
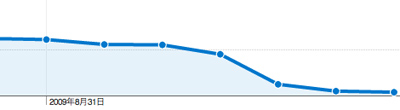
今日まで夏休みなんですが、昨日まで出かけていた期間のアクセス解析をGoogle Analyticsで確認していたら、すごい勢いで下降線。というか、これは明らかにおかしいのでデバッグしてみるとGoogle Analyticsのコードでエラーが発生していました。
・Google Analytics の検索エンジン定義と独自の検索エンジンを追加する方法
こちらのエントリーで書いている通り、Google Analyticsがデフォルトで対応していない日本国内の検索エンジンを、「Organic(検索エンジン)」と認識させ、キーワードなどに正確に反映されるためのカスタマイズを行っていたのですが、そこで使っていた一部関数が現在のバージョンでは使えなくなっているようなのです。おそらく、Google側のコードが変更されたのは 9/3 〜 9/4 くらいだと思われます。
詳細は続きにて解説します。
問題のソースコード
独自の検索エンジンを追加するために以下のようなコードをはりつけていました。
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
// デフォルトの検索エンジンリストをバックアップ
var _org_search_list = pageTracker.hd();
// 一旦、クリア
pageTracker._clearOrganic();
// 検索エンジンリストを追加
pageTracker._addOrganic("goo.ne.jp","MT");
pageTracker._addOrganic("livedoor","q");
pageTracker._addOrganic("nifty","Text");
pageTracker._addOrganic("biglobe","q");
pageTracker._addOrganic("excite.co.jp","search");
pageTracker._addOrganic("infoseek","qt");
pageTracker._addOrganic("fresheye","kw");
pageTracker._addOrganic("hatena","word");
pageTracker._addOrganic("auone","q");
pageTracker._addOrganic("marsflag","phrase");
pageTracker._addOrganic("mooter","keywords");
pageTracker._addOrganic("namaan","query");
pageTracker._addOrganic("bloglines","q");
// デフォルトの検索エンジンリストをリストア
for( var i=0 ; i<_org_search_list.length ; i++ ){
pageTracker._addOrganic(_org_search_list[i].zb,_org_search_list[i].Nb);
}
pageTracker._trackPageview();
今回問題となっているのは、pageTracker.hd() という関数なのですが、これはGoogle Analytics側に定義されている検索エンジンの定義リストを取得するためのものでした。この関数が現在は無くなってしまっているため、google や yahoo などもともと Analytics に定義されている大手検索エンジン経由のアクセスが記録されなくなってしまっていました。
とりあえずの回避策
簡単に別の関数に置き換えられそうであれば、修正版を提示したかったのですが、すぐにはできなそうなのでとりあえずエラーを回避するコードを紹介します。
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-XXXXXX-1");
if ( pageTracker.hd ) {
var _org_search_list = pageTracker.hd();
pageTracker._clearOrganic();
}
pageTracker._addOrganic("goo.ne.jp","MT");
pageTracker._addOrganic("livedoor","q");
pageTracker._addOrganic("nifty","Text");
pageTracker._addOrganic("biglobe","q");
pageTracker._addOrganic("excite.co.jp","search");
pageTracker._addOrganic("infoseek","qt");
pageTracker._addOrganic("fresheye","kw");
pageTracker._addOrganic("hatena","word");
pageTracker._addOrganic("auone","q");
pageTracker._addOrganic("marsflag","phrase");
pageTracker._addOrganic("mooter","keywords");
pageTracker._addOrganic("namaan","query");
pageTracker._addOrganic("bloglines","q");
if ( pageTracker.hd ) {
for( var i=0 ; i<_org_search_list.length ; i++ ){
pageTracker._addOrganic(_org_search_list[i].zb,_org_search_list[i].Nb);
}
}
pageTracker._trackPageview();
</script>
pageTracker.hd という関数があれば今まで通りの処理を行い、なければ、既存の検索エンジンリストのクリアをせずに独自検索エンジンを追加していきます。まあ、この関数なくなってるのでIFで分岐する意味があるのかっていうのはあるのですが・・・。
最新の検索エンジン定義リスト
AnalyticsのHTMLコード(ga.js)を解析しきっていないので完全な対応策はまだないのですが、とりあえず最新の検索エンジン定義は取得できたので表にしておきます。
| 検索エンジンホスト | 検索キー |
|---|---|
| images.google | q |
| q | |
| yahoo | p |
| msn | q |
| bing | q |
| aol | query |
| aol | encquery |
| lycos | query |
| ask | q |
| altavista | q |
| netscape | query |
| cnn | query |
| looksmart | qt |
| about | terms |
| mamma | query |
| alltheweb | q |
| gigablast | q |
| voila | rdata |
| virgilio | qs |
| live | q |
| baidu | wd |
| alice | qs |
| yandex | text |
| najdi | q |
| aol | q |
| club-internet | query |
| mama | query |
| seznam | q |
| search | q |
| wp | szukaj |
| onet | qt |
| netsprint | q |
| google.interia | q |
| szukacz | q |
| yam | k |
| pchome | q |
| kvasir | q |
| sesam | q |
| ozu | q |
| terra | query |
| nostrum | query |
| mynet | q |
| ekolay | q |
| search.ilse | search_for |
| rambler | words |
Goolgeのライバルか!?と言われているBingが追加されていますね。
まとめ
とりあえず、エラー回避策の紹介までになってしまいましたが、ボクの紹介した方法でAnalyticsタグを改変されている方は数字的にも結構影響あると思いますので、すぐに対応される事をお勧めします。以前から、「自己責任で」という前置きのもと紹介しておりますが、この機にデフォルトの解析コードに戻しておくのが一番安全かもしれません。
ただ、個人的には国内の検索エンジンについても正確に把握したいので、別の対応方法がないか引き続き検討してみたいと思います。何か分かればお知らせします。
できる100ワザ Google Analytics 増補改訂版 SEO&SEMを強化する新・アクセス解析術 (単行本)









