
Microsoftが満を持して(?)投入してきた次世代検索サービス「Bing」ですが、全然ダメって言われたり、エロいって言われたり、どちらかというと評判よくなさそうな感じですね。
6月1日にプレビュースタート、3日に正式公開されたMicrosoftの新検索エンジン「Bing」が4日、世界および米国の検索エンジン市場でYahoo!を抜き、Googleに次ぐ2位に浮上した。
via: 一瞬浮上:Bing、Yahoo!を抜いて検索シェア2位に——StatCounter調べ – ITmedia エンタープライズ
まあ、瞬間最大風速っぽいけどそれなりにアクセスされているみたいで、実際Google Analyticsを眺めているとこのブログにもBing経由のユーザが来ているようです。ですが、Bingはまだ検索エンジンとして認識されていないので(「意思決定エンジン」らしいので「検索エンジン」じゃなくても良いのかもw)検索キーワードとかを拾ってくれないのですね。
で、コレに対応する方法です。
というか、やり方はこちらのエントリーに書いてあるんですけどね。
・Google Analytics の検索エンジン定義と独自の検索エンジンを追加する方法 [C!]
詳しくは上記エントリー参照という事で、実際にBing用の設定を追加したコードをば。
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
var _org_search_list = pageTracker.hd();
pageTracker._clearOrganic();
pageTracker._addOrganic("goo.ne.jp","MT");
pageTracker._addOrganic("livedoor","q");
pageTracker._addOrganic("nifty","Text");
pageTracker._addOrganic("biglobe","q");
pageTracker._addOrganic("excite.co.jp","search");
pageTracker._addOrganic("infoseek","qt");
pageTracker._addOrganic("fresheye","kw");
pageTracker._addOrganic("hatena","word");
pageTracker._addOrganic("auone","q");
pageTracker._addOrganic("marsflag","phrase");
pageTracker._addOrganic("mooter","keywords");
pageTracker._addOrganic("namaan","query");
pageTracker._addOrganic("bloglines","q");
pageTracker._addOrganic("bing","q");
for( var i=0 ; i<_org_search_list.length ; i++ ){
pageTracker._addOrganic(_org_search_list[i].zb,_org_search_list[i].Nb);
}
pageTracker._trackPageview();
_addOrganic関数を一つ追加してやるだけですね。
Bingのキーワード用クエリは「q」なのでそれを登録しています。

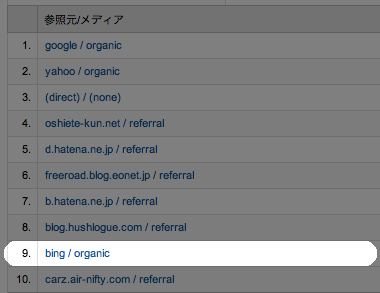
しばらく待ってたら、ちゃんと検索エンジン(organic)として認識されました。
まとめ
シェアを取れるかどうかはまだまだ様子見かもしれませんね。
とりあえず、この設定をしておいて傾向をつかむのが良いでしょう。






