【2011/02/01:追記】
ファンページについてのエントリーも書きましたので、そちらもどうぞ。
facebookのファンページを作る時に気をつけたい細かい話

半年くらい前から、ネット上でfacebookがにわかに流行りだしてから本格的に使い始めたんですが、いままでいくつかエントリーを書きました。
- facebookはじめました
- ソーシャルメディアに共有するボタンの設置方法(Twitter、facebook、mixi、GREE、Evernote)
- 「Google Analytics with SBM」でfacebookでの言及数も確認可能
で、最も基本的な自分のプロフィール画面でちょっと遊んでみましょう、というお話です。
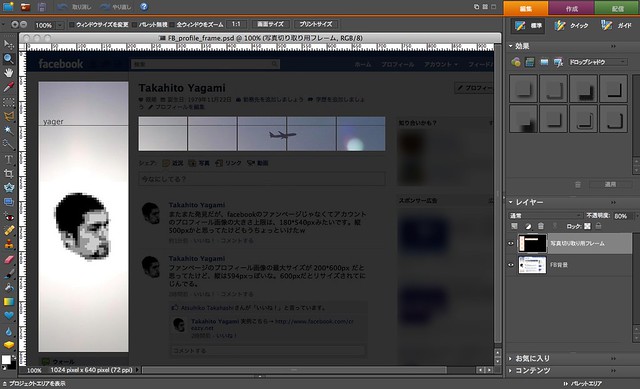
冒頭のスクリーンキャプチャーのように、ページ上部に写真のサムネイルが5つ並ぶ新デザインに今月から正式移行したようです。この5つの画像は、自分だけでなく友人が自分であるとタグ付けした写真が並ぶのですが、意図的に並べることによってプロフィール画面を大きな額縁のようにつかっちゃいましょう。
左側のプロフィール画像が1つとサムネイル5つの組み合わせでつながりのある画面にすると面白いと思います。それぞれの画像サイズは、
- プロフィール画像:横180px * 縦540px
- サムネイル画像:横97px * 縦68px
プロフィール画像はウォールなどに表示されるサムネイルが四角なので正方形の画像をUPしないといけなそうですが、実は縦長でかなり大きな画像を登録できます。しかも、画像の一部分を指定してサムネイルにできるので、アピールの意味では最大サイズの縦長で作るとインパクトあります。上5つのサムネイルは97*68以上の画像は自動で縮小されるのですが、縮小される位置が分かりづらかったり、画像が荒くなるのでサムネイルサイズで作った方が懸命です。
といっても、面倒でしょうからPhotoshopですぐに使えるサンプルPSDを作ってみました。
FB_profile_frame.psd.zip

画像部分だけ切り抜くための半透明なレイヤーを作っておいたので、半透明レイヤーの下に切り取りたい写真をはりつけて、該当部分を選択ツールで選択してから「結合部分をコピー」とかやると早いと思います。
プロフィール画像の登録
さて、無事画像の作成が終わったところで、FBに画像を登録していきます。
まずは、一番大きなプロフィール画像から登録しますが、
プロフィールの編集>プロフィール写真
で、下記画面が表示されます。

作成したファイルをアップロードします。

その場でアップロードが始まります。

アップロードが終わったらサムネイルの調整を行います。
アップロードした画像の下に、「サムネイルを編集」リンクがあるので押すと、このようにサムネイルの表示部分を移動できる画面がでます。
縦長の場合、表示したい部分と違うかもしれないのでドラッグして調整→保存を押します。
サムネイル5枚の登録
続いて、ページ上部に5つ並ぶサムネイルの登録を行います。
写真のUPは普通に写真ページから任意のフォルダに行います。

写真のUPは複数選択して一気にUPできるので楽チンですね。

5つくらいのサムネイルなら対して時間かからないので、高画質を選択しておいた方がよいかもです。

さて、写真をUPしただけではプロフィール画面には表示されません。
自分がのっている写真だというタグ付けをする必要があるのですが、順番に気をつけなければいけません。
タグ付けすると、画面左から右へ早く登録した写真が移動していくので、右がわに表示したい写真から順にタグ付けしていきます。

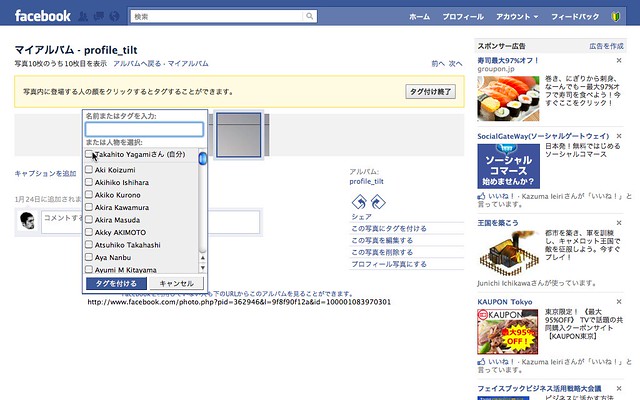
タグ付けは、該当画像の詳細ページを開いて、右下にある「この写真にタグを付ける」を押します。

その後、写真の任意の部分をクリックするとこのように自分を含む人物のリストがでてくるので選択するとタグ付けされます。

右上のタグ付け終了を押して完了です。
これを、5コ分続けてやります。
間違ってしまった場合はタグを削除してからもう一度タグ付けしなおす事もできます。この場合写真のUPからやり直す必要はありません。
まとめと注意点
プロフィール写真はともかく、上のサムネイルはタグ付けだけが条件なので、他の友達が自分にタグ付けしてくると入ってきてしまうのでなかなか思い通りにならないかもしれません。そこはそういうもんだと思ってください。あと、意図的に他の人のプロフィール欄に変な画像を並べることも可能になると思うので・・・いたずらはやめましょうね。
デザインのカスタマイズができないfacebookですが、プロフィール写真と5つのサムネイルで縦横に結構大きなスペースを使えるのでうまく使うとおもしろい効果がだせそうです。風景写真を使ったり、顔写真をドアップでつなげてみたりしてみもいいかも。あと、それぞれの画像に1文字づつ入れてメッセージをつくるとか。「Y・A・G・E・R」とかもやってみようかと思いましたが恥ずかしくなってやめましたw
面白いプロフィール画面ができたらぜひ教えてくださいねー。
ボクのアカウントはこちらです。
Takahito Yagami
▼ フェイスブック 若き天才の野望 (5億人をつなぐソーシャルネットワークはこう生まれた) 
▼ できるポケット Facebookをスマートに使いこなす基本&活用ワザ150 
▼ 週刊 ダイヤモンド 2011年 1/29号 [雑誌] 








