【2009/09/07:追記】
このページで解説している方法が使えなくなりました。
問題の解説と対応策は下記エントリーをご覧ください。
Google Analytics に独自検索エンジンを追加している場合の問題と対応
Google Analytics は説明するまでもなくフリーで使える高機能なアクセス解析ツールです。
そして、Analytics を使っている人の多くが、SEO の強化を目的としているのではないかと思います。
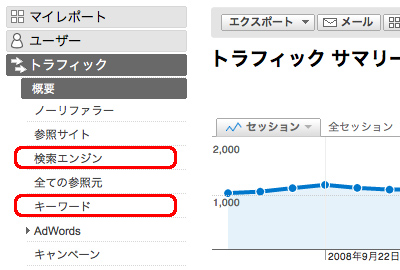
SEO を気にするのであれば、Analytics上の下記の値をチェックする事になるでしょう。

・トラフィック/検索エンジン
・トラフィック/キーワード
これらの値をチェックすることで「どの検索エンジンから」「どんなキーワードで」「何件くらい」のアクセスがきているかを把握することができ、最適化の有力な情報源になるでしょう。
では、そもそもAnalyticsはどうやって検索エンジンかどうかを見極めているのでしょうか?
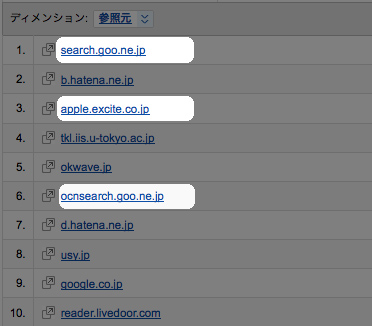
実は、Analyticsから発行されるJavaScriptのコードの中に検索エンジンのリストが定義されているのです。ただし、その検索エンジンは基本的に海外のものに限定されているので(日本語版が存在するものは引っかかりますが)、国内だけしか存在しない検索エンジンは通常のサイトと同様に扱われてしまい、「検索エンジン」ではなく「参照サイト」の方にカウントされてしまいます。

「キーワード」を解析するためには、「検索エンジン」として認識されている必要があるため、国内の検索エンジンも追加したいところです。
Analyticsにはちゃんと検索エンジンを追加するためのAPIが用意されていますので、続きで細かく解説していこうと思います。
Google Analytics がデフォルトで定義している検索エンジン
冒頭に書いた通り、Analyticsが検索エンジンとして定義しているリストはJavaScriptコード(旧:urchin.js、新:ga.js)に定義されています。
新旧のJSコードではだいぶロジックが異なりますが、urchin.js では _uOsr変数・_uOkw変数に、ga.js では pageTracker.hd()関数で返されるオブジェクトに入っています。
以下に、2008年10月21日現在で定義されているリストを転載します。
| 検索エンジンホスト | 検索キー |
|---|---|
| q | |
| yahoo | p |
| msn | q |
| aol | query |
| aol | encquery |
| lycos | query |
| ask | q |
| altavista | q |
| netscape | query |
| cnn | query |
| looksmart | qt |
| about | terms |
| mamma | query |
| alltheweb | q |
| gigablast | q |
| voila | rdata |
| virgilio | qs |
| live | q |
| baidu | wd |
| alice | qs |
| yandex | text |
| najdi | q |
| aol | q |
| club-internet | query |
| mama | query |
| seznam | q |
| search | q |
| wp | szukaj |
| onet | qt |
| netsprint | q |
| google.interia | q |
| szukacz | q |
| yam | k |
| pchome | q |
| kvasir | searchExpr |
| sesam | q |
| ozu | q |
| terra | query |
| nostrum | query |
| mynet | q |
| ekolay | q |
| search.ilse | search_for |
※このリストはGoogleによって随時更新される可能性がある事を忘れないで下さい。
さて、一覧を見てみるとGoogle、YahooはともかくAOLやAltavistaなど海外で人気の検索エンジンばかりが定義されていることが改めて分かるでしょう。
Google Analyticsに国内検索エンジンを追加するコードまとめ | WebとPCのメモ帳というエントリーを参考にすると、以下の国内サイトを検索エンジンとして登録したい。
* goo * livedoor * @nifty * BIGLOBE * Excite * Infoseek * フレッシュアイ * はてな * au one * MARS FLAG * Mooter * NAMAAN * Bloglines
検索エンジンを追加する _addOrganic 関数の問題点
Analyticsにはちゃんと検索エンジンを追加するための関数が用意されていました。
ga.js の場合は、_addOrganic 関数というのが用意されています。
・参照元レポートに検索エンジンを追加するにはどうすればよいですか。
つまり、
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._addOrganic("name_of_searchengine","q_var");
:
(repeat)
:
pageTracker._initData();
pageTracker._trackPageview();
このように指定すれば良いのですが、実はこの仕組み自体に問題があります。
この _addOrganic 関数は既出の検索エンジンのリストが入ったオブジェクトに値を追加しているのですが、このオブジェクトの処理ロジックが下記のようになっているため全てのリストを正常に判断してくれない場合があります。
1)「リファラー」のホスト部分と「検索エンジンリスト」のホストを比較(部分一致)する
2)「リファラー」のクエリに「検索キー」と完全一致するパラメータが存在するか確認
これを検索エンジンリストに登録されている順番通りに実行していき、1)2)ともに満たす場合は検索エンジンとして判断しています。
この1)のホスト比較が部分一致であるために、たとえば「search.livedoor.com/?q=キーワード」という検索URLがあった場合、_addOrganic(“search.livedoor”,”q”) と関数を呼び出したとしても、27個目に定義されている「search」にヒットしてしまうので search.livedoor としては入ってこなくなります。
検索エンジンを正常に追加する方法
Google Analytics で livedoor や BIGLOBE が集計できない件への対処法 – ヘタレな趣味の道というエントリーで、一旦デフォルトの検索エンジンリストをクリアしてから自分で追加していくという方法が解説されていました。
そうです。_clearOrganic() という API を用いてデフォルトの登録を消去し、全てを自分で登録するのです。
via: Google Analytics で livedoor や BIGLOBE が集計できない件への対処法 – ヘタレな趣味の道
確かにこの方法なら、「search.com」の前に「search.livedoor」などを定義できるので問題を解決できそうです。
が、逆にいうと折角Googleが定義してくれている検索エンジンリストを破棄してしまっているので、新しい検索エンジンをAnalyticsに追加するのは全て自分でやらなければいけなくなります。
これでは、検索エンジンの更新管理が続かない事は明白ですので、Analyticsのデフォルト定義を活かしつつ自前の検索エンジン定義を有効にする方法を考えてみました。
▼ga.jsの場合
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
// デフォルトの検索エンジンリストをバックアップ
var _org_search_list = pageTracker.hd();
// 一旦、クリア
pageTracker._clearOrganic();
// 検索エンジンリストを追加
pageTracker._addOrganic("goo.ne.jp","MT");
pageTracker._addOrganic("livedoor","q");
pageTracker._addOrganic("nifty","Text");
pageTracker._addOrganic("biglobe","q");
pageTracker._addOrganic("excite.co.jp","search");
pageTracker._addOrganic("infoseek","qt");
pageTracker._addOrganic("fresheye","kw");
pageTracker._addOrganic("hatena","word");
pageTracker._addOrganic("auone","q");
pageTracker._addOrganic("marsflag","phrase");
pageTracker._addOrganic("mooter","keywords");
pageTracker._addOrganic("namaan","query");
pageTracker._addOrganic("bloglines","q");
// デフォルトの検索エンジンリストをリストア
for( var i=0 ; i<_org_search_list.length ; i++ ){
pageTracker._addOrganic(_org_search_list[i].zb,_org_search_list[i].Nb);
}
pageTracker._trackPageview();
▼urchin.jsの場合
_uacct = "UA-xxxxxx-x";
// デフォルトの検索エンジンリストをバックアップ
var _org_search_list = [];
for( var i=0 ; i<_uOsr.length ; i++ ){
_org_search_list[i] = [ _uOsr[i], _uOkw[i] ];
}
// 一旦、クリア
_uOsr = []; _uOkw = [];
// 検索エンジンリストを追加
_uOsr.push("goo.ne.jp"); _uOkw.push("MT");
_uOsr.push("livedoor"); _uOkw.push("q");
_uOsr.push("nifty"); _uOkw.push("Text");
_uOsr.push("biglobe"); _uOkw.push("q");
_uOsr.push("excite.co.jp"); _uOkw.push("search");
_uOsr.push("infoseek"); _uOkw.push("qt");
_uOsr.push("fresheye"); _uOkw.push("kw");
_uOsr.push("hatena"); _uOkw.push("word");
_uOsr.push("auone"); _uOkw.push("q");
_uOsr.push("marsflag"); _uOkw.push("phrase");
_uOsr.push("mooter"); _uOkw.push("keywords");
_uOsr.push("namaan"); _uOkw.push("query");
_uOsr.push("bloglines"); _uOkw.push("q");
// デフォルトの検索エンジンリストをリストア
for( var i=0 ; i<_org_search_list.length ; i++ ){
_uOsr.push(_org_search_list[i][0]); _uOkw.push(_org_search_list[i][1]);
}
urchinTracker();
※urchin.jsは動作確認が不十分ですので、試した人いたら結果を教えて下さいm(_ _)m
ga.js も urchin.js も基本的にやっている事は同じです。
コツとしては _clearOrganic でデフォルトの検索エンジンストを消してしまう前に別の配列(オブジェクト)にコピーしておき、あとでリストアしている点です。
こうする事によって、自分で登録する検索エンジンをデフォルトの検索エンジンリストよりも優先的に反映できるので、ホスト/キーワードのセットがかぶってしまう問題もクリアする事ができます。
もう一つ重要な点として、Anayticsのロジックがあくまで上から順に検査エンジンリストを比較していくので、比較文字列がより細かいものから追加していく必要があります。
例えば、「search」と「www.search」と「sub.www.search」を別々に解析したいのならば、下記の順で記述すべきです。
pageTracker._addOrganic('sub.www.search','q');
pageTracker._addOrganic('www.search','q');
pageTracker._addOrganic('search','q');
まとめ
さて、凄まじく長いエントリーになってしまいましたが、お付き合いいただきありがとうございました。
長文ゆえ間違っている点もありそうな予感ですが、何かお気付きでしたらお知らせ下さい。
なんだか最近Analyticsを調べることがたくさんあったので、他にも役立ちそうな情報があったらエントリーにしてみたいと思います。
最後に、参考にさせていただいたサイト/エントリーもリンクしておきますね。
Google Analytics Tracking API – Google Analytics Tracking Code – Google Code
Analytics 日本版 公式ブログ: 国内の検索エンジンをレポートに追加する方法
参照元レポートに検索エンジンを追加するにはどうすればよいですか。
Google Analyticsに国内検索エンジンを追加するコードまとめ | WebとPCのメモ帳
Google Analytics – 未定義の検索エンジンを追加 – pyro | blog
Google Analyticsのトラッキングコードga.jsで検索エンジンを追加する方法|makitani.com
Google Analytics で goo や百度からの検索をトラッキングする – ヘタレな趣味の道
Google Analytics で livedoor や BIGLOBE が集計できない件への対処法 – ヘタレな趣味の道
関連エントリー
・Ajaxページのアクセス解析の考え方と Google Analytics での実践
・Google Analytics のベンチマーク機能から分かる事