いままで、ちょっと便利になるブックマークレットを色々作ってきたんだけどブラウザのブックマークツールバーがゴチャゴチャしてきちゃったので、まとめたいなぁと思っていました。
そこで、WEBページ上で選択した文字列から他の形式に変換させるブックマークレットを集めて少し高機能なものを作ってみました。

SelectConvert.jsというベタな名前にしてみましたw
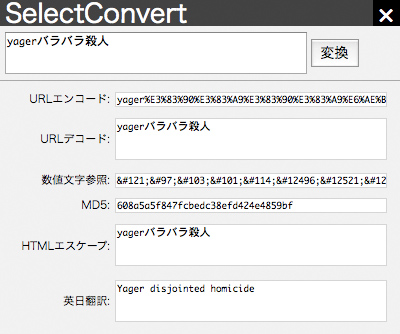
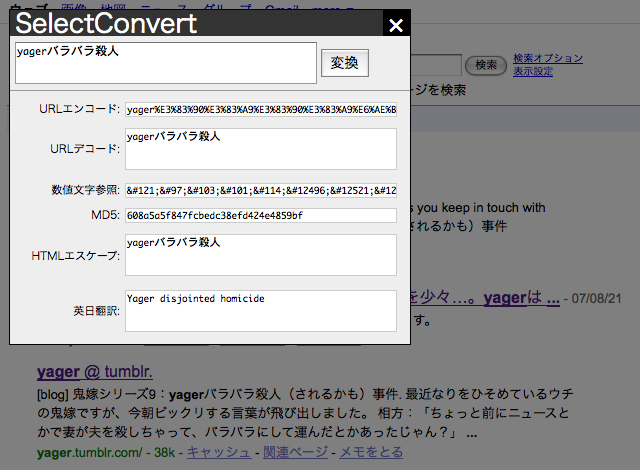
WEBページ上の文字列を選択した状態でブックマークレットを実行すると、LightBox風(?)にダイアログがでてきて各種変換した文字列をコピーする事ができます。
Bookmarkletのインストール
SelectConvert
上記リンクをブックマークして下さい。
・IEの場合は、右クリックして「お気に入りに追加」
・Firefoxの場合は、右クリックして「このリンクをブックマーク」
・Safariの場合は、ブックマークバーにドラッグ&ドロップしてみて下さい。
使い方/機能紹介

WEBページ上の変換したい文字列を選択した状態で、ブックマークを実行するとページ全体がグレーアウトして、上記のような変換用ダイアログが画面左上あたりに表示されます。
同時に7種類の変換結果を表示してくれます。
1)URLエンコード
2)URLデコード
3)数値文字参照(例:&#xxxxx;)
4)MD5
5)HTMLエスケープ(例:<html> → <html>)
6)TinyURL(短いURLを元のURLに)※選択文字列がTinyURLの場合しかでてきません
7)英日、日英翻訳
タブを押すと1)〜7)の順にフォーカスが移動するので必要な変換結果を簡単にコピーできます。
コピーし終わったら、ダイアログの右上にある×印を押すか、半透明の余白部分を押すか、Escボタンを押す事でダイアログが消えます。
技術情報
7種類の変換ロジックはそれぞれ流用がきくかもしれないので気になる人はソースでも見て下さい。
http://labs.creazy.net/bookmarklet/selectconvert.js
結構長いですが・・・。
それから、MD5については唯一外部のライブラリを同封させてもらいました。
・md5.js (mitsunari@cybozu labs)
あと、下記のページ(自サイトばっかですが)を参考にしました。
・第13回:URLエンコードとURLデコードを簡単にするブックマークレット
・Javascriptで数値文字参照の値を求める方法
・第6回:TinyURL の遷移先が怖くて開けない場合の対処法
・英→日、日→英を自動的に判断して翻訳してくれるYahoo!Pipesとブックマークレット
昨夜の英日翻訳APIはこのために作ったんですねw
まとめ
とりあえず、自分用に作ったブックマークレットなのですが誰かの役に立ったら嬉しいです。
JavaScriptやJSON API経由で変換できそうなネタがあったら便利そうか判断した上でどんどん追加して行こうと思いますので、情報頂けるとありがたい。
ちなみにURLエンコードとかHTMLエスケープとか、地味に便利なのを集めているのでその辺考慮した上でアイデア募集中です♪









base64なんかも、時々、Web上のエンコーダーを使ったりしますね。
>よしきみさん
base64ですか。オレはあんまり使わないけど、JSライブラリはあるのでやってみようかな。