ボクは普段ソーシャルブックマークサービスはDeliciousを使っているんですが、ブログ用にブクマ数やグラフ、タグなんかを表示できるTagometerというブログパーツが用意されています。
With our JSON powered Tagometer Badge, you can add some flair to your site. With this badge, it’s easy to show both tags and number of saves, so it’s easy to show visitors how interesting you are.
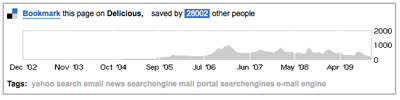
↓こんなのができます。

んで、このbadgeのソース見てたら、どうやらあるURLを叩けばこのグラフだけ表示する事ができそうだったので調べてみました。
Delicious 被ブックマークグラフを表示するURL
グラフを表示するためのURLは以下のようになっています。
http://static.delicious.com/graph/{MD5されたURL}-{フォーマット番号1〜4}.png
例として、ボクの書いたエントリーの中で一番ブクマ数が多いMacのネット環境高速化「dolipo」はナゼこんなに速いのかで確認してみましょう。
- URL
- http://creazy.net/2008/02/mac_dolipo_reasons.html
- MD5
- 37da83a72d20a03563948e6e5658fd55
フォーマット1:500px × 80px
http://static.delicious.com/graph/37da83a72d20a03563948e6e5658fd55-1.png

フォーマット2:190px × 80px
http://static.delicious.com/graph/37da83a72d20a03563948e6e5658fd55-2.png

フォーマット3:81px × 34px
http://static.delicious.com/graph/37da83a72d20a03563948e6e5658fd55-3.png

フォーマット4:532px × 80px
http://static.delicious.com/graph/37da83a72d20a03563948e6e5658fd55-4.png

画像フォーマットはPNGで、4つのサイズが用意されています。
1と4に関しては日付のメモリがついています。
Delicious 被ブックマークグラフの表示範囲を変更する
上のサンプルのように、そのまま表示してしまうと期間が長すぎて横のメモリが小さくなり何がなんだか分かりませんw
色々試しているとパラメータを追加して表示開始日付と表示終了日付を指定できるようです。
http://static.delicious.com/graph/{MD5されたURL}-{フォーマット番号1〜4}[-{開始日付}[-{終了日付}]].png
開始日付と終了日付はUNIXタイムスタンプで指定する必要があります。
上のエントリーは初めてブックマークされた日付が「2008-02-28」なのでそのタイムスタンプを開始日付に指定してみます。
- 開始日付
- 2009-02-28
- タイムスタンプ
- 1204124400
開始日付を指定
http://static.delicious.com/graph/37da83a72d20a03563948e6e5658fd55-1-1204124400.png

続いて終了日付も指定してみましょう。
公開から1ヶ月後までの表示にするため「2009-03-28」を終了日にセットしてみます。
- 終了日付
- 2009-03-28
- タイムスタンプ
- 1206630000
終了日付を指定
http://static.delicious.com/graph/37da83a72d20a03563948e6e5658fd55-1-1204124400-1206630000.png

ブックマークはロングテールになりがちなので、ブックマークされ始めた数日くらいに絞ってグラフ表示したほうが動きがよくわかりますね。
まとめ
今回は、こんなのもありますよー的な情報のみで具体的な使い道はそんなに思いついていません。いかにもDeliciousらしく、パラメータにMD5ハッシュを使ったりUNIXタイムスタンプを使ったり、ちょっと使いにくいとは思うのですが、JavaScriptからだけでも表示させることは可能ですしブログパーツとしてうまく使えるとよさげですね。