
恐らくTwitterに画像付きで投稿するサービスとして最も使われているTwitpicですが、日本語対応が甘いのか文字化けしたりして不満が多く上がっています。で、文字コードの処理の甘さも影響しているのですが一応設置されているRSSフィードは、どのRSSリーダーでも閲覧できません。

TumblrにしろFlickrにしろ、写真をダラダラ見るのは結構好きなのでTwitPicにアップしている人のフィードを登録したいんですけど、現状無理なのでYahoo!Pipesを使って実現してみました。
Pipes: TwitPic RSS

TwitPicのフィードはそのままではPipesでもパースできないので、GAEを通して少しフォーマット変換をしてみました。あとは、API的に使うことも想定して画像サイズ別に別々の要素に入れておくとか細かいことをPipesの方で行っております。
詳しい使い方は以下に続きます。
TwitPic RSSの使い方
TwitPic RSSのページに「TwitPic ID」を入力する欄があるので、そこにフィードを作りたいユーザーのIDを入れて「Run Pipe」します。そうすると、最新20件の一覧が表示されるので、「Get as RSS」というリンクからフィード登録できます。
ちなみに、直接URLで指定するとこうなります。
http://pipes.yahoo.com/yager/twitpic_rss?_render=rss&id={ユーザーID}
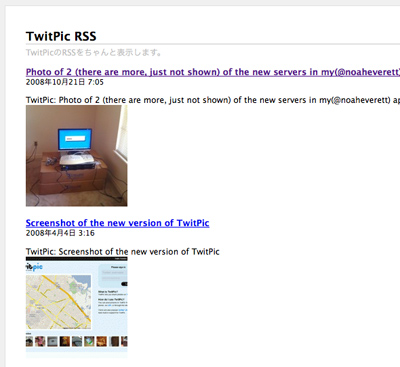
TwitPicが出力しているRSSでは正常に読み込めませんでしたが、Pipes経由にしたところちゃんと読み込めました。

これでとりあえず目的は達成しました。
TwitPic RSSでTwitPicの画像をブログパーツ的に表示する
せっかくPipesを使っているのでJSONPを使ってブログに画像を表示するサンプルを作ってみました。
シンプルに5件表示してみます。

まずは、表示したい部分にdiv要素を設置します。
<div id="twitpic_blogparts"></div>
続いて、JavaScriptの記述です。
<script type="text/javascript">
function twitpicCallback( json ) {
size = 75; // Image size
max = 5; // Image max count (~20)
html = '';
for ( i=0; i<json.value.items.length; i++ ) {
if ( i >= max ) break;
item = json.value.items[i];
item.alt = item.title.replace(/"/g,'"'); // " escape
item.style = 'width:'+size+'px;height:'+size+'px;';
html
+= '<a href="'+item.link+'" target="_blank">'
+ '<img src="'+item.mini+'" alt="'+item.alt+'" style="'+item.style+'" border="0" />'
+ '</a>';
}
if ( document.getElementById('twitpic_blogparts') ) {
document.getElementById('twitpic_blogparts').innerHTML = html;
}
}
</script>
<script type="text/javascript" src="http://pipes.yahoo.com/yager/twitpic_rss?_render=json&_callback=twitpicCallback&id=kohmi"></script>
特に意味はありませんが、広瀬香美さんのアカウント(kohmi)をセットしています。
最後のスクリプトタグでPipesを呼び出す部分は、bodyタグの直前に置くのが良いでしょう。
jsonの中には3つのサイズで画像URLが入っていますので必要に応じて使い分けられます。
- json.value.items[i].mini = 75px四方の小さいサムネイル
- json.value.items[i].thumb = 150px四方の中くらいサムネイル
- json.value.items[i].full = 元画像と同じサイズ
まあ、ブログパーツとして使うならminiの75pxくらいが普通でしょうか。
まとめ
とかなんとか言っておいて自分はTwitPic使ってなかったりしている。
普段からFlickr使ってるからアップ先を分散したくなくてね。
ただ、TwitPicのフィードが酷いのは困っている人が多そうだったので実施してみました。
よろしければご利用下さい。
▼できる100ワザ ツイッター Twitterパーフェクトテクニック (できる100ワザシリーズ) (単行本)