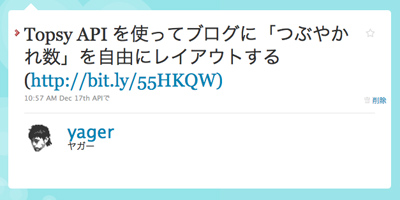
ボクはこのブログ(MT)の更新通知をTwitterに送るのにエムロジックさんのPostToTwitterプラグインを使わせてもらっています。先日MT5にアップグレードしてからはv1.3.0を使っていたんですが、このバージョンでもtinyurlやbit.lyで短縮したURLをカッコで囲んでしまう形式がすごい気になっていました。

↑のようにTwitterサイト上では閉じカッコがURLの一部として扱われてしまいます。
んで、改変禁止って書いてあったんですが、勝手にソースをhackしてカッコをはずしていたんですが、

↑こんな感じ
晴れて、最新バージョンのv2.0.0からはテンプレートで好きなフォーマットを指定できるようになったそうです。
PostToTwitterのバージョンアップを行いました。変更点は次の通りです。
* Twitterへ投稿するメッセージをテンプレートタグを使って自由に定義できるようにした。
* エントリー編集画面にTwitterへ投稿するメッセージのプレビューを配置した。via: MovableType用PostToTwitterプラグイン v2.0.0 (エムロジック放課後プロジェクト)
もちろん、MT5でもちゃんと動作しましたので、付属のマニュアルを参考に設定してみた様子をレポートします。
まずはプラグインをアップデート
まずは、v2.0.0のページからソースをダウンロードします。ボクはtar.gz形式のをローカルにダウンロードして展開しておきました。
次にサーバー上のファイルを差し替えますが、なんとなく怖かったので一旦古いPostToTwitterフォルダを削除してからまたPostToTwitterフォルダごとアップロードし直しました。
アップロード先: /path/to/mt/plugins/PostToTwitter
§
PostToTwitterの設定
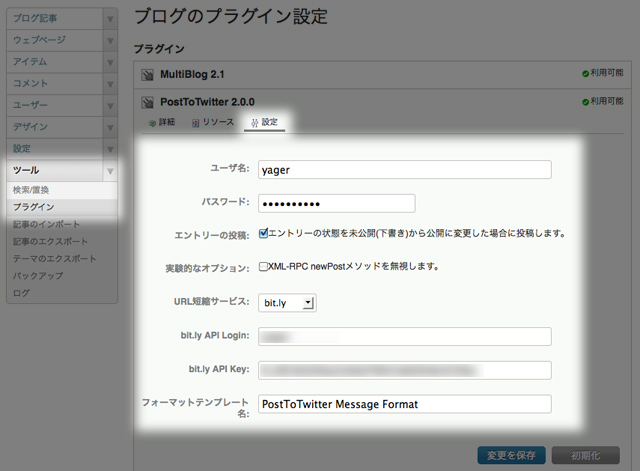
ボクの場合はMT5ですが、ツール>プラグイン>PostToTwitter>設定 で設定フォームがでてきます。

ユーザー名/パスワードはTwitterのものを入力します。
何回もツイートされるのを防ぐため、「エントリーの状態を未公開(下書き)から公開に変更した場合に投稿します」にチェックします。
それから、短縮URLは「bit.ly」を選択しました。(クリックカウント取れるしね)
あらかじめ、bit.lyでユーザー登録をしてidとAPI Keyを入力します。
最後に、追加されたフォーマットテンプレート名を確認します。デフォルトでは「PostToTwitter Message Format」になっています。
PostToTwitterのツイートフォーマット作成
ツイートする時のフォーマットはテンプレートで作成できるようになりました。
フォーマットテンプレート名と一致するテンプレートを勝手に認識してくれるようなので、ボクはテンプレートモジュールに専用テンプレートを追加しました。
デザイン>テンプレート>テンプレートモジュール>テンプレートモジュールの作成 で作成できます。
このプラグインを導入すると、短縮後のURLは「<MTEntryShortenedPermalink>」で表されるようなので、すごいシンプルに表示すると、
<MTEntryTitle> <MTEntryShortenedPermalink>
こんなテンプレートにすれば良さそうです。
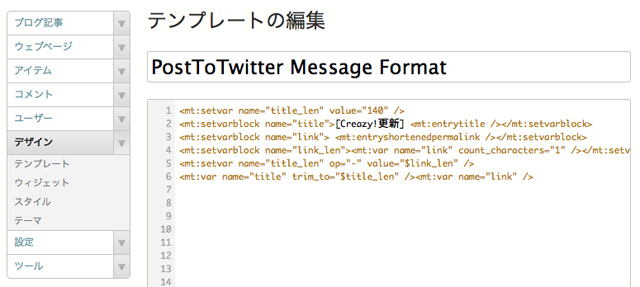
で、マニュアルを読むと140文字制限なんかも考慮して結構複雑に条件をかけるみたいなので見よう見まねでこんな感じにしてみました。

一応テキストでも書いときます。
<mt:setvar name="title_len" value="140" /> <mt:setvarblock name="title">[Creazy!更新] <mt:entrytitle /></mt:setvarblock> <mt:setvarblock name="link"> <mt:entryshortenedpermalink /></mt:setvarblock> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /> <mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
で、実際に前回のエントリーで試してみましたが、ちゃんとテンプレートが反映されていました!

やった!思い通り!
まとめ
ブログ更新のお知らせには、twitterfeedやFeedTweetなどFeedを外部サービスに食わせてポストするタイプを使っている人が多そうですが、ポスト失敗や遅延などのトラブルも多いので自サーバーで完結するプラグインの方が自分的には気持ち良いです。
唯一の弱点を克服したこのプラグイン、かなりオススメです。
MT4以降のバージョンじゃないと使えないそうですが、MTユーザーは是非インストールしてみてください。
P.S.そういや、MT5アップグレードの件、まだエントリーできてないや。うっうっ。