
ここのところ、このブログでもfacebookネタを連投していますが、ネットでもfacebook関連の記事がたくさん上がってくるので個人的にすごく刺激的です。先週、WEB担でサイトに設置した「いいね!」の押され具合をデータで解析する方法が載っていてすごく便利だなーと思ったのですが、これってサイトマスターしか見ることができないので、そのままでは全然ソーシャルっぽくないデータなんですよね。WEB担ではAPIで取得してランキングとして使っているとのことでしたが、レンタルブログなどを使っている人には敷居が高そうです(ボクはその内試す予定です。PHPとかで)。
というわけで、ランキングまでいかないまでも、各記事に付いているソーシャルカウンターの数字がもっと簡単に一覧で見れるページがほしいなぁと思ったのでサクっと作ってみました。

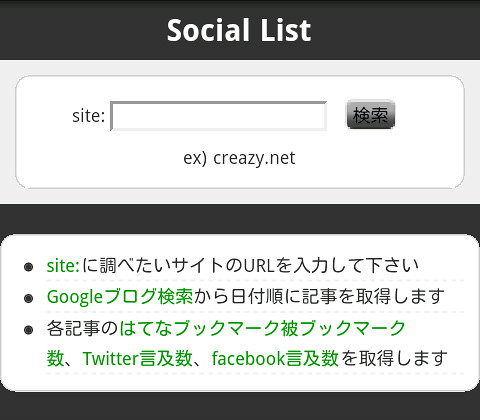
・Social List
画面構成をほぼJavaScriptで実装しているのでWEBサービスというより、便利ツール的な位置づけかもしれません。今回(というかいつもですが…)、完全に自分が欲しいという観点で作ったので下記のようなポイントに気を付けました。
- APIでたくさんのデータを引っ張ってくるけど、高速に表示したい
- できれば移動中にサクっと確認したいのでスマフォ(iPhone | Android)対応
面倒なのでPCとスマフォを同じマークアップで対応していますが、まあ割といい感じかと。パフォーマンスに気をつけて、画像は一切使っていません。あとHTML5/CSS3な感じではあるのですが、特に最新機能を使ってるわけではないのでなんだかな。
機能紹介
といっても、超シンプルなので説明するほどの内容はありません。
単純に調べたいURLを入力して「検索」を押すだけ。URL一覧の取得をGoogleブログ検索に任せているので、「creazy.net」のようにドメイン指定してみてください。livedoorブログやはてダなどの方は、blog.livedoor.jp/***/、d.hatena.ne.jp/***/ とかでも検索できます。
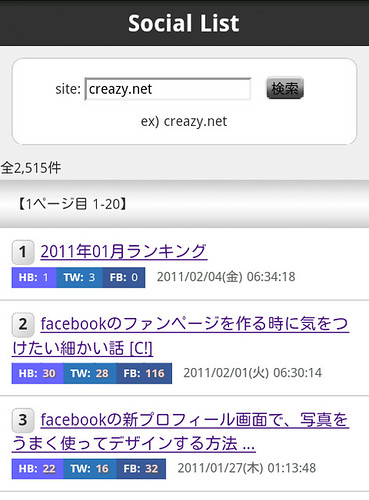
一覧では、「はてブ」「Twitter」「facebook」のカウンター数をそれぞれAPIから引っ張ってきます。一覧は結構早く表示されるようになっていますが、カウンターの数字を取り終わるまですこし時間がかかるかもです。
試しにカウンター数が多そうな[N]ネタフルさんのドメインを検索してみます。

並べてみると、記事によってはてブが強いもの、Twitterでの広がりが早いもの、facebookでの広がりが早いものなどが分かります。個人的にはfacebookのいいね数が伸びるのはfacebookネタの時がほとんどのような気がします・・・。
技術的なアレコレ
今回、ガラケーは無視したのでPC/スマフォでとにかく高速にレスポンスを返すという事にこだわりました。で、APIのマッシュアップのみで画面を構成するのでJavaScriptだけでやっちゃうかと。複数のAPIをマッシュアップする時、今までだとYahoo!Pipesとかでつなげてから表示したりしていたんだけど、速度は早くないのでJSONPでそれぞれ叩く事にしました。Googleブログ検索はGoogle Ajax Feed API経由です。
実行順
- Google Ajax Feed API経由でGoogle ブログ検索APIを実行
- 取得したURL毎に、はてなブックマークエントリー情報取得APIを実行
- 取得したURL毎に、Twitter言及数取得API(Topsy)を実行
- 取得したURL毎に、facebook言及数取得APIを実行
まとめ
思い付きで作ってますが、割と便利なのでもうちょっと機能追加しようかなぁとか思っています。
何かアイデアあれば教えてください!
▼ Facebookをビジネスに使う本 
▼ フェイスブック 若き天才の野望 (5億人をつなぐソーシャルネットワークはこう生まれた)