2018年中旬、Googleスプレッドシートにチェックボックス機能が搭載されました。エクセル同様に、計算式やGAS(Google Apps Script)による高度なカスタマイズで、ビジネスの効率化にも非常に役に立つツールですが、チェックボックスの登場でやりやすくなった部分もありますので解説したいと思います。
Contents
Googleスプレッドシートのチェックボックスでできること
基本的にできることはチェックボックスの名前の通り、ON/OFFができるスイッチをセルに設置できることになります。以下のヘルプページに書いてあります。
チェックボックスを追加して使用する – パソコン – ドキュメント エディタ ヘルプ
チェックボックスを設置したいセルを選択した状態で、
メニューから「挿入」>「チェックボックス」をするとチェックボックスを置くことができます。
チェックボックスにはデフォルトで、
・チェックが外れている時 → false
・チェックされている時 → true
の値が入りますので、条件式やGASのスクリプト内で参照した際に分岐に使うことも可能です。
※値は、「データの入力規則」でカスタマイズすることも可能です。
よくありそうな使い方
それではチェックボックスの登場で使われそうな用途と、使い方のコツを書いてみましょう。
チェックされた行は色を変える(ToDoなど)
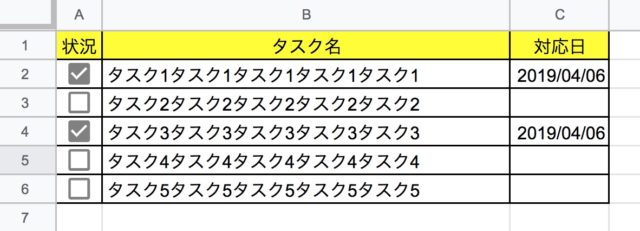
チェックボックスで一番使われそうなのはToDoなどのチェックリストでは無いでしょうか?
頭にチェックボックスをつけて、その隣にタスク名などを入れればよくあるチェックリストが簡単にできあがります。
ここで、もうひと工夫したいのがチェックが入り終わったタスクをグレーアウトして区別すること。
予想通りかもしれませんが「表示形式」>「条件付き書式」で設定します。
A,B,C列の2行目以降を選択して、書式ルールとして「カスタム数式」を選択します。
ルールは、一番左のA列の値がチェックされている「=true」の場合グレーアウトしたいので
=$A2=trueとします。
※「$A」のように「$」をつけるのは列を固定するための絶対指定です。このあたりはエクセルと同じです。
書式のスタイルは任意ですが、ToDoリストの場合終わったタスクなのでグレーの背景にしてみました。
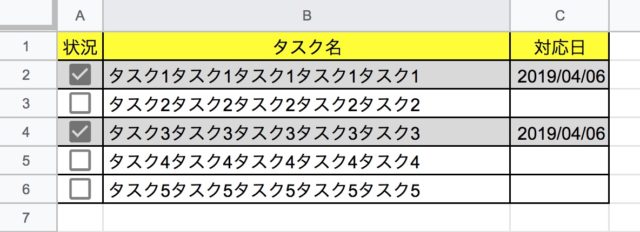
そうすると、
チェックボックスをチェックすると行ごとグレーアウトするようになりました。
GASでチェックボックスの位置、状態を取得する
チェックボックスがチェックされているかどうかで、計算や処理内容を分岐すると便利なケースはたくさんあります。
その基礎として、GASでチェックボックスの位置、状態を取得する方法を解説します。
まず、チェックボックスが操作された位置を取得してみましょう。
スプレッドシートのメニューから、「ツール」>「スクリプトエディタ」を選択してエディタを起動します。
function showCheckboxInfo() {
var mySheet = SpreadsheetApp.getActiveSheet(); //シートを取得
var myCell = mySheet.getActiveCell(); //アクティブセルを取得
Browser.msgBox(myCell.getA1Notation()+'のチェックボックスが変更されました');
}showCheckboxInfoという関数を作ってみました。
myCell.getA1Notation()で、トリガーが起動されたセルの位置が取得できるのでブラウザに表示してみます。
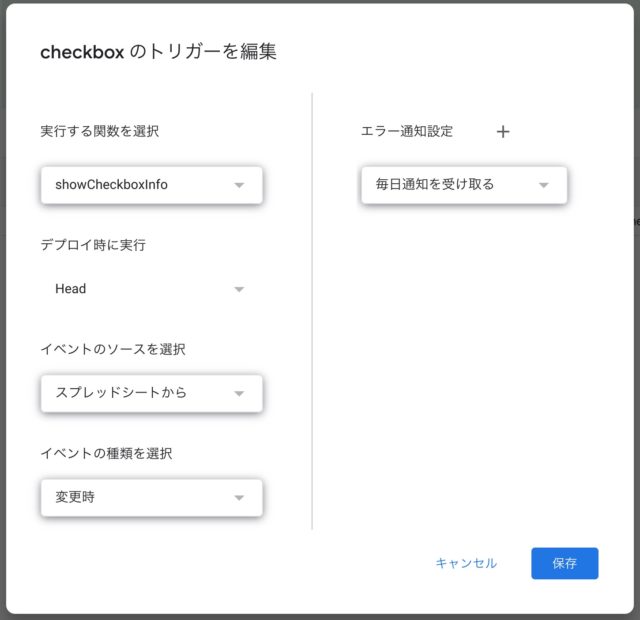
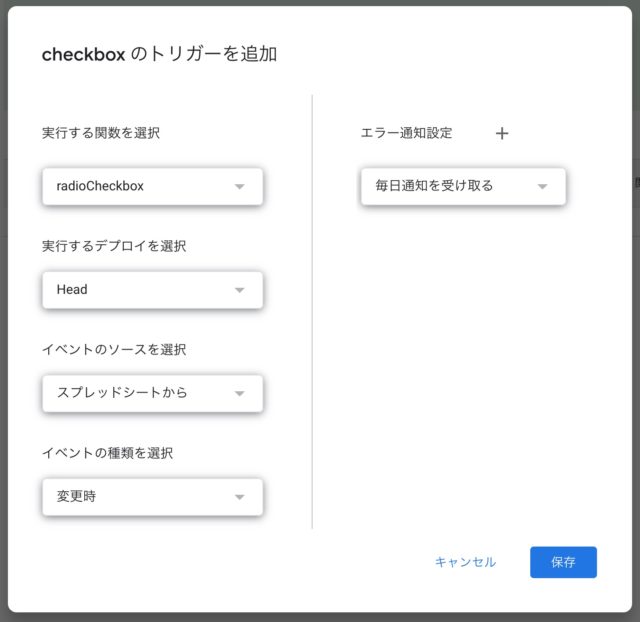
チェックボックスが操作された時に起動するように設定します。
スクリプトエディタの、「編集」>「現在のプロジェクトのトリガー」を開き、
イベントのソースを選択を「スプレッドシートから」、
イベントの種類を選択を「変更時」
に設定して「保存」します。
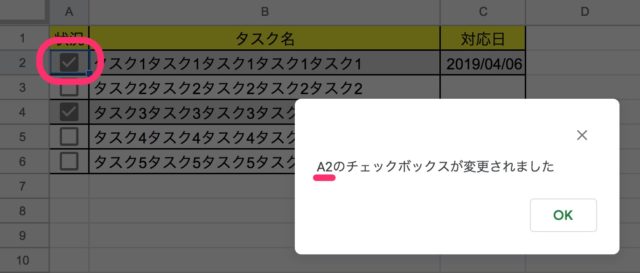
これで、チェックボックスを押してみると
「A2」のようにセルの位置が表示されました。
ちなみに、後で処理しやすいように列を英字でなく数字で表示する場合、
function showCheckboxInfo() {
var mySheet = SpreadsheetApp.getActiveSheet(); //シートを取得
var myCell = mySheet.getActiveCell(); //アクティブセルを取得
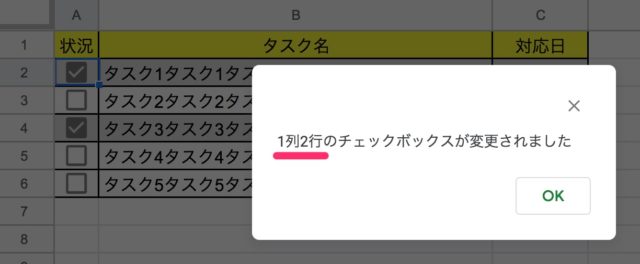
Browser.msgBox(myCell.getColumn()+'列'+myCell.getRow()+'行のチェックボックスが変更されました');
}myCell.getColumn()で列を、myCell.getRow()で行を取得できます。
こんな感じ。
さらに、このトリガーでは、シート全体に対して変更があったら起動してしまうので、そもそもチェックボックスでなくて起動してしまいます。
セルがチェックボックスがどうか取得することもできます。
function showCheckboxInfo() {
var mySheet = SpreadsheetApp.getActiveSheet(); //シートを取得
var myCell = mySheet.getActiveCell(); //アクティブセルを取得
var rule = myCell.getDataValidation();
if (rule != null) {
var criteria = rule.getCriteriaType();
if ( criteria == 'CHECKBOX' ) {
Browser.msgBox(myCell.getColumn()+'列'+myCell.getRow()+'行の'+criteria+'が変更されました');
}
}
}myCell.getDataValidation().getCriteriaType()でデータタイプが取れるのですが、チェックボックスの場合は「CHECKBOX」となるようです。これで、CHECKBOXの場合だけ処理を走らせることができます。
チェックボックスでなくて、ラジオボタンのような動作をさせたい
さて、ここまでアプリケーション的な動きができるのであれば、このチェックボックスをラジオボタンのようにあるグループの中では1つだけしか選択できないような制限をしてみたいです。チェックボックスは値の参照だけでなくGASからチェックを付けたり・外したりできます。
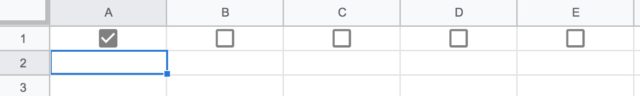
A1からE5まで横一列のチェックボックスを作りました。
このチェックボックスをラジオボタンのように同時に1つしか選択できないようにします。
function radioCheckbox() {
var mySheet = SpreadsheetApp.getActiveSheet(); //シートを取得
var myCell = mySheet.getActiveCell(); //アクティブセルを取得
// 範囲を指定(1行目の1〜5列目)
if ( myCell.getRow() == 1 && myCell.getColumn() >= 1 && myCell.getColumn() <= 5 ) {
var rule = myCell.getDataValidation();
if (rule != null) {
var criteria = rule.getCriteriaType();
// チェックボックスだったら
if ( criteria == 'CHECKBOX' ) {
mySheet.getRange("A1:E1").setValue(false); // 範囲を一旦すべて解除
myCell.setValue(true); // アクティブセルだけONに戻す
}
}
}
}ポイントとしては、
mySheet.getRange("A1:E1").setValue(false); で常に一旦グループのチェックボックスをすべてfalse(チェックを外す)してから、myCell.setValue(true);で選択されたセルだけtrue(チェックする)にしています。
これを今までと同じようにトリガーに登録すればOKです。
実際にこれを実装した画面をキャプチャーしてみると・・・

うーん、動作が遅くてチェックを付けたり外したりが丸見えです。
一応思った動作はしてくれているのですが、速度的には微妙ですね。
§
さて、サンプルとして色々やってみましたが、本当にスクリプト次第でなんでもできるなと思いました。
チェックボックスをトリガーとしたアプリケーションもできそうです。
ぜひ、使ってみてください!