すっかり忘れ(たフリをし)ていましたが、Twitter API v1.1への移行期限3月5日までおよそ1ヶ月と迫ってきており、開発者各位におかれましては対応状況は如何でしょうか?ボクはかんばしくありません!
さて、APIのバージョン移行なんて開発者だけの問題かと思われがちですが、プログラムの知識がない人たちにも広く使われているウィジェット(ブログパーツ)も一部移行対象になっているので注意が必要です。今日のTwitter日本語ブログの記事より、
API v1.0からv1.1への移行に伴い、近いうちに “Join the conversation”の表示のあるTwitter公式ウィジェットが利用できなくなります。今後はサイト上に簡単にTwitterのタイムラインを表示できる「埋め込みタイムライン」をご利用ください。

旧ウィジェット(左)は3月5日をめどに使えなくなるので、埋め込みタイムライン(右)に移行せよとのことなのです。古いウィジェットをかなりの頻度で見かけますので、まだまだ気づいていない人が多いんだろうなと。
埋め込みタイムラインの作り方と注意点
新しいウィジェットはTwitterにログインした状態で、管理画面から追加する形式になりました。
ウィジェット

新規作成ボタンからジェネレーターに入ります。

- タイムライン
- お気に入り
- リスト
- 検索
の4種類のウィジェットを作る事ができます。
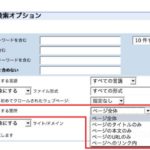
必要情報を入力すると、右側のプレビューが変わるので確認しながら作れます。入力が終わったら「ウィジェットを作成」ボタンを押すとコードが出力されるのでコピペして使います。
<a class="twitter-timeline" href="https://twitter.com/yager" data-widget-id="{ここに数字のウィジェットID}">@yager からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
ウィジェットの種類によって異なりますが、上記のようなコードが出力されます。今までと大きく異なるのはウィジェット毎にIDが付与され、作成時に入力した値などは動的には切り替えられないということです。Embedded Timelinesに詳細なカスタマイズ方法が書いてありますが、色やサイズなど一部見た目が変更できるくらいで、基本的な表示項目は変更できません。
また、IDで管理されているので、不正な使い方を検知されればすぐにTwitter側で強制的に利用停止することもできますね。
Twitter @Anywhere も去年12月6日をもってサポート終了
Twitter @Anywhereをブログのコメントシステムにする方法 [C!]として、JavaScriptだけで画面遷移なしのツイートボタンを表示したり、ホバーカードを表示できたりするTwitter @Anywhereを紹介させていただき多くのブロガーさんに参照していただいたのですが、こちらのAPIもすでにサポート終了し、いつ停止されてもおかしくない状態のようです。
ボクはかなり前にコメントシステムをFacebook主体に変更したため現在は使っておりませんが、たまに他のブログなどでお見かけします。以前作ったサンプルではまだ動いているようですが、急に止まる(もしかしたら3月5日ですかね)可能性が高いので早々に撤去するなり別のシステムへの移行が必要です。
さらに痛い。TopsyのOtter APIが有料化
JavaScriptなどフロント側で自由度の高いカスタマイズができるAPIが次々と使えなくなる中、公式を諦めてサードパーティ製のAPIに目を向けると頼みの綱のTopsyまでもが有料化しているようです。
01/08/2013 – Otter now requires an API key. Register at http://manage.topsy.com/.
もともと、API KEYの仕組みを持っていたTopsyですが、2013/1/8からAPI KEYの指定が必須になったようです。フリーアカウントでは、1日500回までは無料。1日7000回までは実行できるけど1ヶ月で有効期限が切れます。それ以上の利用をしたい場合はメールでお問い合わせという感じのようです・・・。
とりあえず、フリーアカウントでよいとは思うのですが、Topsy API を使ってブログに「つぶやかれ数」を自由にレイアウトするで紹介したように、JavaScript側から無制限に呼び出す方式では1日500PVを超えるサイトでは実質間に合わないわけで、現実的ではないですね。
個人ブログの場合はZenbackなどを使えば賄えそうですが、もうちょっと突っ込んだ使い方をしている人は工夫が必要です。ボクもリニューアルで、ツイート数を独自に保存したりしているので、ちょっと影響がありました。
まとめ
というわけで。期限がせまっていますのでみなさま再度自分のブログやサイトなどをご確認ください。
そして、ボク的にはこれまで公開してきたいくつかの個人サービスの状況報告と閉鎖予告で書いた通りバージョン移行しなければいけないサービスがいくつかあるので、ちょいと焦ってたりします。
うむー。