例えば、温泉とか景勝地の近くに必ずといっていいほど存在しているのが、「〜博物館」「〜美術館」「〜秘宝館」の類い。「トリックアート」とかも良く見かけるけど、人入ってるのかな?なんて勝手に心配したりして。
で、親バカブログを通じて仲良くなった2家族と「伊香保おもちゃと人形 自動車博物館」というところに行ってきたんだけど、それがナカナカ面白かったんだ。でも、その日の出来事とかを日記風に書くのは奥様方のブログにおまかせして、今回はWeb的な話に(強引に)もっていこうと思う。
なんつーかその博物館みてたら、PRの仕方とか、館内の展示の仕方とかが、Webにも役立てられるんじゃないかとか思ってきたわけで。これまた、ネタっぽい話になっちゃうんだけど折角だからまとめとく。
ベタな名前で「売り」をしっかりアピール
今回行ったところも「伊香保おもちゃと人形 自動車博物館」ですよ。もう、「おもちゃ」と「人形」と「自動車」がある事がまるわかり!直球勝負、逃げも隠れもしない感じ。ヘタすりゃ「ダッサイなぁ」とか思われるかもしれないけど、コレすっごい大事だと思う。
こういう、博物館とか美術館てお客さんの大半が旅行客だと思うのね。今回でいえば伊香保温泉が近いから温泉客。その温泉客がこういう施設に立ち寄るキッカケとしては「ついでだから」とか「天気悪いから」とか「通り道で偶然」とかが多い気がする(もちろん、博物館とか美術館とかが好きで、第1の目的にして訪れる人もたくさんいるだろうけど)。
そういう、お客さんに来てもらうためには「るるぶをパラパラめくっている時」や「車で走っている時に偶然看板を見た時」の一瞬でその施設の「売り」をアピールしつつ、興味をもってもらわないといけない。だから、面白いキャラクターとかも大事だし「分かりやすいベタな施設名」が大事だなぁと。
これって、Webでは「サイト名、エントリータイトルには重要なキーワードを必ずいれましょう」っていうのと一緒かなと思った。RSSなんかでサラサラっとタイトルだけ読み流しているユーザに対して、いかにタイトルだけで興味をもたせ、クリックさせるか。アルファなブログであればそんなに苦労せずとも全エントリーを読んでもらえるかもしれないけど、そうでないブログのエントリーなんてそうそう読んでもらえないからね。
タイトル重要。ベタと言われようが重要。
「順路」でユーザを自然に誘導
博物館とか美術館って結構「順路」があって、一方向にしか進めない事ってあるじゃない?お客さんにとっては興味のないものまで見なきゃいけない場合もあるので不便な事もあるかもしれないけど、その先に自分の目的としているものがあったりすると意外と苦に思わなかったり。意外なところでツボにくる展示があったりするよね。
実例もみてみましょうか。
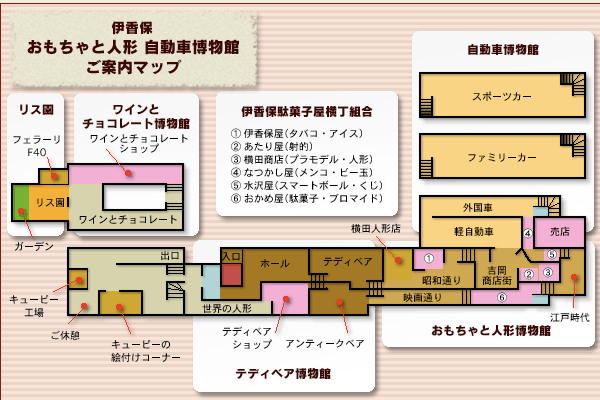
・インフォメーション/フロアマップ

よーく見ると分かるけど、完全に一方通行でそれぞれぜんっぜん脈絡がない(!)展示されているものを順に見ると、「1)テディベア」→「2)昭和の町並みとか古い人形」→「3)昭和の町並みとか古いおもちゃ」→「4)自動車博物館」→「5)売店」→「6)江戸時代の人形」→「7)駄菓子屋」→「8)昔の映画スター」→「9)また、テディベア」→「10)テディベアとかが買えるショップ」→「11)ワインとチョコレート博物館」→「12)リス園」→「13)休憩所」
・・・あらためてみてもスゴいコンテンツだ。盛り沢山。
これだけ色々あれば、なんかしら興味を持つものが一つはあるし、興味なければスルーすればいいし。ともかく、これだけの量を見せられるというのは施設側のメリットだ。
Webの場合は、1クリックで別のサイトに飛べてしまうのでなかなか「一方向」に導く事は難しい。ただ、適切なナビゲーションを置く事で自然に誘導する事はできる。次のエントリーを示すリンクを設置したり、関連する話題を扱うエントリーのリストを表示したりする事がそれにあたる。しっかりと次の画面を誘導できればいわゆるサイト内回遊性があがり、PVの増加がみこめるだろう。
適所で「売店」「休憩所」。しっかりクロージングする
生々しい話だけど、美術館や博物館は入館料だけじゃやってけないと思う。お土産を買ってもらってなんぼ。「伊香保おもちゃと人形 自動車博物館」でもその辺しっかりしていて、
・昭和の町並みの最後には「射的(5発300円)」で遊べたり「駄菓子屋」でお菓子が買える
・自動車博物館の後には「売店」があって、レアなトミカが買える
・人形コーナーの後には当然「人形ショップ」
・後半のワインとチョコレート博物館あたりでちょうど甘いものが食べたくなってくる
・最後の最後で休憩所。おいしいコーヒーが待っている。
「見せた後に売る」。当たり前なんだけどこれを押し付けがましくなくやるのは結構難しいと思う。
Webに置き換えた場合、普通のブログとかでは最終的なクロージングって特にないかもしれないけど、例えばアフィリエイトとかやっているなら、しっかりその商品が欲しくなるような事を書いた後にバナーを置く。こういうのは、読んだあと、つまり本文の直後が一番良いんだと思う。
まとめ
その気になれば、色んなところにヒントが隠されている事が分かるなぁ。