
・Twitterブログ: ツイートボタンのブックマークレット: どのページからでもリンクを共有
去る9月27日、Twitterから公式のブックマークレットが公開されました。ブックマークレットの設定は下記ページに解説があります。
・共有ブックマーク | dev.twitter.com
さて、Twitterに共有する方法としてはこのブログでも散々紹介していまして、先日はソーシャルメディアに共有するボタンの設置方法(Twitter、facebook、mixi、GREE、Evernote)というエントリーでTwitterを含む各サービスにページを共有するボタンを設置する方法を書きました。それから、もっと前には見ているページをTwitterに投稿するBookmarkletとブログ用ボタンというエントリーでブックマークレットについても書いていました。
今回、t.coを使った短縮URLを実装した公式ブックマークレットがでたので、これをより便利にするブックマークレットを作ってみました。詳細は続きをどうぞ。
ブックマークレットの登録
ブックマークレットの登録は下記リンクをブックマークバーへドラッグ&ドロップするか、右クリックからブックマークしてください。

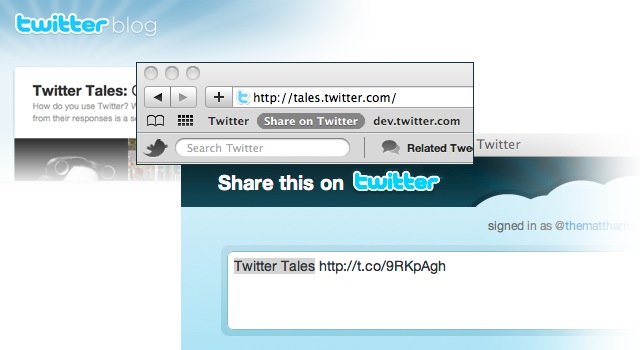
見ているページをそのままクリップする場合には、公式のブックマークレットとの違いはありません(#clip というハッシュタグは追加していますが)。上のスクリーンショットのように「ハッシュタグ+ページタイトル+短縮URL」の形式でポップアップされたウィンドウにツイート画面が表示されます。

わざわざ「Clip」という名前を付けたのは引用をしやすくするためです。このようにページ中のテキストを選択した状態でブックマークレットを実行すると・・・

ハッシュタグの後ろに先ほど選択したテキストが引用符で囲まれた状態でセットされています。140文字の制限をオーバーしないように設定した文字数上限でカットしてくれますのでそのままツイートできます。
仕組みの説明
ツイッター公式のブックマークレットは、http://platform.twitter.com/bookmarklets/share.js?v=1という外部JSファイルを呼び出しているのですが、このshare.jsに引用のためのロジックを加えたhttp://labs.creazy.net/bookmarklet/twitter_clip.jsを呼び出す用に変更しています。
javascript:(function(){window.twttr=window.twttr||{};var D=550,A=450,C=screen.height,B=screen.width,H=Math.round((B/2)-(D/2)),G=0,F=document,E;if(C>A){G=Math.round((C/2)-(A/2))}window.twttr.shareWin=window.open('http://twitter.com/share','','left='+H+',top='+G+',width='+D+',height='+A+',personalbar=0,toolbar=0,scrollbars=1,resizable=1');E=F.createElement('script');E.src='http://labs.creazy.net/bookmarklet/twitter_clip.js';F.getElementsByTagName('head')[0].appendChild(E)}());
追加した機能は以下の通りです、
- 選択されたテキストがある場合は、タイトルの代わりに引用符「”」で囲った引用文を返す
- 引用文が設定された文字数よりも多い場合は切り捨てる
(デフォルトは100、strMax変数の書き換えで変更可) - テキストの頭にハッシュタグを挿入する
(デフォルトは#clip、hashTag変数の書き換え変更可)
引用文の文字数上限は「ハッシュタグ+引用文」までが対象範囲ですが、t.coで短縮されたURLが約20文字を常に使用するので少し余裕をもたせて最大110くらいまでの設定にして方が良いと思います。ちなみに、上記変更するためにはtwitter_clip.jsをダウンロードして変数の書き換えをした後、自分のサーバーにアップロードしブックマークレットの向き先も変更する必要がありますが、まあそこまでやる人はあまりいないだろうと。フォーマットがそのままで良ければこのページのブックマークレットを登録するだけでOKです。
まとめ
今回、ブックマークレットの改造にあたってshare.jsをのぞいてみたんですが、canonical URLの対応をしていたりして、パッと見は好印象です。ちなみに、ソース圧縮がかかっているためそのままでは読みにくかったですが、コード整形ツールなんかを使うと読みやすくなるのでオススメです。