Movable Typeでブログを続けて7年目の@yagerです。特にこのブログをWordPressに変えようとかって話ではないんですが、メインで開発している言語がPHPだったりもしますし、新しいサイト構築の話がでるとまあWordPressになっちゃいますよねっていう感じの今日このごろです。
で、MTとWPではカスタマイズ方法が全く異なるわけで、たまに頭ゴチャッとなってしまうのですごい今更感なんですが自分用のまとめメモなんかも記事にしていこうと思います。
今回はテーマ作成の基本中の基本であるファイル構成についてのまとめです。
自分用のまとめなので色々細かい説明は省いています。公式ドキュメントもちゃんと読みましょうね。
テーマの使い方 – WordPress Codex 日本語版
最低限必要なファイルはindex.phpとstyle.cssの2つ
一覧表示や詳細表示など様々なページが存在しますが、テーマに必要最低限なテンプレートファイルは2つだけです。
- index.php
- style.css
index.php はメインテンプレートとして機能し、HTML出力やPHPによる条件分岐などで各種ページを構成します。
style.css 通常のCSSスタイルに加え、テーマスタイルシートとして「テーマ詳細」情報を記述する役割があります。
テーマ関数ファイルのfunctions.php
上記に加え、煩雑なロジックや再利用可能なPHPコードは関数にまとめて functions.php に記述します。
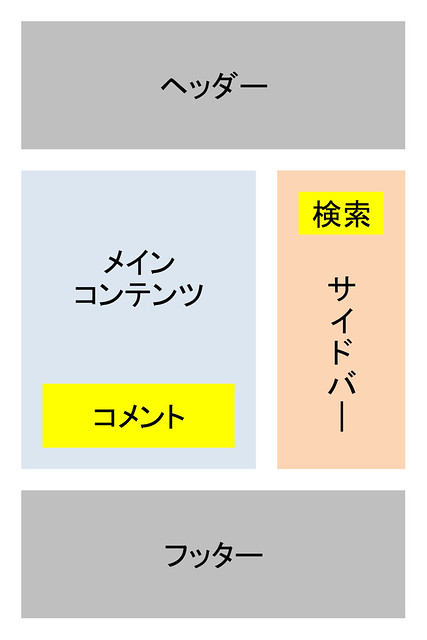
インクルードによるページ構造
ブログをはじめ最近のWEBサイトでは、ページの基本的なレイアウトが決まっているので、WPのテーマでも各パーツをインクルードする仕組み・関数が用意されています。

| 項目名 | ファイル名 | 呼び出し関数 |
|---|---|---|
| ヘッダー | header.php | get_header() |
| サイドバー | sidebar.php | get_sidebar() |
| フッター | footer.php | get_footer |
| コメントフォーム | comments.php | comments_template() |
| 検索フォーム | searchform.php | get_search_form() |
コメントはFacebookコメント、検索フォームはGoogleサイト内検索などに代用するのであれば不要かもしれません。ただ、外部サービスを利用するにしても使用頻度の高そうなパーツはファイル化しておくほうが便利そうです。
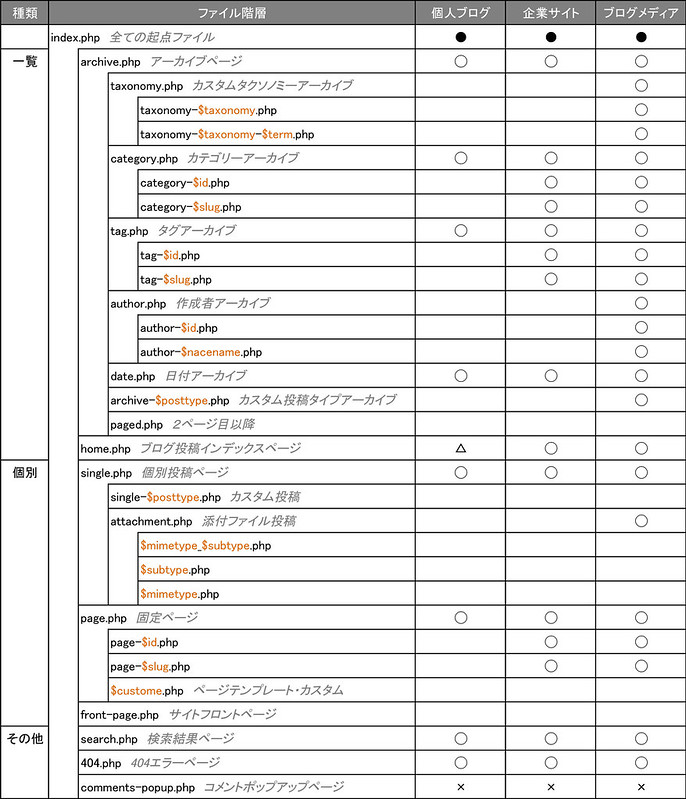
テンプレートファイル一覧
さて、ここからがテーマの肝になりますが、通常index.phpの条件分岐コードで対応可能であっても、見た目上、あるいはSEOなどの内部構造上ページの種類によってマークアップを切り替える事がよくあるので、基本的なテンプレート種類毎にファイルを分けたほうが管理しやすいです。
テンプレートの種類と階層構造については公式ドキュメントにもまとまっているのですが、結構ややこしいので自分なりにまとめてみました。
テンプレート階層 – WordPress Codex 日本語版

※参考までに「個人ブログ」「企業サイト」「ブログメディア」などサイト規模ごとに、ボクだったらこのくらいのテンプレートに分けるかなぁという指標を入れてみました。ただ、ここが正に制作者の好みが別れる部分だと思うので、人によってファイルの分割レベルはかなり異なるのだろうと思っています。
※もしヒマな人(笑)がいたら「自分だったらこの辺まで用意するなぁ」というのを公開していただけたらと思います。これからWordPressカスタマイズやってこうという人にはとても参考になると思います。
テンプレートの種類は記事の一覧を表示するアーカイブ系や、投稿・固定ページの詳細を表示する個別ページ系に分けられます。全てのテンプレートはindex.phpの派生ということになっていて、当該テンプレートが存在しない場合はその親のファイルが表示されることになります。
ほとんどの場合、カテゴリー、タグ、日付など一般的によく使うアーカイブについては用意すると思いますが、複数ジャンルのコンテンツがあったり、複数人で運営しているなどなければ、カスタムタクソノミーや作成者アーカイブなどは使わないかもしれません。更に、個別のカテゴリー・タグや投稿タイプなどでテンプレートを分けるのもよっぽどでなければ登場しないかなと思います。
まとめ
だいぶ乱暴にまとめましたが、テンプレートファイル一覧のチート画像が今回作りたかったものですwご自由にリブログするなりしてください。
というわけで、WordPressネタまだまだ続く・・・かも。
▼ 本格ビジネスサイトを作りながら学ぶ WordPressの教科書