Firefoxの拡張といえば、タブ拡張なんかはメジャーな方だと思うんだけど、色々入れてると機能がコンフリクトしちゃってうまく動かなくなったりしますよね。ボクは基本的には「Tab Mix Plus」しか使ってないんだけど、前にFirefoxのバージョンアップに「Tab mix Plus」が追いついてないときがあって、その時に「FaviconizeTab」を試してみたら結構気に入ったんです。

その名の通り、タブをFaviconがギリギリ表示されるくらいの極小サイズにしてくれる拡張です。
で、ワタクシ同時にかなりたくさんのタブを開いてブラウジングするタイプの人間なので、このFaviconizeがものすごく合っていたのですが「Tab mix Plus」が最新バージョンになってインストールし直したら、どうもコンフリクトで挙動がおかしい。というわけで、「Tab mix Plus」の設定で「FaviconizeTab」みたいにタブを超ミニマム表示できないかやってみた。
「Tab mix Plus」で「FaviconizeTab」化手順
まずは、「ツール」→「アドオン」を開き「Tab mix Plus」の設定を開きます。

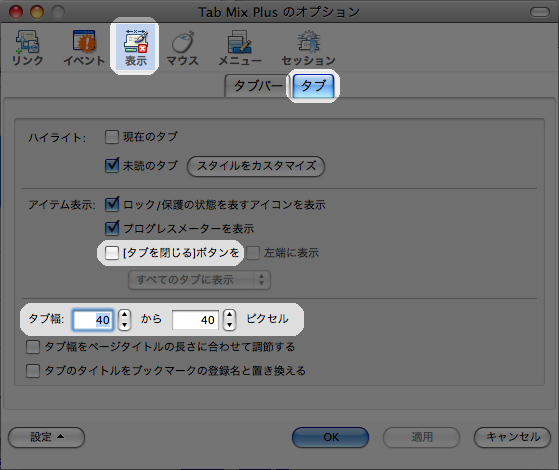
「表示」メニューの「タブ」を開いて

・「[タブを閉じる]ボタン」は要らないのでチェックはずします
・タブ幅を「40」から「40」に設定します。
→もっと狭くもできるけどfaviconが表示されて、タブが押しやすい最低サイズがこれくらいだと思います
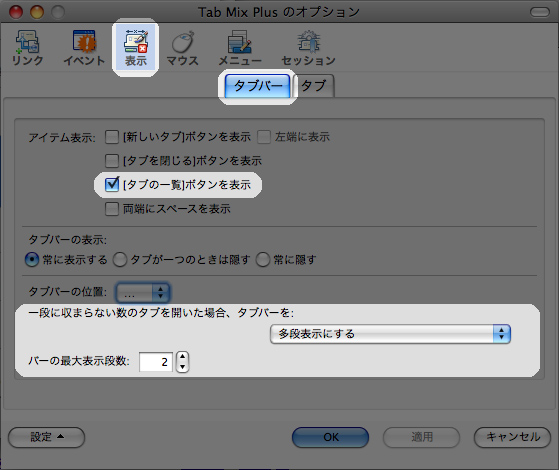
次に、「表示」メニューの「タブバー」を開いて

・「[タブの一覧]ボタンを表示」にチェック
→同じFaviconのページを複数タブ開いてるとわけわからなくなるからね。
・縮小表示しつつ多段表示するとかなりたくさんのタブが開けます。
さすがに、Faviconだけではページの判別ができない場合もあるので、
「[タブの一覧]ボタンを表示」にチェックは必須だと思います。
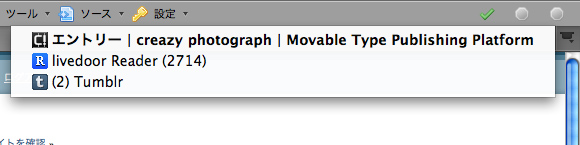
タブの右端に一覧を表示するボタンがでるので、

こんな感じでページタイトルを一覧で確認する事ができます。
一緒に覚えたいショートカット
タブがものすごく狭くなるので、マウスで操作しにくくなります(ダメじゃんw)
なので、タブを操作するキーボードショートカットを覚えておくと便利です。
(Macキーボードの場合です)
- 「Command + T」 : 新規タブを開く
- 「Command + W」 : タブを閉じる
- 「Command + Shift + T」 : 一番最近閉じたタブを復活
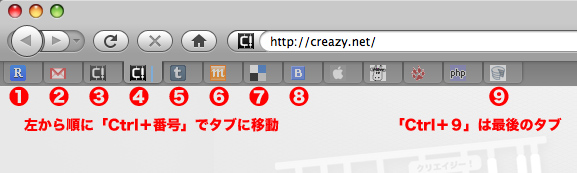
- 「Ctrl + 1〜8」 ; 左から1〜8番目のタブに移動
- 「Ctrl + 9」 : 1番右側のタブに移動
- 「Command + ↑」 : 一つ前(左)のタブに移動
- 「Command + ↓」 : 一つ後(右)のタブに移動

まとめ
無理矢理縮小してるので、Faviconから元のタブサイズに戻したり縮小したりという切り替えはできません。設定したら全部縮小表示ですw そのくらい割り切って使うつもりじゃないとキツいので万人にお勧めするものではありません。
あくまで自分にはハマった使い方でした・・・というお話。
でも、あんまりタブをいっぱい開くとFirefoxが重くて使い物になりません。
ジレンマです・・・orz







