UbiquityというFirefox拡張が話題になっていたので使ってみました。
「何じゃこりゃ!」と感じた方も多いかと思います。Ubiquityはブラウザ上でのありとあらゆる操作をスマートにこなせるようにしてくれる、超強力なコマンドラインツールです。Mac OS Xをお使いの方であれば、Quicksilverに近いものだといえば理解も早いでしょうか。キーボード派の方にはピッタリです。
via: Firefox Hacks:ブラウザの新境地? Ubiquityが変える衝撃のブラウザ体験 (1/2) – ITmedia エンタープライズ
ブラウザからコマンドで機能を呼び出す事ができるようです。
JavaScriptのような形式で簡単に自分用のコマンドも登録できるようなので試しがてらコマンドを作ってみました。
見ているページの被ブックマーク数を表示するコマンド

下記スクリプトを command-editor ででてくるフォームに追加して下さい。
CmdUtils.CreateCommand({
name: "sbm-counter",
homepage: "http://creazy.net/",
author: { name: "yager", email: "yager@creazy.net"},
contributors: ["yager"],
license: "MIT",
description: "Show Social Boookmark Counters",
preview: function(pblock) {
var d = context.focusedWindow.document;
var url = d.location;
var html
='<div style="padding:10px;">'
+'<a target="_blank" href="http://b.hatena.ne.jp/entry/'+url+'">'
+'<img src="http://d.hatena.ne.jp/images/b_entry.gif" border="0" height="16">'
+'<img src="http://b.hatena.ne.jp/entry/image/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://clip.livedoor.com/page/'+url+'">'
+'<img src="http://parts.blog.livedoor.jp/img/cmn/clip_16_12_w.gif" border="0" height="16">'
+'<img src="http://image.clip.livedoor.com/counter/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://labs.creazy.net/sbm/entry?service=delicious&url='+encodeURIComponent(url)+'">'
+'<img src="http://static.delicious.com/img/delicious.med.gif" border="0" height="16">'
+'<img src="http://labs.creazy.net/sbm/delicious/textimg/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://bookmarks.yahoo.co.jp/url?url='+encodeURIComponent(url)+'">'
+'<img src="http://i.yimg.jp/images/sicons/ybm16.gif" border="0" height="16">'
+'<img src="http://num.bookmarks.yahoo.co.jp/image/small/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://buzzurl.jp/entry/'+url+'">'
+'<img src="http://buzzurl.jp/static/image/api/icon/add_icon_mini_08.gif" border="0" height="16">'
+'<img src="http://api.buzzurl.jp/api/counter/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://bookmark.fc2.com/search/detail?url='+encodeURIComponent(url)+'">'
+'<img src="http://bookmark.fc2.com/img/add-16.gif" border="0" height="16">'
+'<img src="http://bookmark.fc2.com/image/users/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://clip.nifty.com/entry?url='+encodeURIComponent(url)+'">'
+'<img src="http://clip.nifty.com/images/addclip_icn.gif" border="0" height="16">'
+'<img src="http://api.clip.nifty.com/api/v1/image/counter/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>'
+'<a target="_blank" href="http://pookmark.jp/url/'+url+'">'
+'<img src="http://pookmark.jp/images/add/add.gif" border="0" height="16">'
+'<img src="http://pookmark.jp/count/'+url+'" border="0" style="margin-right: 3px;">'
+'</a>';
pblock.innerHTML = html;
},
execute: function() {
// nothing to do
}
});
オススメのコマンド(とちょっと改造)
下記ページを参考にして何個かコマンドを登録してみたんですが、
・Macはじめました。: これまでに登録したUbiquityコマンド
気に入ったのは2つ。
・twitter-search
・amesh
「気になった時に、ささっと呼び出せる」のが、Ubiquityに向いている機能だと思います。
とくにtwitter-searchはレスポンスもよくてすごい重宝してます。
という事で、さらに自分が使いやすいように改造!

下記スクリプトを command-editor ででてくるフォームに追加して下さい。
makeSearchCommand({
name: "ts",
url: "http://search.twitter.com/search?q={QUERY}",
icon: "http://twitter.com/favicon.ico",
description: "Searches twitter for your words.",
preview: function(pBlock, directObject) {
var query = directObject.text;
pBlock.innerHTML = "Searching for...";
var url = "http://search.twitter.com/search.json";
var params = {q: query};
var pTemplate
= '<div style="height:500px;overflow:auto;">'
+ '<table>{for result in results}<tr>'
+ '<td><img src="${result.profile_image_url}" width="32" height="32" /></td>'
+ '<td style="font-size:12px;">'
+ '<a href="http://twitter.com/${result.from_user}/statuses/${result.id}" style="color:yellow;">${result.from_user}</a>: ${result.text}</td>'
+ '</tr>{/for}</table>'
+ '</div>';
jQuery.get(url, params, function(response) {
var json = Utils.decodeJson(response);
pBlock.innerHTML = CmdUtils.renderTemplate(pTemplate, json);
});
}
});
簡単に変更点を説明すると、
・もっと簡単に呼び出せるようにコマンドを「twitter-search」を「ts」に短縮
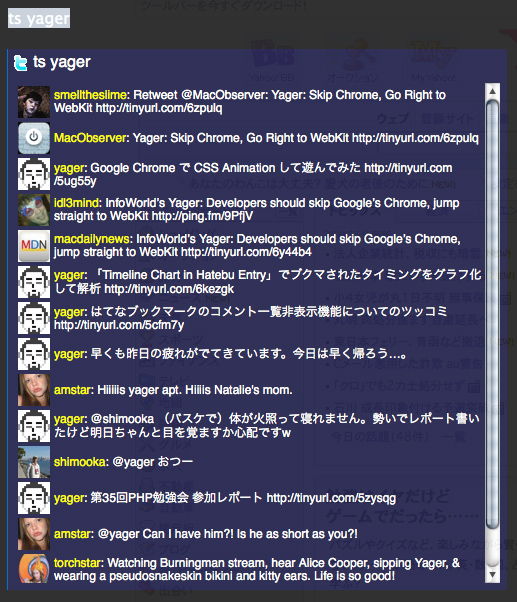
・MacBookだと全件表示できなかったのでアイコン・文字サイズを小さくして500px以上の縦幅はスクロールするようにした。
こういう改造ができるのもソースが公開されているおかげ!スバラシ!
まとめ
自分でコマンド作りたい人はマニュアルとかあるんだけど・・・
・Labs/Ubiquity/Ubiquity 0.1 Author Tutorial – MozillaWiki
ハッキリいって全然ピンとこないっす。
なので、実際の動作とコマンド(ソース)を見比べてった方が早い。
標準で入っているコマンド(command-listで見れる)のソースは下記にあるので存分に参考にされたし。
・ubiquity-firefox: ubiquity/chrome/content/builtincmds.js@9b9dda9aec20
・ubiquity-firefox: ubiquity/chrome/content/nlparser/en/nountypes.js@93b26d88152e
標準コマンドはここが詳しい
・Firefox Hacks:Ubiquity標準コマンドチートシート – ITmedia エンタープライズ
しかし、ブラウザってマウスも良く使うからな。
コマンドと使い分けできるのだろうか。
そか、Ubiquityコマンドはなるべく左手で操作できるキーを使うようにして右手はマウスのままってのが良いかも!
試してみる!









