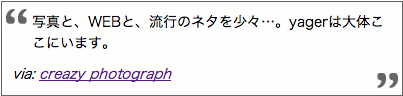
完成したのがコチラ。

HTML例
<blockquote id="b5" cite="http://creazy.net/" title="creazy photograph"> <p>写真と、WEBと、流行のネタを少々…。yagerは大体ここにいます。</p> <cite>via: <a href="http://creazy.net/" target="_blank">creazy photograph</a></cite> </blockquote>
CSS例
blockquote {
width: 400px;
border: 1px solid #666666;
padding: 0px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 30px;
}
blockquote p {
display: block;
background: url(http://labs.creazy.net/img/quote_start.gif) no-repeat scroll top left;
margin: 0px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 30px;
}
blockquote cite {
display: block;
background: url(http://labs.creazy.net/img/quote_end.gif) no-repeat scroll bottom right;
padding-top: 0px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 10px;
margin: 0px;
}
blockquoteの中にpとciteの二つの要素があるのでそれぞれ上辺用と下辺用のスタイルを担当させています。もともとciteタグはinline要素なのでdisplay:blockしています。あとは、ほとんど4)と一緒です。
その他の方法!?
今回、backgroundとpaddingで簡単に作ってしまいましたが、引用のスタイリングは様々な方法があります。
見た目は似ていますがpaddingではなくtext-indentとinline要素のbackgroundを使う事でより文章に馴染んだ引用符を付ける事ができます。(ブラウザにより微妙に動きが違いそうなのでオレはやめたけど)
blockquoteでの引用を美しく表示するCSS。
引用を画像ではなくてspanで囲んだ実際の文字を使うという手もあります。
イメージ無しでのblockquoteでの引用を二重引用符で表示するCSSサンプルを紹介してみることに。
引用を引用符じゃなくてバブルタイプの吹き出しで表現する方法もある。
このサイトでは、CSSでレイアウトされた、バブルタイプのblockquoteデザインを配布している。zipでダウンロードが可能だ。
画像は引用符じゃなくてキラキラした素材とかでもいいんだね。
ってか角丸と要領一緒だしな。
上の素敵ページのアイデアをもとに、ちょっぴりがんばって、blockquote(引用文)のスタイル指定をしてみた。
まとめと注意事項
このエントリー中のサンプルCSSでは分かりやすいようにborderとか付けてたけど適当に変更してみて下さい。それから、引用符画像は配布している訳ではないけど、別に大したもんじゃないので自由に使ってもらってOKです。引用符以外でも「角丸」とか「めくり効果」みたいな画像を使っても面白いかもね。
(2007/09/05追記)
ネタフルさんにこのエントリーがとりあげられました。
・Re:「blockquote」を「“”」で囲ったようなデザインにする方法@ネタフル
| 実践Web Standards Design―Web標準の基本とCSSレイアウト&Tips | |
 |
市瀬 裕哉 福島 英児 望月 真琴
九天社 2007-02 |
関連エントリー
・第13回:URLエンコードとURLデコードを簡単にするブックマークレット
・第12回:引用(blockquote)をCSSと画像でそれらしく見せる方法
・第11回:引用(blockquote)を簡単にするブックマークレット
・第10回:Windowsフォントをアンチエイリアスでキレイに見せる方法
・第9回:閲覧しているサイトへのリンクタグを生成するブックマークレット
・第8回:Twitter JavaScript Badges の日付フォーマットを自由にカスタマイズ
・第7回:サムネイル作成APIをJavaScriptで簡単に切り替える方法
・第6回:TinyURL の遷移先が怖くて開けない場合の対処法
・第5回:twitter の JavaScript Badge を改造する
・第4回:twitter の JavaScript Badge をIEで表示するとおかしい件に対応してみる
・第3回:JavaScriptで画像サイズと合ったポップアップウィンドウを開く
・第2回:タグに関わる基本的な事
・第1回:CSSで画像にborderをつけてみる














blockquoteタグのCSSサンプルのまとめ
他のブログや、ニュース記事からの引用を示すものとしてブログでは広く使われているblockquoteタグ。ブログを書いていてたらblockquoteタグは一…
~らしく
本日のキーワードは「~らしく」とし、その人らしさやその物らしさについて語られたテキストを、ピックアップしてみようかと思います。
blockquoteでどのように装飾しようかと迷っていたのですが、5番のものを使わせていただくことにしました。
見やすくてすごく気に入ってます。