メインPCをMacに移して一番驚いたのは、Macで表示されるフォントの美しさかもしれません。
Macでは基本的に全てのサイズのフォントにアンチエイリアス(スムージングともいう)処理が施されています。
アンチエイリアス (Anti-alias) はコンピュータで画像・映像を制作・加工・表示する際に、滑らかな画像を得る処理のこと。
逆にWindowsではデフォルトではアンチエイリアスがかかっていないのでギザギザした印象の文字になってしまいます。一旦、慣れてしまうとどうしてもこの滑らかな文字が愛おしくなってしまって、なんとかWindowsでもアンチエイリアスにできないかと考えました。特にこのブログのリニューアルにあたって、MacとWindowsの両方で動作確認をするとあまりの違いに愕然としてしまったので、真剣に調べ始めたというわけです。
Windowsフォントでは25pxからアンチエイリアスがかかる
実際にWindowsフォントでアンチエイリアスがかかるフォントサイズを調べてみました。
ここで活躍するのが先に公開したfont checkerですね。ってかこのために作ったんですが。
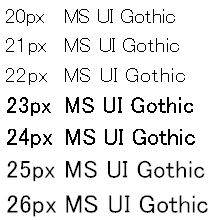
・Windows標準のMS系フォント
font checker(フォント・チェッカー) | MS UI Gothic,MS Pゴシック,MS ゴシック,MS P明朝,MS 明朝

23pxあたりから勝手に太字になって、25pxあたりからスムーズな表示になりました。
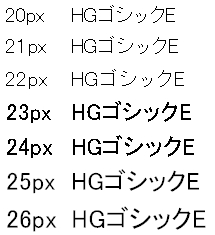
・Office付属のHG系フォント
font checker(フォント・チェッカー) | HGゴシックE,HGPゴシックE,HGSゴシックE,HGゴシックM,HGPゴシックM,HGSゴシックM,HG丸ゴシックM-PRO,HG教科書体,HGP教科書体,HGS教科書体,HG行書体,HGP行書体,HGS行書体,HG正楷書体-PRO,HGP正楷書体-PRO,HGS正楷書体-PRO,HG明朝B,HGP明朝B,HGS明朝B,HG明朝E,HGP明朝E,HGS明朝E

HG系フォントはMS Officeと一緒にインストールされるフォントです。つまり、正確にはWindows標準フォントじゃないんですが、Officeはほとんどの場合入っているだろうという想定で進めます。(実際、OfficeがないWindowsなんて使う意味なくない?)
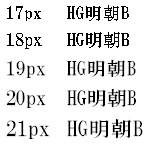
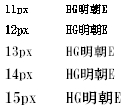
ゴシック体はMS系と同じく25pxくらいからアンチエイリアスがきいていますが、注目すべきは明朝体のフォントです。HG明朝B系は19pxから、HG明朝E系はなんと13pxからアンチエイリアスがかかっています。


これは、使えそうですね。
フォントサイズを25px以上に設定するか、HG系フォントを使う
調査結果をふまえるとこういう事になるでしょう。ただ、25px以上のサイズを使うのはデザイン上難しいケースもあるかもしれません。結構場所とるしね。それでも、web2.0系とか言われているサイトでは見出しに限らず通常のテキストも大きめフォントを使用する事が増えているようです。一昔前はほとんど小さいフォントだったんだけどなぁ。このあたり流行の遷移が早いのでちゃんと追い付いていかないと取り残されますね。
で、どうしても25px以上のサイズを指定できない場合は、HG系のフォントを選ぶと良いです。気を付けなきゃいけないのはアンチエイリアス処理はギザギザの間を補完しているのでどうしても滲みというか文字が潰れて見にくくなってしまうので、サイズや太さをちゃんと調整してやる事です。
小さいサイズで太字とかやると文字の判別が難しくなりますからちゃんと確認してから使いましょう。
アンチエイリアスが有効だと明朝体がより美しい
意外な発見だったのですが、WEBでは使いずらかった明朝体がやたらと美しく感じます。

大きめのフォントにする事もポイントですが、アンチエイリアスによって日本語特有の「ハライ」「ハネ」「トメ」などの曲線がしっかりと表現されるのです。なんか習字を思い出しますね。
明朝体は堅い印象を与えがちなので使いどころは工夫が必要ですが、見出し等のアイキャッチには非常に有効じゃないかと思います。
CSSサンプル
以上を踏まえ、当ブログの見出しフォントスタイルは以下のようにしています。
h1 {
font-size: 30px;
line-height: 40px;
font-family: "ヒラギノ明朝 Pro W6","Hiragino Mincho Pro","HGS明朝E","MS P明朝",serif;
font-style: normal;
font-variant: normal;
font-weight: bold;
}
font-familyの指定を解説しておくと以下の感じです。
1)"ヒラギノ明朝 Pro W6" … MacのFirefox用 2)"Hiragino Mincho Pro" … MacのSafari用(日本語フォント名を処理できないので) 3)"HGS明朝E" … Windows用 4)"MS P明朝" … WindowsでOfficeが入っていない人用 5)serif … 一般フォントも念のため
まとめ
今回の調査はWindowsXP+IE6で行ったので他の環境では別の結果がでるかもしれません。Vista環境がないのでIE7でどうなるかとか全然分かりませんが、情報お持ちの方はご連絡頂けるとありがたいです。
それからメイリオフォントの表示も気になりますね。そろそろ対応しないといけないのかもしれません。








