GWに思い付いて適当に作ったスクリプトなんですが、もしかしたら誰かの役に立つかもしれないので公開します。
車で遠出する時はネットで渋滞情報を調べたりするのですが、「渋滞」でググってでてくる下記のサイトでチェックしたりしていました。
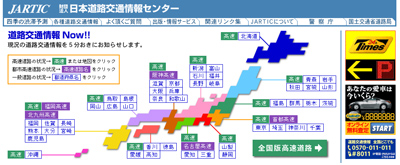
・日本道路交通情報センター

特に渋滞している箇所を色で表示してくれる簡易図がとても分かりやすいのですが、車の中ではPCは使えないので上記サイトは使えません。
代わりにマップルとかNavitimeの携帯サイトで同じような渋滞マップが見られるのですが、首都高とか都内とか主要地区の地図しか見れないので千葉とか埼玉とかの情報が把握しにくかったのです。
有料会員になればこの辺りの情報も取得できるのかもしれないけど、PCでは無料でできる事を携帯サイトでは有料会員ならなきゃいけないってのは我慢ならないので自分の携帯で見れる様にPC用の地図画像を変換する仕組みを考えました。

上が実際にP905i上で表示させた状態。最近の携帯は液晶デカイからPC用の画像をそれなりに圧縮してやれば結構見れるのです。
機能説明
・JARTICで提供されている渋滞マップ画像を縮小表示します。
・デフォルトでは「関東の高速」「首都高」「一般道(東京/千葉/神奈川/埼玉)」合わせて15種類の地域に対応しています。
・取得する画像の数や順番は設定ファイルで変更できるので関西とか他の地域の地図も自分でカスタマイズできます。
・縮小する画像サイズ、回転なども指定できます。
・携帯で操作しやすい様にアクセスキーを割当てました。
#:更新
1〜9:上から順に地図へのリンク
0:トップへリンク

インストール方法
・下記zipファイルをダウンロード・解凍し、あなたのwebサーバにアップロードして下さい。
→trafficmap.zip
・ファイル・ディレクトリ構成を下記のように設定して下さい。
your/install/path/ +- index.php (644) +- class.Thumbnail.php (644) +- maps.php (644) +- template.php (644) +- data/ (777) ※(カッコ)内はパーミッションです
・カスタマイズしない場合は、トップページからすぐにアクセス可能です。
例)http://your-server.com/your/install/path/index.php
カスタマイズ方法
・地図画像サイズ、回転を変更したい場合
index.phpの8〜11行目あたりにある設定で調整できます。
//デフォルト(縦幅を480px固定して縮小してから、反時計回りに270度回転) $img_max_width = null; $img_max_height = 480; $img_percent = null; $img_rotate = 270;
//横幅を230px固定して縮小 $img_max_width = 230; $img_max_height = null; $img_percent = null; $img_rotate = 0;
・地図画像を追加する場合
maps.php の $maps 配列に追加すればOKです。
$maps[] = array( "name"=>"地図名", "url"=>"地図画像URL" );
配列に追加された順に表示されるので、自分がよく使う地図を上の方にすると使いやすいと思います。
注意事項
・PHP4.3以降で動作すると思います。(PHP5とかは試してません)
・画像の縮小はGDを使っているのでGDがインストールされている必要があります。
・渋滞地図は日本道路交通情報センターの許可なく利用していますので、あくまで私的利用の範囲にとどめて下さい。
・日本道路交通情報センターのサイトが変更されたり、アクセス禁止になったりすると正常に動作しなくなります。
・このスクリプトを使う事によって発生するいかなる問題にも、当方では責任を負いませんので自己責任にてご利用下さい。
ライセンス
同封しているphpThumbnailer(class.Thumbnail.php)がGPLライセンスなので、同じくGPLライセンスとしておきます。
著作権
渋滞情報マップは日本道路交通情報センターから無断でダウンロードし使用しています。
そのため、画像の著作権は日本道路交通情報センターサイトの利用規約にのっとります。
●著作権について
当サイト内の掲載情報は、日本国の著作権法および国際条約による著作権保護の対象としております。
当サイトの内容について、私的使用または引用等著作権法上認められた行為を除き、財団法人日本道路交通情報センターに無断で転載等を行うことはできません。また、当サイトの内容の全部または一部について、無断で改変を行うことはできません。
WEBサービスとしてではなく、スクリプトとして公開したのはこのためです。
あくまで、自分だけが私的に利用する事を想定しています。
まとめ
XHTMLで書いたので最近の携帯ならうまく表示できると思うのですが、VGA(640*480)以上の解像度の携帯をお持ちの方は是非動作確認をお願いしたいと思います。iPhoneとかiPod touchとかだとどうなるんだろうなぁ。そっちも気になります。
あ、インストールできないけど動作確認だけしても良いよって人は、オレのサーバに設置したURLを教えるので連絡下さい。
宛先は yager[ at ]creazy[ dot ]net まで。