
Googleドキュメントのフォーム機能からGoogle Apps Scriptを使ってメール送信 [C!]
上記記事は2011年に書いて今でも非常にたくさん参照されているのですが、Googleの仕様変更などにより情報が古くなっている部分があるため、最新情報で書き直すことにしました。過去の情報を残すためあえて別の記事として投稿しています。
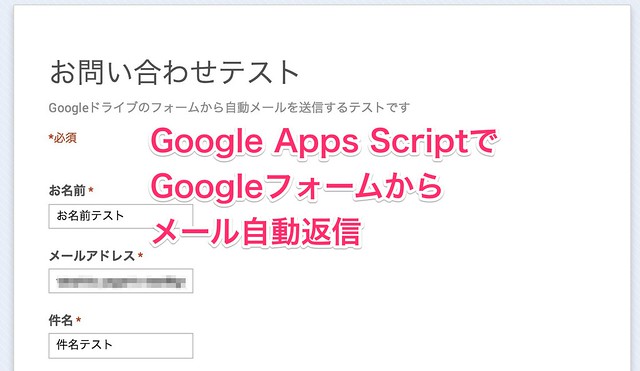
Googleドライブのフォーム機能はブラウザを使って簡単に「お問い合わせフォーム」や「アンケート」などが作成・公開できる非常に便利なツールです。ですが、標準機能ではフォームへの入力内容などをユーザーや管理者(自分)自信にメール送信する機能がついていないため、Google Apps Scriptと呼ばれる拡張機能を使って送信できるように設定する必要があります。Google Apps Scriptは文法はJavaScriptとほとんど同じで、Googleドライブのファイルを操作するためのAPIや便利な関数などが定義されています。
では、早速フォームの作成から順を追って説明します。
1)フォームの作成

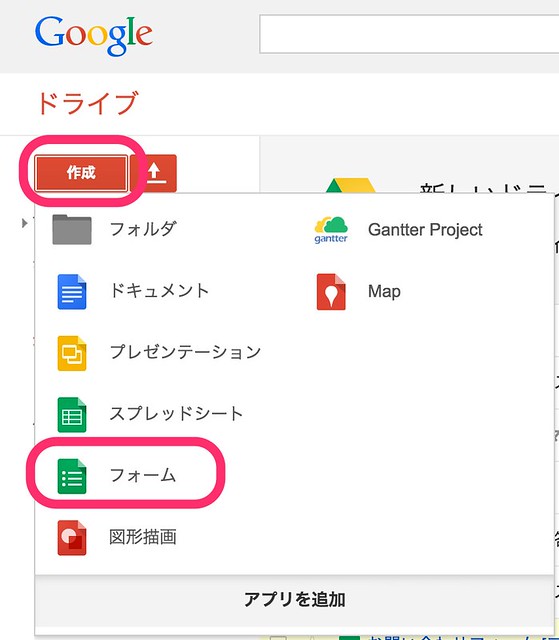
フォームの作成は極めて簡単。「作成」ボタンから「フォーム」を選択するだけです

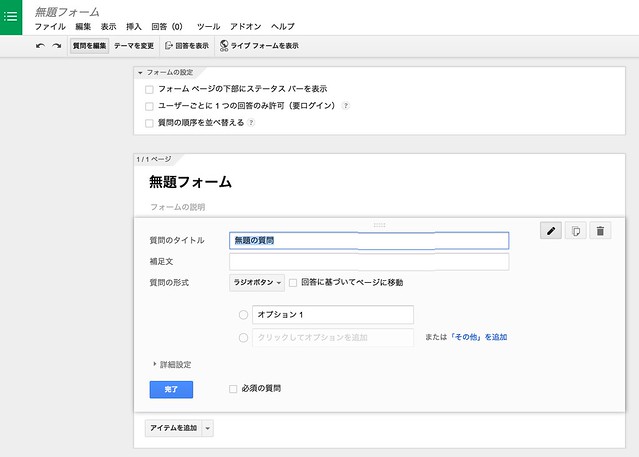
作成したばかりのフォーム。タイトルや説明、質問を追加していきますがこの説明は省きます(それほど迷うことなく使えると思います)。

保存する時、あるいはメニューから「回答」→「回答先を変更」で回答の保存先のスプレッドシートを指定します。

フォームが作成されると、質問に合わせて回答のスプレッドシートが自動でできあがっています。
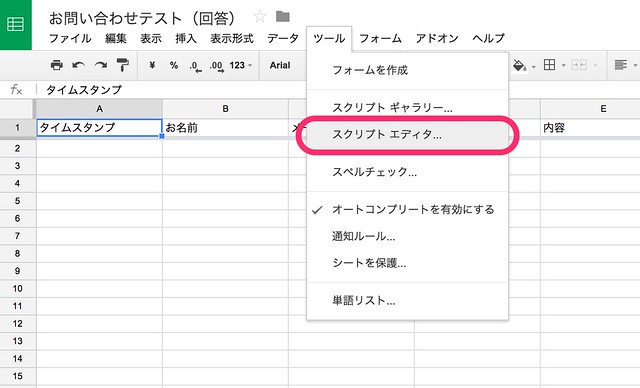
「ツール」→「スクリプトエディタ」を選択してGoogle Apps Scriptの設定に入ります。
【重要】スクリプトエディタは「フォーム」「(回答)スプレッドシート」のどちらからでも起動できますが、本記事のスクリプトはスプレッドシート用になりますので必ずスプレッドシートから起動してください。
2)スクリプトエディタでGoogle Apps Scriptの設定

これがプレーンなスクリプトエディタです

ここに、後述するスクリプトに自分用の設定を書き換えて貼り付けてください。
2−1)Google Apps Script の自動メール送信スクリプト
/**
* Googleフォーム自動返信スクリプト
*/
/**
* 起点・設定
*/
function sendMailForm() {
Logger.log('sendMailForm() debug start');
//------------------------------------------------------------
// 設定エリアここから
//------------------------------------------------------------
// 件名、本文、フッター
var subject = "【お問い合わせ】";
var body
= "お問い合わせありがとうございます。\n\n"
+ "------------------------------------------------------------\n";
var footer
= "------------------------------------------------------------\n\n"
+ "後ほど担当者よりご連絡させていただきます。";
// 入力カラム名の指定
var NAME_COL_NAME = 'お名前';
var MAIL_COL_NAME = 'メールアドレス';
var SUBJ_COL_NAME = '件名';
// メール除外カラム
var EXCLUDE_COLS = ['ステータス','対応日時'];
// メール送信先
var admin = "hogefuga@example.com"; // 管理者(必須、ユーザーメールのReplyTo、および管理者メールのTOになります)
// スプレッドシートID
// URLが「https://docs.google.com/spreadsheets/d/abc1234567/edit#gid=0」だったら「abc1234567」がID
var spread_sheet_id = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
//------------------------------------------------------------
// 設定エリアここまで
//------------------------------------------------------------
try{
// スプレッドシートの操作
// シートIDを指定する
var ss = SpreadsheetApp. openById(spread_sheet_id);
var sh = ss.getActiveSheet();
var rows = sh.getLastRow();
var cols = sh.getLastColumn();
var rg = sh.getDataRange();
Logger.log("rows="+rows+" cols="+cols);
// メール件名・本文作成と送信先メールアドレス取得
var to = ""; // To: (入力者のアドレスが自動で入ります)
for ( var j = 1; j <= cols; j++ ) {
var col_name = rg.getCell(1, j).getValue(); // カラム名
var col_value = rg.getCell(rows, j).getValue(); // 入力値
// メール用変換
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === MAIL_COL_NAME ) {
to = col_value;
}
if ( col_name === SUBJ_COL_NAME ) {
subject += col_value;
}
// 日付フォーマットの変換
// 他にも変換したいカラムがある場合はこのif分をコピーしてカラム名・日付フォーマットを変更する
if ( col_name === 'タイムスタンプ' ) {
col_value = Utilities.formatDate(col_value, "JST", "yyyy-MM-dd HH:mm:ss");;
}
// メール送信除外カラム
if ( EXCLUDE_COLS.length > 0 ) {
is_exclude = false;
for ( var k = 0; k < EXCLUDE_COLS.length; k++ ) {
if ( col_name === EXCLUDE_COLS[k] ) {
is_exclude = true;
break;
}
}
if ( is_exclude ) {
// 除外カラムなのでスキップ
continue;
}
}
// メール本文に追加
body += "【"+col_name+"】\n";
body += col_value + "\n\n";
}
body += footer;
/* ユーザー宛送信 */
// 送信先オプション
var options = {};
if ( admin ) options.replyTo = admin;
// メール送信
if ( to ) {
MailApp.sendEmail(to, subject, body, options);
}else{
MailApp.sendEmail(admin, "【失敗】Googleフォームにメールアドレスが指定されていません", body);
}
/* 管理者宛送信 */
// 送信先オプション
var options = {};
if ( to ) options.replyTo = to;
// 連続で送るとエラーになるので1秒スリープ
Utilities.sleep(1000);
MailApp.sendEmail(admin, subject, body, options);
}catch(e){
MailApp.sendEmail(admin, "【失敗】Googleフォームからメール送信中にエラーが発生", e.message);
}
}
設定エリアの各項目はご自分で使用する環境によって適宜書き換えてください。
今回、最新版に更新するにあたり、実際に複数回このサンプルを使う上で必要だと思った変更や機能追加をしています。
- メールに表示しない項目を指定可能に
- タイムスタンプの日付フォーマットを読みやすい形に変更
- 届いたメールをすぐに返信できるように正しいReplyToを設定
- ユーザー向けメールと、管理者向けメールを別に送信
admin 変数ですが、ご自分のメールアドレスを記入してください。
基本的にはこのGoogleフォームを作成したユーザーのGmailになると思いますが(From:は自動的にそうなる)返信先のReplyToに設定されるので、送信先と継続的なやり取りをするために重要です。
spread_sheet_id 変数ですが、回答が記録されるスプレッドシートのIDをいれます。スプレッドシートのURLが「https://docs.google.com/spreadsheets/d/abc1234567/edit#gid=0」だったら「abc1234567」の部分がスプレッドIDとなります。
※以前は、自分自身のスプレッドシートを簡単に参照できましたが、うまくいかないケースがあったので、明示的に指定するようにしました。
EXCLUDE_COLS 変数は非常に需要が多かったので追加しました。

例えば上記のようにお問い合わせフォームを作ったあとに、各お問い合わせに対するステータスなどの項目を追加することがあると思いますが、これは管理用であって送信先には必要のない(見せてはいけない)情報になります。EXCLUDE_COLSに配列の形で設定しておくと、メール本文に記載しません。
必ず入ってしまう、タイムスタンプ欄も必要なければここに追加して送信しなくてもいいかもしれません。

貼り付けたらスクリプトを保存します。関数名と同じ「sendMailForm」など分かりやすくプロジェクト名をつけておくと良いです。
3)スクリプトエディタでトリガーの設定
さて、これだけでは機能があるだけで実際には使われません。
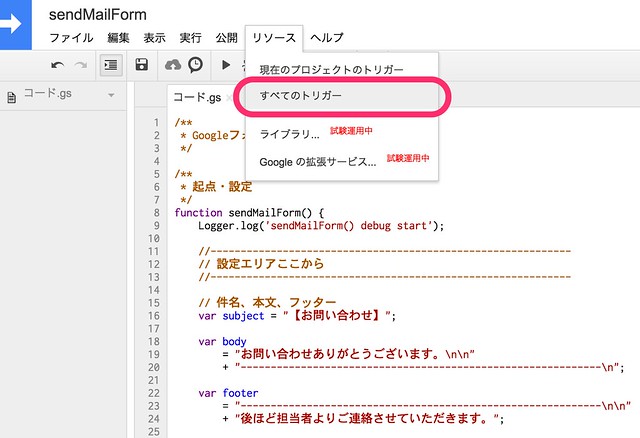
スクリプトエディタの「リソース」→「すべてのトリガー(もしくは現在のプロジェクトのトリガー)」を選択して、どのタイミングでスクリプトを実行するか指定します

トリガーが未設定だとこんな表示です。
「今すぐ追加するにはここをクリック」をクリックして追加します

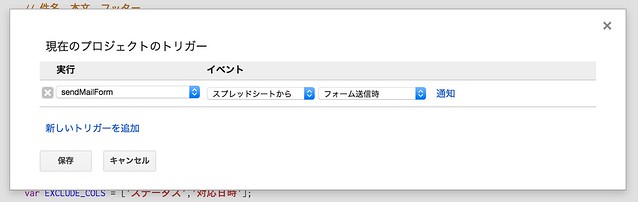
実行は先ほど保存した「sendMailForm」、イベントは「スプレッドシート」が「フォーム送信時」に設定します。

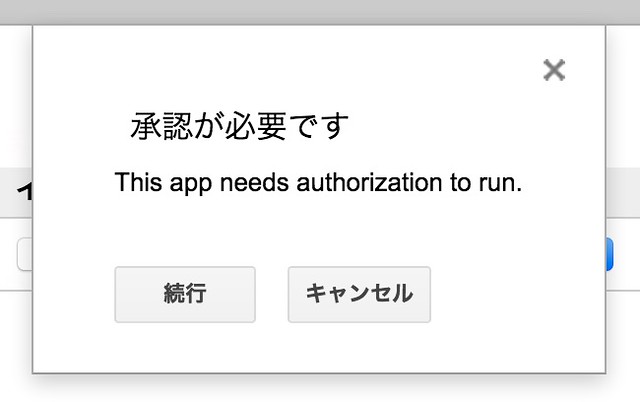
スプレッドシートへのアクセスやメール送信には許可がいります。

内容を確認して「承認する」を選んでください
これで設定は完了
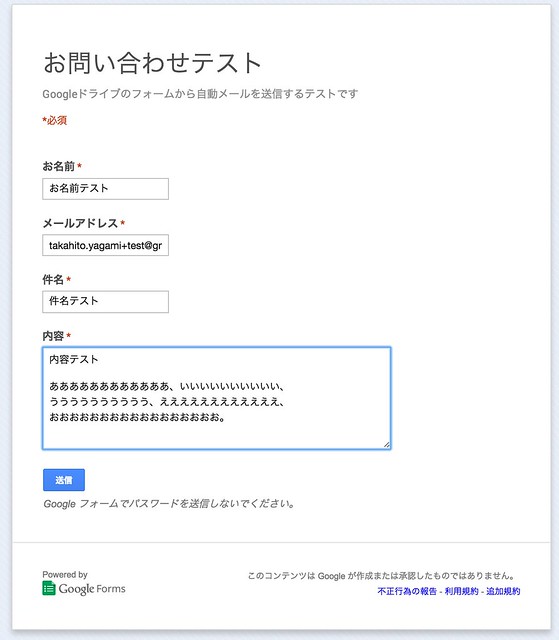
4)フォームの送信テスト

ここまでできたら実際にフォームに入力してメールが送信されるかテストしてみます。
§
いかがでしょうか?
手順が多く、スクリプトなどもいじるので難しく感じる方もいるかと思いますが、順を追っていけばできるはずですので是非参考にしてください。









