自分が twitter をブログパーツとして張るだけのために使っているため、積極的に friends を登録もしないし、特にアカウントを紹介したりもしていなかったんだけど、「さて、プロフィールとして画像リンクでも張るか」と思ったところで Gmail でいう Gmail Signature Generator みたいなツールが見つからなかったので自分で作ってみました。

twignature(トゥイグネチャー)
twignature(トゥイグネチャー)って何?
twitter用の署名画像を自動生成するツールです。twignature という名前は「twitter」と「signature(署名)」を合体させた造語です。なんかこういうダジャレ的なワードが好きらしい>オレ。「トゥイグネチャー」って舌を噛み切りそうですが、意外と気に入ったのでコレでいきます。
twignature の使い方
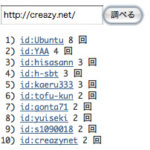
twignatureページに行って、「username(twitterのユーザ名)」と「image size(画像サイズ)image pattern(画像パターン)」を選択して「make」するだけ。usernameの長さや自分が貼り付けるサイト(ブログ)のスペースを考慮して image size(変更:05/08)image pattern を指定してみて下さい。
その他
1)生成された画像は自分のローカルマシンに保存した上で、自サーバにアップロードして使って下さい。生成された画像はしばらく(今のところ保存期間未定)サーバ上に保持しますが、たまり具合をみて削除します。負荷とディスク容量の問題回避のためご協力下さい。
2)現状サイズバリエーションはありますが、デザインは1個だけです。(変更:05/08)現状3種類のデザイン、サイズ違いで合計16パターンから選択できます。「デザイン気に入らねー」とか「こんなデザインどうすか?」とか言った内容はコメント下さい。(気まぐれに対応します)
3)IEで角丸の透過がうまく透けませんorz。テクニカルな問題だと思いますが、調べてみます。(変更:05/08)透過の角丸画像を使用しています。PNG形式、GIF形式が選択できます。
4)「twitter /」の部分のフォントは本家のキャプチャーではなく、Maniackers DesignさんのPicoを使わせて頂きました。ってか、かなりキュート。多分twitterのフォントとは微妙に違うんですが(eとか)似てるし良いかと。みなさんも自分でロゴ作る時とかに使ってみては?
5)世間では何でも「beta」と表記しますが、twignatureはいまのところマジでベータです(色んな意味で)。とりあえず「それらしい」ロゴと「それらしい」スタイルを作りましたが・・・。バグ見つけたらコメント下さい。(そしてスミマセン。と事前に謝罪)
6)冒頭で全然 friends がいないという話をしましたが、add を拒否しているわけではないのでお気軽にどうぞ。こっちから add するかは別問題ですが(文化がどうこうというより自分の性格により)。

追記2007/05/08:beta2に移行しました
・画像バリエーションが16パターンに増えました。
・画像の角丸透過問題を修正しました。
・フォントを微妙に小さくしました。
・ロゴのコントラストをUPしました。
・枠線の色を微妙に薄くしました。
・画面をリロードしないで画像を生成するようにしました。(IEキャッシュ問題の対処)









twitter用署名画像を自動生成する「twignature」
こんなん作ってみました。 twignature(トゥイグネチャー) / twit…
twignature
久々のTwitterネタ
Gmailでいう Gmail Signature Generator みたいなののTwitter版がありました.
…
twignature をサックリ公開してから1日経って
昨日ヒッソリと公開した twignature ですが、自分でも信じられないスピー…
twignature が beta2 になりました
いい加減 twitter ネタしつこいと思っているアナタ、ごめんなさい。しばらく…
twitter のロゴに似ているフリーフォント「Pico-alphabet」
twignature で使うために twitter っぽいフォントを探していて見…