
前に、見ているページをTwitterに投稿するBookmarkletとブログ用ボタンというエントリーを書いたのですが、もう少し機能改善したものを紹介します。
以前のサンプルでは、自分のTwitterアカウントに向けてReTweetしてもらうようにBookmarklet形式で簡易実装したのですが、見ているページのURLは特に加工せずそのままtwitterのフォームにセットしていました。
(長いURLはtwitterが自動的にbit.lyに変換してから送信される)
ですが、このURL短縮は送信後に処理されるため入力中の文字数カウントでは長いURLのままカウントされており、引用などをくっつけてRTしたい場合は、使用可能文字数が少なくなってしまっています。
ですので、もうちょっとJavaScript側で処理を追加し、bit.lyのAPIを使って短縮化したURLをセットするようにします。
bit.lyのAPIでURLを短縮化
bit.lyのAPIを使うためには、無料のアカウント登録をしてAPIキーをゲットする必要があります。
・bit.ly, a simple url shortener
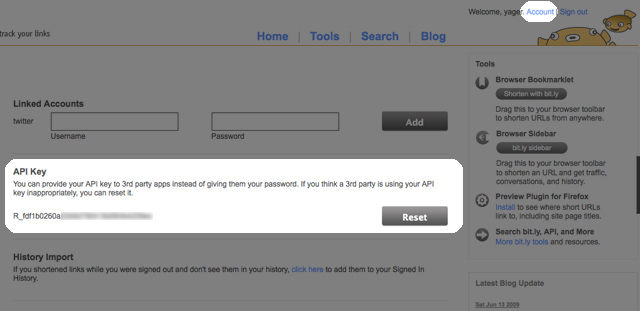
上記URLからアカウント登録して、Account画面にあるAPI Keyをコピーしておきます。

URLを短縮化するAPIは下記のフォーマットでリクエストします。
http://api.bit.ly/shorten?version=2.0.1&format=json&callback={コールバック}&longUrl={元のURL}
JavaScriptから呼び出すのでJSONPを使いたいところ。fortmat=json と callback がちゃんと使えます。
さらに、bit.lyのAPI認証はBASIC認証とパラメータによるリクエストの2種類サポートしていますが、今回はJavaScriptから処理したいのでパラメータに渡す方法をとります。下記パラメータも追加してやります。
&login={bit.lyアカウント}&apiKey={APIキー}
ソースにそのまま書くのでAPIキーはバレバレになりますが、ログインパスワードとは別なのでとりあえず大丈夫かな?
bit.ly対応版 ブログからReTweetするボタン
で、完成版です。以前はAタグの中に全部書きましたがJSONPを使う事もあるので関数化してあります。
まずは、JavaScriptを定義します。
function retweet() {
var bitly_id = '{bit.lyアカウント}';
var bitly_key = '{APIキー}';
api = 'http://api.bit.ly/shorten'
+ '?version=2.0.1'
+ '&format=json'
+ '&callback=retweetCallback'
+ '&login=' + bitly_id
+ '&apiKey=' + bitly_key
+ '&longUrl=';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = api + encodeURIComponent(location.href);
document.body.appendChild(script);
}
function retweetCallback(json) {
var tid = '{Twitter のアカウント}';
var d = document;
var w = window;
var l = location;
var e = encodeURIComponent;
var sel = '';
if ( d.selection ) {
sel = d.selection.createRange().text;
} else if ( w.selection ) {
sel = w.selection.createRange().text;
} else if ( d.getSelection ) {
sel = d.getSelection();
} else if ( w.getSelection ) {
sel = w.getSelection();
}
var f = 'http://twitter.com/home/?status='
+ e( sel+' RT @'+tid+': "'+d.title+'" '+json.results[location.href]['shortUrl']);
if( !w.open(f,'retweet') ) {
l.href = f;
}
}
あとは、ボタンを貼付けたいところに、
<a href="javascript:retweet();">ReTweet</a>
とすればOKですね。









