昨日の4/23(木)、ついに最終回を迎えた「[N]ネタフル x [S]シカマケ = ブログデザイン勉強会」に参加してきました。
▼前回まではこちら、
・[N]ネタフル x [S]シカマケ = ブログデザイン勉強会 第1回に参加
・[N]ネタフル x [S]シカマケ = ブログデザイン勉強会 第2回:テーマ曲を決めて自分を更に深堀
・[N]ネタフル x [S]シカマケ = ブログデザイン勉強会 第3回:自分探しの旅は一周して写真に回帰
勉強会としては最後なので、参加者のみなさんがそれぞれ成果物の発表を行い、鬼コーチことウジトモコさんの批評を頂いたり、他の方の意見を聞いたりしました。というわけで、本当はリニューアルまで公開しないにしようと思っていたんですけど、思い切ってラフ案公開しちゃいます。

どうでしょうか?
黒背景は変わらずなんですが、全体的にはかなり大規模な変更になったと思います。それなりに、各パーツの意味を考えて作っているし、トライ&エラーを繰り返して血まみれになりながら作りあげたデザインです。続きでもう少し細かく解説しようと思います。
ヘッダーはインパクト勝負:とにかく印象に残るための工夫
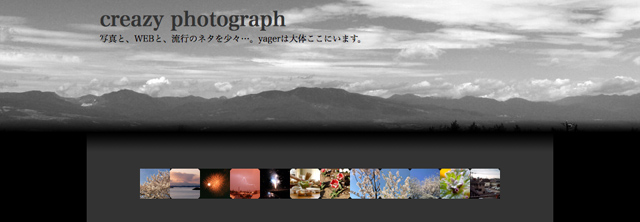
まずは、現在のヘッダーです。

そして、こちらがリニューアル後のヘッダー

まず、始めに言っておきますがブログ名が少し変わります(!)
creazy photograph 改め・・・
Creazy!(クリエイジー!)
です。
クリエイジーという Crazy を間違っちゃったみたいな名前だったので、そもそもどうよ?って話もあるのですが、creazy.netドメインも長い事使っているし今更変えられないというのもありまして。最近あんまりブログにのせてないphotographという要素はあえて目立たなくして、短く覚えやすくしたいなと。
そして、ブログ名のロゴは結構苦労して色んな工夫が盛り込まれています。
まずフォントですが、見ての通りプラモデルっぽい面白いフォントをフリーで見つけたので採用しました。もともと、明朝体で堅い印象のフォントだったので、ここで結構イメージ変わるかと。リニューアルのテーマの一つ若返りにもつながっています。
それから、Creazyの「re」の部分だけが緑色になっているのに気が付くでしょうか。
クレイジーと読んでしまいがちなので、「リ」にアクセントを持ってくると自然とク”リ”エイジーと読めるかなと思い付きまして。それから、この「re」という英語は実は、今のネット業界では最重要ワードだと思うんですね。情報を発信するだけの一方的なメディアは衰退して、双方向的で読者が気軽に”re”actionできるメディアが現在のWEBをひっぱっていると思うのです。それは、Tumblrの「”re”blog」しかり、Twitterの「”Re”Tweet」しかりです。
次にメインビジュアルのMacBookですが、「エンジニアのブログ」である事をうまく表現できる写真を探していて、結局一番身近にあったメインマシンに目が止まりました。自分でも、Macネタはよく取り上げているし、開発者っぽい雰囲気もそこそこあるかなぁと。まあ、何より見栄えがいいですよねwww
グラデーションとか背景のテクスチャーとかは主に海外サイトなどを色々参考にしながら試行錯誤しながら作ったものです。この辺も素人がやってるのでやたら時間がかかっちゃいました。
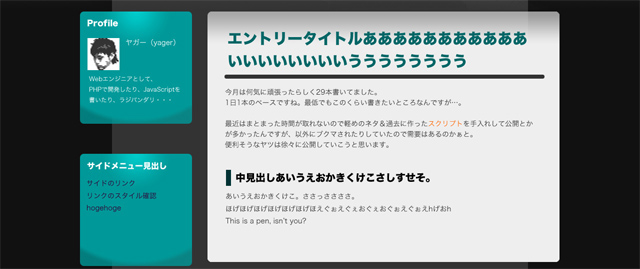
メインコンテンツは読みやすさ重視:ビビットなキーカラーで遊びも

メインのエリアは左にサイドバー、右にメインコンテンツの2カラムにしました。
現在のデザインが濃いグレーに白いテキストで見せているのですがいるのですが、やはり識字率をあげるためには白背景が一番良いだろうと前から思っていました。ブログ自体の背景色は黒で据え置きながら、本文は白背景に黒テキストというオーソドックスな配色にする事で、とにかく万人が読みやすくなるようにと考えました。
ちなみに左サイドにビビットなカラーを持ってくるというアイデアは鬼コーチことウジさんのアドバイスだったりします。この辺が流石に本職だなぁというのをヒシヒシ感じました。
フッターは各アーカイブへのリンクをまとめ:一覧性のある総合ナビゲーション

フッターは3カラムでかなり広めにスペースをとったリンクエリアとしました。
この構成は、今のブログでは結構メジャーな方法だと思います。
エントリーの中身だけでなく、一番下のフッターまでスクロールしてきてくれた読者はかなりブログに興味を持ってくれていると思われます。そこで、全体が見渡せるように一覧性の高いナビゲーションを用意する事によって回遊性をUPできればなぁと思いました。
まとめ
最終日という事で勉強会後に打ち上げもしてきたのですが、実はまだリニューアルは始まったばかりなんですね。っていうか、まだフォトショで絵を書いてただけですから。これから、デザインを分解して、HTMLをマークアップして、MTタグ入れて、CSS書いて、JavaScript書いてとか色々盛り沢山やんないといけない!
全く持ってうかうかしてられないんですね(汗)
しかし、約2ヶ月に渡ってこれだけ睡眠時間を削ってデザインばっか考えた事なんてないんですね。デザインどころか自分探しから始まってるくらいですからねw これはもうちゃんとリニューアル実現せにゃならん。
ここからは本格的に実装フェーズに入りますが、せっかくこだわり抜いてデザインしてきたので、機能的にも色々当たらしい事にチャレンジしつつ、ブログで経過を書いていきたいなと思っております。今回までのブログデザイン勉強会のエントリー初め、リニューアル関連はRenewal2009 カテゴリにまとめていきますので、こうご期待!
最後に改めまして、
勉強会を主催してくださったネタフルのコグレさん、講師としてビシビシしごいてくださった鬼コーチことウジさん、そして貴重な意見をたくさんいただいた参加者のみなさん本当にありがとうございました&ご苦労様でした。リニューアルを公開するまでが勉強会ですのでw みなさん引き続き血みどろで闘い続けましょう!
▼参加者のレポート
・ネタフル x シカマケ = ブログデザイン勉強会第4回 – [mu]ムジログ
・[N] 「ブログデザイン勉強会 04」今日が新しいスタート
・ブログデザイン勉強会第4回:長い旅のはじまりはじまり ー オレンジ!
・ネタフル×シカマケ=ブログデザイン勉強会(第4回) | [M] mbdb
・ネタフル x シカマケ = ブログデザイン勉強会第4回:成功するブログ勉強会の秘訣:[mi]みたいもん!
・ブログデザイン勉強会 第4回。鬼コーチよ永遠に :Heartlogic
・旅と本とGuinnessと…: [デザイン][N]X[S]第4回ブログデザイン勉強会