すでに、ブログやマッシュアップサービスで定番となった感のある、ページのサムネイルを作成してくれるAPIですが、とりあえず有名なSimpleAPIを使っているという人が多いのではないでしょうか?
でも、有名になりすぎたせいか新しいサムネイルが作成されるまでの時間が長過ぎるのです。画面にも「すぐに生成されない場合、実際にウェブサイトに貼ってから2時間ほどで表示されるようになります。」なんて書いてありますが、2時間も待っていられません。
という事で、他の候補を探すべく簡単な比較ツールを作りました。
・Thumbnail API Speed Test

要は、フォームに入力されたURLを各サムネイルAPIに渡して同時に表示してみて、どこが一番早くサムネイル化が終わるかを、ひたすらブラウザを更新して(!)確認するというもの。
5つのサムネイルAPIを比較
今回対象としたのは以下の5サイトです。
・SimpleAPI – ウェブサイト・サムネイル化ツール
・Mozshot
・HeartRails Capture | サイトのサムネイル、PDF の生成サービス
・サムネイルAPI
・thumbalizr – a website thumbnail creator
他にもくさるほどたくさんのサービスがあるのですが、サービスを停止していたり、会員登録やメールアドレスの登録をしなければいけないものは対象からはずしました。色々試してみたい場合は下記まとめページでも参考にしてみてください。
・hereticanthem co.,ltd. » なにかと使えるスクリーンショットツール・サービスのまとめ
・Webサイトのスクリーンショットを撮るサービスの作り方
・Web Services Navigator サムネイル生成 Web Service の一覧
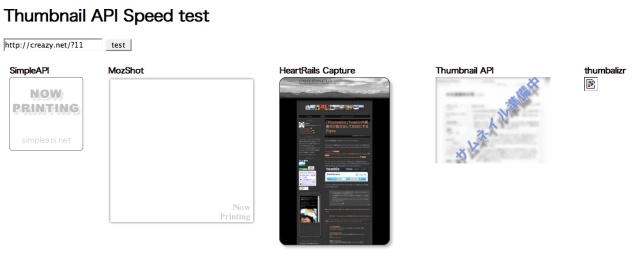
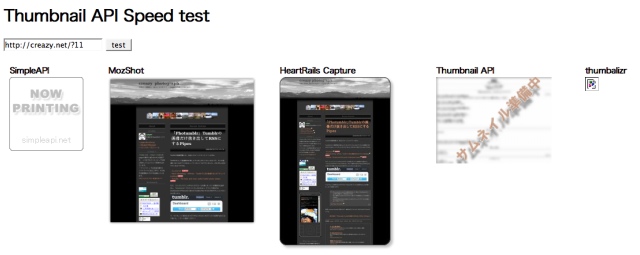
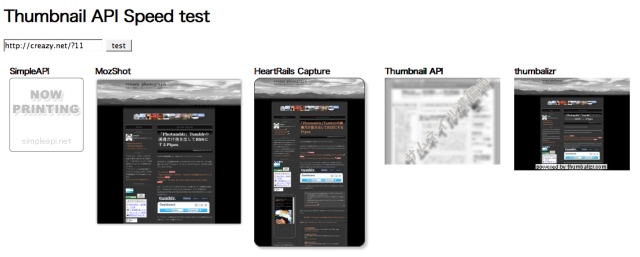
各サービスともキャッシュしているはずなので、初めてサムネイルが作成されるように、ダミーのパラメータ付きのURLで試してみました。
http://creazy.net/?11
調査結果
1位:HeartRails Capture

→1,2回のリロードで表示されたので数秒で作成完了しています。
2位:Mozshot

→こちらはおよそ1分ほどでサムネイルになりました。大きいサイズでなければもう少しはやいのかも知れません。
3位:thumbalizr – a website thumbnail creator

→こちらは約10分ほどかかって完了しました。ちょっと長いですね。
その他:SimpleAPI、サムネイルAPI
→30分以上待っても完了しないので諦めました。実用に耐えられないと言わざるを得ません。
まとめ
HeartRails Captureはオススメです。表示のカスタマイズオプションも多彩です。
どうもパフォーマンスが良いと思ったら最近サーバ増強をしたとか。
2008 年 2 月 1 日: サーバーを増強しました。また、ディレイ(サイトを読み込んでからサムネイル画像を生成するまでの遅延時間)の設定機能を追加しました。
すばらしいですね。
さてさて、そんなサムネイルAPIを簡単に切り替えるためには下記エントリーも参考にしてくだい。
・第7回:サムネイル作成APIをJavaScriptで簡単に切り替える方法









比較して
本日は「比較して」をキーワードに検索、なにをどのように比較したテキストがあるのかを、探してみようかと思います。