前にアナウンスした通りリニューアル作業中なのですが、フォントのスタイルとか確認するのに一度に並べて比較したいなあと何となく思いました。そんなツールがどっかにあったような記憶があったのですが見当たらなかったのでサクッと作ってみました。非常に簡単な仕組みですがどこかの誰かに役立つかもしれないので公開しときます。
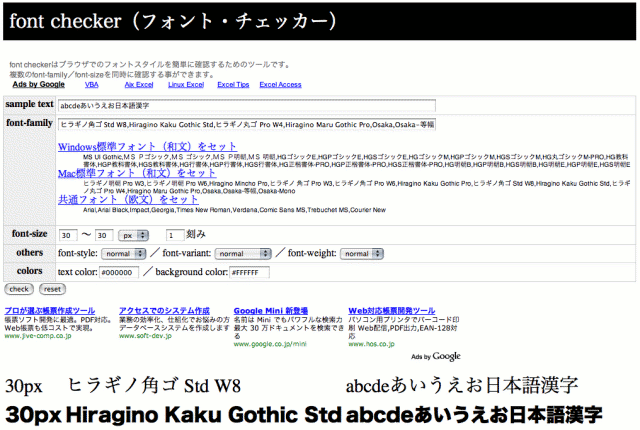
・font checker(フォント・チェッカー)

簡単にいえばCSSで指定するフォントのスタイルを一度に複数パターン作って表示を比較しながら確認できると言う事です。つまり、以下のCSSで表されるパターンを同時に生成します。
font: {font-style} , {font-variant} , {font-weight} , {font-size} , {font-family} ;
使い方
まあ、見りゃ分かると思うので使い方も何も無いんですが、一応説明すると以下の項目を指定できます。
・sample text(表示確認用テキスト)
・font-family(フォント名。複数指定はカンマ区切り)
・font-size(フォントサイズ。上限下限と単位、刻み数で指定)
・font-style(斜体などの指定)
・font-variant(スモールキャプスなどの指定)
・font-weight(太字などの指定)
・text color(表示文字色)
・background color(表示背景色)
ちょっと便利かもしれない機能
よく使いそうなフォントの一覧をまとめて「font-family」にセットできるようにしました。「〜〜をセット」のリンクをクリックすると一覧になっているフォント名が「font-family」にセットされます。
・「Windows標準フォント(和文)」…Window標準のMS系とOffice付属のHG系 ・「Mac標準フォント(和文)」…Mac標準のヒラギノ系とOsaka系 ・「共通フォント(欧文)」…Window/Macで共通のArialやTimes New Romanなど
あと、フォントサイズは単位と刻み数を指定できるので細かいパターンにも対応できると思います。
例えば・・・
・80%,90%,100%,110%,120%を確認したい場合 →下限:80/上限:120/単位:%/刻み:10 ・9.5pt,10pt,10.5pt,11pt,を確認したい場合 →下限:9.5/上限:11/単位:pt/刻み:0.5
よし、比較しやすくなったところでフォント選ぼう。









