前に読んだハイパフォーマンスWebサイトの影響で、自分のブログのパフォーマンス改善をしてみたいなぁと思っていますが、まず何から手をつけたらいいのでしょう。当たり前ですが14のテクニックの内、サイトのボトルネックとなっている部分からやった方がより効果を感じる事ができるはずです。
本の中では13のチェック項目(Ajaxのチェックは対応していないので一つ項目少ない)から評価してくれる「YSlow」という素晴らしいツールが紹介されていますが、本に書かれていないものにも様々なOS、ブラウザに対応したパフォーマンス分析ツールがありましたので紹介します。
- YSlow for Firebug(Firefoxアドオン、要Firebug)
- IBM Page Detailer(Windows用アプリケーション)
- Firebug の「接続(Net)」(Firefoxアドオン、要Firebug)
- Safariのネットワークタイムライン(Safari開発ツール)
- Pingdom Tools(Webサービス)
- Site24x7(Webサービス)
- AOL PageTest(Windows用IEプラグイン)
たくさんあるので特徴のみの紹介ですが、もう少し詳しい説明を「続きを読む」からどうぞ。
1)YSlow for Firebug
・YSlow :: Firefox Add-ons


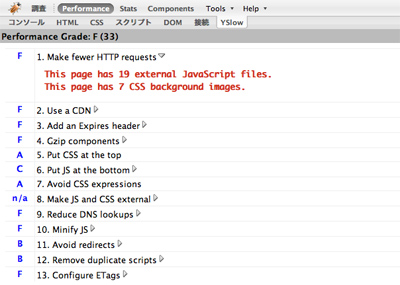
YSlowはハイパフォーマンスWebサイトの著者でもあるSteve Soudersさんが開発したFirefoxアドオンです。Firebugの機能追加という形で動作するためFirebugがインストールされている必要があります。前述の通り、13のチェック項目をそれぞれ評価してくれるので上のキャプチャーのように問題の個所がすぐにわかります。
評価の悪い項目について、本を読んでチューニングを施し、修正後の評価を再確認という感じになると思います。
参考:【ハウツー】YSlowでWebページを高速化 – リッチさと速さを同時に実現するUIを! (1) YSlowでWebページパフォーマンス計測 | エンタープライズ | マイコミジャーナル
参考:MOONGIFT: » Web開発のパフォーマンスチューニングに必須のYSlowがFirefox3β5に対応:オープンソースを毎日紹介
2)IBM Page Detailer
・alphaWorks : IBM Page Detailer : Overview

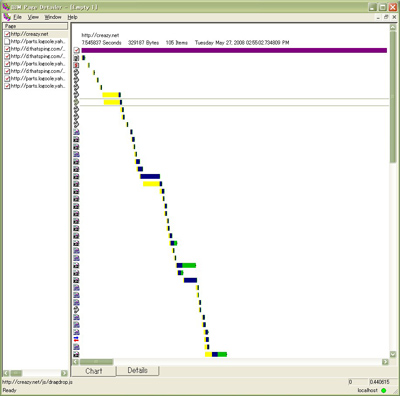
こちらもハイパフォーマンス本でSteve Soudersさんがイチオシしていたツールなのですが、上のサンプルの様にページ上のコンテンツ(HTML、CSS、JS、画像)の読み込み順と読み込み時間をグラフ化して表示してくれます。
WIndows用のパケットスニファ型アプリケーションなので、Macでは使えませんがグラフで視覚化されると分かりやすいですね。
3)Firebug の「接続(Net)」機能
・Firebug :: Firefox Add-ons

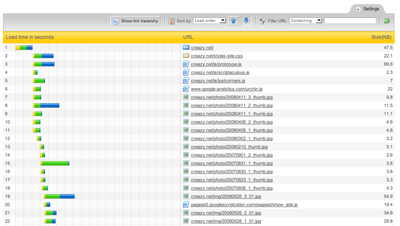
YSlowを使うのに必要なので紹介の順番が前後してしまいますが、JavaScriptのデバッグツールとしてWeb開発の必須ツールになっているFirebugはパフォーマンス分析にも使える機能を持っています。
それが、「接続」(英語版ではNet)タブです。
IBM Page Detailerのようなグラフ表示ができるのに加え、各グラフをマウスオーバーすると画像だったらサムネイルを表示してくれたり細かい気配りが嬉しいです。
参考:特集:Firefox 3とFirebugで始めるJavaScript開発|gihyo.jp … 技術評論社
4)Safariのネットワークタイムライン
・アップル – Safari

Safariの3.1から開発者向けの機能が追加されました。
開発メニューはデフォルトでは無効なので、[環境設定] → [詳細] → [メニューバーに”開発”メニューを表示] にチェックします。
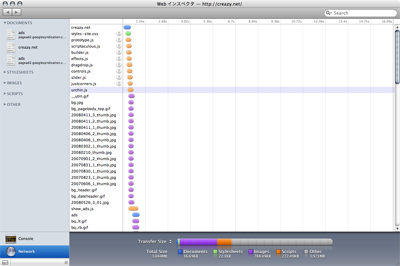
機能的には「Safari版Firebug」と言えるほど高機能なツールが用意されていて、Firebugの「接続(Net)」にあたる機能が「ネットワークタイムライン」です。画面を見て頂ければ分かりますが、何と言ってもさすがAppleとしかいえないほどグラフの描画がキレイ。いやもう、無駄にキレイ。
それだけでもうやる気になってしまう感じです。
参考:Webアプリ開発環境としてのSafariを知ってますか? – @IT
5)Pingdom Tools
・Pingdom Tools

もしやと思って探してみたらWebサービスもありました。
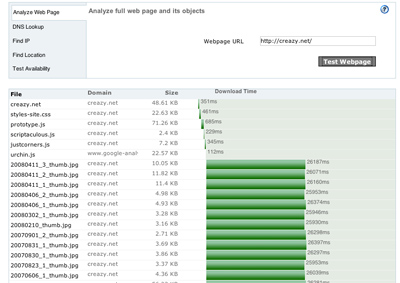
サイト上でURLを指定するとオンラインで診断、結果を表示してくれます。
こちらもグラフがキレイで見やすいのに加え、ファイル名なども一覧しやすい印象です。
あとは、過去の診断履歴を保存してくれるようなので、定期的な診断にも使えます。
参考:サイトの読み込み時間を詳細に調べてくれる無料診断ツール『Pingdom Tools』 | POP*POP
6)Site24x7
・Site24x7 – Online tool to analyze webpage and its objects

Pingdom Toolsよりマイナーぽいですがこちらもオンラインで診断してくれるツールです。
これもグラフ表示が美しいですが、グラフの棒がFirebugに似ている印象です。
7)Pagetest
・SourceForge.net: pagetest » home

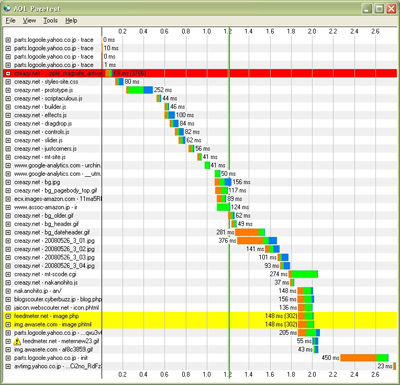
こちらは、Windows用のIE(6,7用の)プラグインです。
Windows用という事でIBM Page Detailerとの比較になりますが、グラフ表示の一覧もこちらの方が見やすいですし、各コンテンツのHTTPヘッダーをみれたり、グラフをGIF画像でエクスポートできたりと至れり尽くせりの機能がついています。
CSVレポート機能もついているので定期的な診断にも向いています。
画像にテキストファイル等豊富なアウトプット方式においては一番使いやすいかもしれません。
実験的なものかもしれませんが、同等の機能をWebサービスでも公開しているようです。
・PageTest Web Page Optimization and Performance Test
処理に時間がかかる印象ですがレポートの豊富さとキレイさには目を見張ります。
まとめ
自分で使うとしたらFirebug+YSlowの組み合わせが一番相性がいい気がしています。
ただ、レポート機能まで考えるとPagetestはかなりいい出来です。
Mac版が無いのがもったいない。
オンライン版の、Pingdom Tools、Site24x7あたりは解析ソフトが入っていない場合等には重宝しそうです。Pingdom Toolsは過去の結果のParmalinkも用意されているので他の人に結果をお知らせするのも簡単ですね。
さてさて、これだけツールはそろっているので自分にあったものも見つかる事でしょう。
あとは、実際に高速化していくだけですね・・・。
関連エントリー
・ハイパフォーマンスWebサイト —高速サイトを実現する14のルール
ハイパフォーマンスWebサイト ―高速サイトを実現する14のルール
Steve Souders スティーブ サウダーズ 武舎 広幸 









ハイパフォーマンスWebサイト
ハイパフォーマンスWebサイト ―高速サイトを実現する14のルール
米Yahoo!のパフォーマンス担当責任者だったSteve Soudersさんが書いたウ…