[追記:2009/02/08]
エントリータイトルがタイポしていましたので直しました。非リンク→被リンク。
お恥ずかしい・・・。
[/追記]
先日、Delicious被ブックマーク数画像取得APIへのアクセス状況でもお伝えした通り、当ブログを運営しているレンタルサーバーがスゴい遅いです。APIや個人サービスを同じサーバーで運営しているのが原因ですが、なんとか負荷を減らしたいと思っています。
レンサバなのでサーバー側のチューニングなど(FastCGIとかMemcachedとか)はできない状態ですので割と小手先の対応になってしまうのですが、一つ目の手段としてコメントを TypePad Connect にしてみました。それほどコメントの多いブログではないですが、少しは動的なアクセスが減ったような気がします。んで、TypePad Connectを使ってすぐに思ったのが、トラックバックをASPしてくれるサービスはないもんかと。
スパムがほとんどですが、コメント/トラックバックを外のサービスに任せられればブログに対する動的アクセスのほとんどを回避できると思うのです。で、トラックバックサービスは見つからなかったのですが、代替案を考えてみました。
それが、

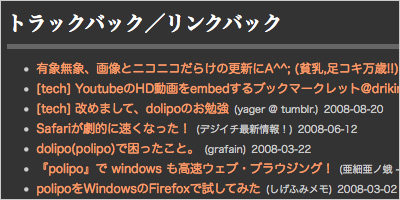
このように各種APIによってリンクを貼ってくれている他のブログを抽出して一覧する方法です。わざわざトラバしなくても勝手に探しますよっていう。
やり方など詳細は続きにて。
被リンクを集めて表示する仕組み
被リンクを集めるためには、検索エンジンに「link:調べたいURL」と入れた時の検索結果を取得できれば良さそうですが、Google ブログ検索を使うとうまくいきました。
・「link:〜」検索が使える
・WEB検索よりブログ記事のヒット数が多い
・RSS(Atom)で取得可能
マッシュアップに最適だったのです。
さて、ブログ検索の結果を貼付けるのには、これまたGoogleの恩恵をフルに受ける感じで、Google AJAX Feed APIを使う事にしました。これはXML形式のFeedをJavaScriptで簡単にブログに取り込むことができます。
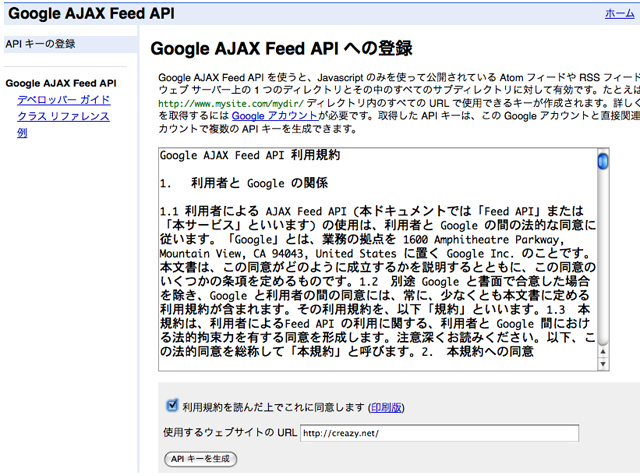
Google AJAX Feed API を使うには KEY を取得する必要がありますので以下から。
・Google AJAX Feed API への登録 – Google AJAX Feed API – Google Code

規約を読んで同意にチェック。自分のブログのURLを登録します。

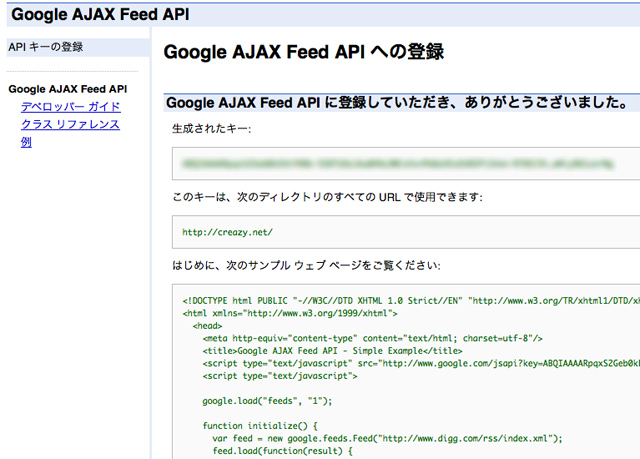
完了するとKEYが発行されるのでメモっておきます。
下の方に、サンプルコードがでてきますが、これをベースに被リンク表示用のコードを作ります。
被リンクを集めて表示する「Linkback.JS」
適当にLinkBack.JSとか名付けましたw
まずは、被リンクのリストを表示させたい場所に下記HTMLタグを置きます。
<div id="linkbacks"></div>
次に、bodyタグの閉じタグ直前に下記JavaScriptコードを貼付けます。
<script type="text/javascript" src="http://www.google.com/jsapi?key={YOUR_API_KEY}"></script>
<script type="text/javascript">
google.load("feeds", "1");
function initialize() {
var url = location.href;
var num = 100;
// Get Linkbacks from Google Blog Search
var feed = new google.feeds.Feed("http://www.google.co.jp/blogsearch_feeds?scoring=d&q=link%3A"+encodeURIComponent(url)+"&output=rss&num="+num+"&ie=utf-8");
feed.setNumEntries(num);
feed.setResultFormat(google.feeds.Feed.XML_FORMAT);
feed.load(function(result) {
if (!result.error) {
var items = result.xmlDocument.getElementsByTagName('item');
var entry = [];
var html = '<ul id="linkback_list">\n';
for (var i = 0; i < items.length; i++) {
entry = [];
// make simple array from item nodes
// You can access values like "entry['key']"
for ( var j=0; j<items[i].childNodes.length; j++ ) {
item = items[i].childNodes[j];
entry[item.nodeName] = item.textContent || item.innerText;
}
html += '<li class="linkback_entries">';
html += '<a class="linkback_links" href="'+entry['link']+'" rel>'+entry['title']+'</a>';
html += '<span class="linkback_blogs">('+entry['dc:publisher']+')</sapn>';
html += '<span class="linkback_dates">'+entry['dc:date'].substring(0,10)+'</sapn>';
html += '</li>\n';
}
html += '</ul>\n';
document.getElementById("linkbacks").innerHTML = html;
}
});
}
google.setOnLoadCallback(initialize);
</script>
{YOUR_API_KEY}の部分を自分のKEYに差し替えて設置する事を忘れないでください。
何やってるかはコード見てください・・・。
それからボクの場合は、上記コードを外部JS形式にしました。
こちらのファイルですので参考にしてください。
・http://labs.creazy.net/js/linkbacks.js
表示のサンプルはこのエントリー始めの画像になりますが、被リンクが多いエントリーの例として下記URLもご参照ください。
・Macのネット環境高速化「dolipo」はナゼこんなに速いのか
※当ブログでは色々実験とかで形式が変わるかもしれないのでサンプルページ作りました。
・Google AJAX Feed API – Simple Example
ULリストで一覧にしていますが、各要素にclass付けているので、適当にCSSでスタイルを付けると良いと思います。
まとめ
負荷対策のためにやってますが、JSが重い時が結構ありますね。
本当は「loading…」画像とか用意した方が良いのかもしれません。
説明不足でスミマセン。不明な点はコメントなどでお気軽に!








