twitter や、mixi でよく使われている、 TinyURL というWEBサービスは長〜いURLを短〜くしてくれるので便利なんだけど、他の人が書いている TinyURL をクリックするのがちょっと怖かった。だって、実際どこに飛ばされるかわからないじゃん。
と思ってたらそんな事を ITmedia でもとりあげていました。
またTwitterに投稿する文章は140文字以内であるため、長いURLはリダイレクトサービスやURL短縮サービスを使って短縮される。これ自体は悪いことではないが、送られてきたURLを見ただけではどこに飛ばされるのか分からないため、攻撃者がこれを悪用してJavaScriptを埋め込んだり、不正なサイトにリンクする可能性があると同氏は説明している。「Twitter経由のフィッシング『Twishing』が登場することはたやすく予想できる」同氏は言う。
で、そんな事を twitter でつぶやいたら @iddz からこんな情報をもらった。

TinyURL API
JSONP で呼び出せるらしい
でも、

と思ったので何かいい方法はないかと考えた。
1)TinyURL API を Bookmarklet から簡単に実行できないか
できそうだったので作ってみた。
・TinyURL check ←このリンクをブクマしとくれ。
ブラウザ画面中のTinyURLを選択状態でTinyURL checkを実行すると alert で URL をお知らせします。
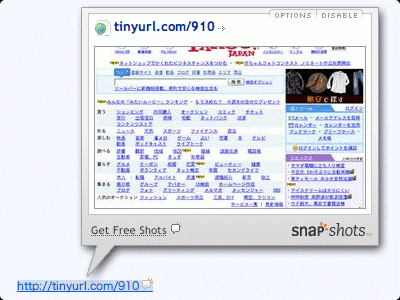
確認用:http://tinyurl.com/910
2)もっと便利な Greasemonkey がありました。
リンクにマウスオーバーするとツールチップでお知らせしてくれます。
こっちの方が全然スマートだと思います。
・TinyURLのリダイレクト先URLをツールチップ表示するGreasemonkeyを作った
3)さらに裏技的な方法も
Snap Shotsみたいなプレビューを使ってもいいかも。

画面で見た方が良いもんね。
4)オチ:ちゃんとプレビュー機能あった
TinyURL の機能で遷移する前に遷移先の URL を表示して確認する事ができるらしい。
・Preview a TinyURL
「Click here to enable previews.」リンクをクリックするだけ。
まとめ
基本的に4)で良いわけだけど、一般ユーザはこの存在に気がつかないと思う。だから、サイト(ブログ)運営側で何らかの対処をしてあげた方がいいのでは?という意味では3)が良いかも。2)のツールチップをグリモンじゃなくて外部 JS の読み込みでできるといいのになぁ。
関連エントリー
・第11回:引用(blockquote)を簡単にするブックマークレット
・第9回:閲覧しているサイトへのリンクタグを生成するブックマークレット
・第6回:TinyURL の遷移先が怖くて開けない場合の対処法
・第5回:twitter の JavaScript Badge を改造する
・第4回:twitter の JavaScript Badge をIEで表示するとおかしい件に対応してみる ::: creazy photograph









こんにちはー、どうもです。
私は 2)の Greasemonkey を入れてみました。
昨夜私はケータイでこのやりとりをしていたときに、
「Greasemonkeyで作ったらいいんじゃね?」と思った直後に
「いや、もう誰かが作ってんじゃね?」と思った次第でございます。
「こうしたい」と考えることはみんな似ていると思いますが、自分より情報が早いとかスキルがある人はたくさんたくさんいて、その人達のおかげで自分がやりたいことは探せば見つかるってのはとってもありがたいですね~:)
>いづさん
流行ものほど、「もう誰か作ってんじゃね?」「あ、あった。」みたいな事がよくありますね。
まさにタッチの差だったりするんですが、クリエイターの目線からいうと
「早いもの勝ち」の世界だと痛感。
(自分も含め)作りたい人にとって時間は重要。
いかに早く気付いて、いかに早く手を動かして、いかに早く公開しちゃうかが鍵かと。
そういう意味で、「twignature」はうまくいった(ほう)と思うのです。
第4回:twitter の JavaScript Badge をIEで表示するとおかしい件に対応してみる
twitter 流行ってますね。みなさんも使っていますか? オレはというと…ポツ…
第5回:twitter の JavaScript Badge を改造する
しつこく twitter ネタでまいります。 前回の記事で JavaScript…