【2014/12/26:追記】
この記事はGoogleの仕様変更などで内容が古くなっていたため、最新の情報で書き換えました。
リンク先の記事を参照してください。
Googleドライブのフォーム機能からGoogle Apps Scriptを使ってメール自動返信2014年版 [C!]

Googleドキュメントで簡単にWEBフォームを作成できる機能があるのですが、アンケートやお問い合わせフォームなどがすぐに作れるので個人でも仕事でも多様している人が多いのではないでしょうか。このフォーム機能、フォームからの送信内容はドキュメントのスプレッドシート(Excelライクな表)にまとまるのでそれを共有しておけば複数人でも管理することができます。ただ、問題があるとすれば送信内容によってはすぐに返信したいのにメール通知機能がついていないんですね(フォーム機能ができた初期にはメニューにあった気もするのですが…)。そこで、以前は有料アカウントでしか使えなかったGoogle Apps Scriptという機能が無料アカウントでも使えるようになっていたみたいなので、メール送信機能を実装してみようと思います。

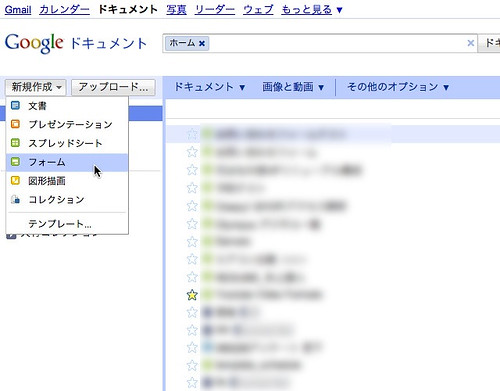
まずは、フォームを作成しましょう。「新規登録」から「フォーム」を選びます。

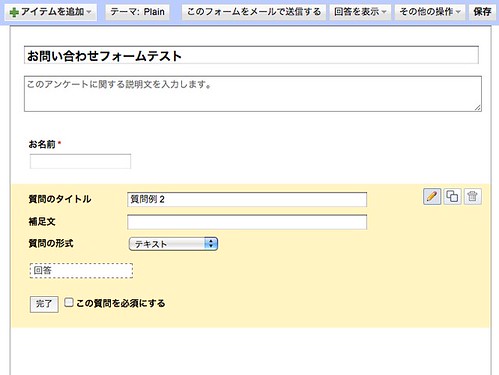
フォームのタイトルや質問内容などを作成します。
直感的に質問タイトルや回答の形式などを選択できます。

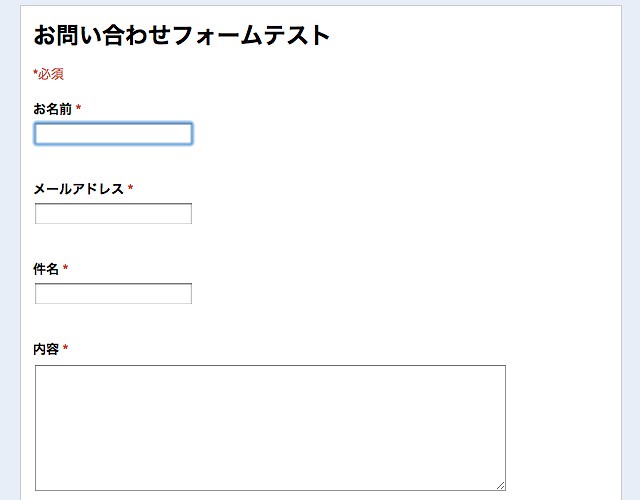
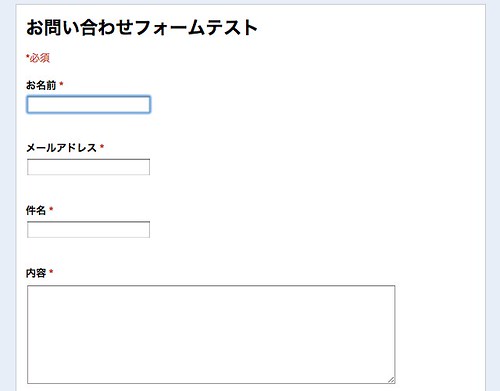
テスト用に、「お名前」「メールアドレス」「件名」「内容」の質問を入力してもらうお問い合わせフォームを作りました。
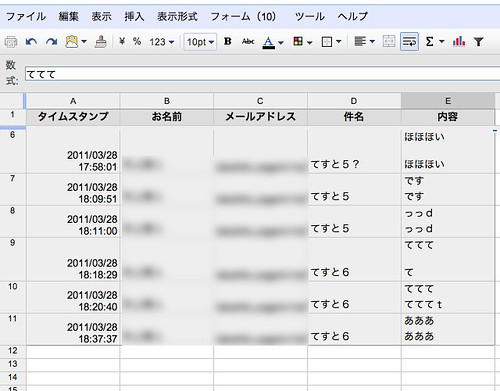
このフォームから送信すると、

このようにスプレッドシートにまとまっていきます。

このスプレッドシートに新しい回答が登録されたらメールを送信するようにしてみましょう。
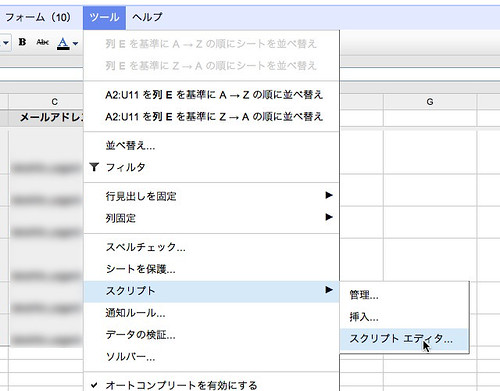
「ツール」→「スクリプト」→「スクリプトエディタ」を選択

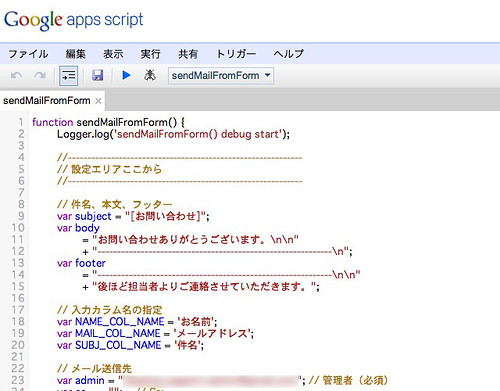
このようなスクリプトエディタ画面になりました。
メールを送信するための関数を登録します。
sendMailFromFormという名前の関数を作成します。以下のソースをコピペして、
メール文や送信先などを自分のものに編集してください。
function sendMailFromForm() {
Logger.log('sendMailFromForm() debug start');
//------------------------------------------------------------
// 設定エリアここから
//------------------------------------------------------------
// 件名、本文、フッター
var subject = "[お問い合わせ]";
var body
= "お問い合わせありがとうございます。\n\n"
+ "------------------------------------------------------------\n";
var footer
= "------------------------------------------------------------\n\n"
+ "後ほど担当者よりご連絡させていただきます。";
// 入力カラム名の指定
var NAME_COL_NAME = 'お名前';
var MAIL_COL_NAME = 'メールアドレス';
var SUBJ_COL_NAME = '件名';
// メール送信先
var admin = "admin@example.com"; // 管理者(必須)
var cc = ""; // Cc:
var bcc = admin; // Bcc:
var reply = admin; // Reply-To:
var to = ""; // To: (入力者のアドレスが自動で入ります)
//------------------------------------------------------------
// 設定エリアここまで
//------------------------------------------------------------
try{
// スプレッドシートの操作
var sh = SpreadsheetApp.getActiveSheet();
var rows = sh.getLastRow();
var cols = sh.getLastColumn();
var rg = sh.getDataRange();
Logger.log("rows="+rows+" cols="+cols);
// メール件名・本文作成と送信先メールアドレス取得
for (var j = 1; j <= cols; j++ ) {
var col_name = rg.getCell(1, j).getValue(); // カラム名
var col_value = rg.getCell(rows, j).getValue(); // 入力値
body += "【"+col_name+"】\n";
body += col_value + "\n\n";
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === MAIL_COL_NAME ) {
to = col_value;
}
if ( col_name === SUBJ_COL_NAME ) {
subject += col_value;
}
}
body += footer;
// 送信先オプション
var options = {};
if ( cc ) options.cc = cc;
if ( bcc ) options.bcc = bcc;
if ( reply ) options.replyTo = reply;
// メール送信
if ( to ) {
MailApp.sendEmail(to, subject, body, options);
}else{
MailApp.sendEmail(admin, "【失敗】Googleフォームにメールアドレスが指定されていません", body);
}
}catch(e){
MailApp.sendEmail(admin, "【失敗】Googleフォームからメール送信中にエラーが発生", e.message);
}
}
編集が終わったら、フロッピーアイコンを押して保存してください。

今度は、このスクリプトがフォームの送信時に実行されるようにします。
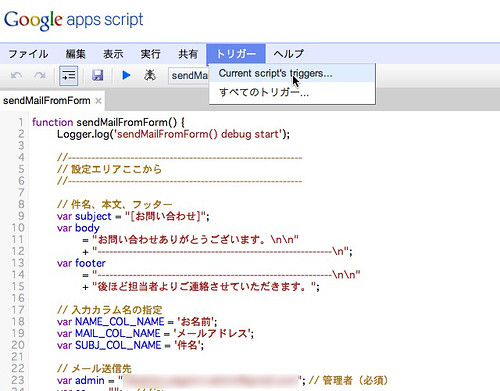
スクリプトエディタの「トリガー」→「Current script’s triggers…」を選択

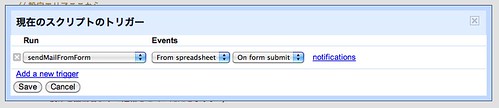
関数とイベントを選ぶ画面になるので、登録したスクリプト名と、「From spreadsheet」「On Form submit」を選んでOKします。
さて、これで設定は終りです。
このスクリプトでフォームを送信すると以下のようなメールがフォーム登録者自身と、管理者アドレスにBCC:で送信されます。
Subject: [お問い合わせ]てすと6 お名前 様 お問い合わせありがとうございます。 ------------------------------------------------------------ 【タイムスタンプ】 Mon Mar 28 2011 18:37:37 GMT+0900 (JST) 【お名前】 お名前 【メールアドレス】 test@example.com 【件名】 てすと6 【内容】 あああ あああ ------------------------------------------------------------ 後ほど担当者よりご連絡させていただきます。
もちろん、設定によってユーザーにはメールを送らないようにしたり、複数アドレス宛に送信したりもできますね。
これ、かなり協力なツールになると思います。








