
登場直後から要望が多かったと思われる、Chrome への GreaseMonkey 導入がいよいよ現実になりそうです。
ウェブを多用する「Firefox」ユーザーの間で人気のカスタマイズツール「Greasemonkey」がオープンソースブラウザ「Google Chrome」向けにも提供される。
via: Firefox用拡張機能「Greasemonkey」、Google Chromeに対応 – builder by ZDNet Japan
ネタ元のGoogle Operating Systemには、最新のdevバージョンでのGreaseMonkeyの対応状況や、有効化の手順などが書いてあります。
For now, the support is limited: Chromium reads the scripts from the hard-coded directory c:\scripts and it ignores the @include metadata which restricts scripts to one or more web addresses.
ブラウザにUserScript用のインターフェイスはなく、「C:¥scripts」ディレクトリに直接user.jsファイルを置くようです。
それから、@includeでGreaseMonkeyを有効にするURLを絞る機能はまだないそうです。(つまり、全サイト/ページで実行される)
To enable Greasemonkey support, you need to use the flag: –enable-greasemonkey, for example by appending it to the target of a shortcut.
GreaseMonkeyを有効にするにはショートカットを作って「–enable-greasemonkey」オプションを付けて起動するみたいです。
dev感たっぷりですねw
Chromeはファイルを置くだけで実行できますので、以下、お気軽に試してみます。
Chromeの最新版はDev Channel(というか人柱版)に切り替えると自動アップデートされますが、さらに新しいbuildは手動でダウンロードしないといけないみたいです。
the latest Chromium snapshots are available at the BuildBot site, but they don’t support Google’s auto-updater and they’re less stable than the official releases. You only need to download the file chrome-win32.zip from the most recent folder.
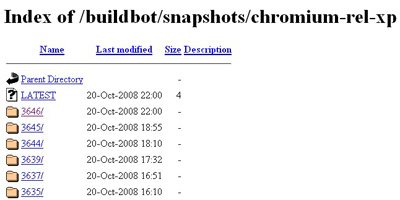
折角だから一番新しいのにしようと思いbuild:3646のフォルダを選びました。
Index of /buildbot/snapshots/chromium-rel-xp

※開発版なのですでにどんどんバージョンあがってます…

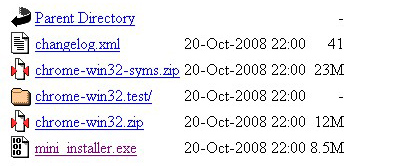
この中から、chrome-win32.zipをダウンロード

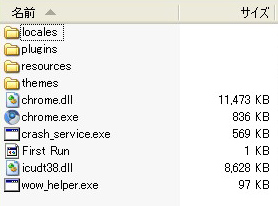
適当なフォルダに展開したらこんなファイル構成。
既存のChromeフォルダに上書きしなくてもうごいたよ。

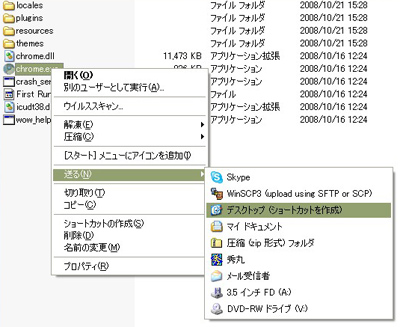
右クリックしてデスクトップにショートカットを作った

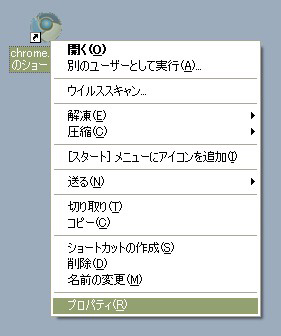
ショートカットアイコンを右クリックしてオプションを開く

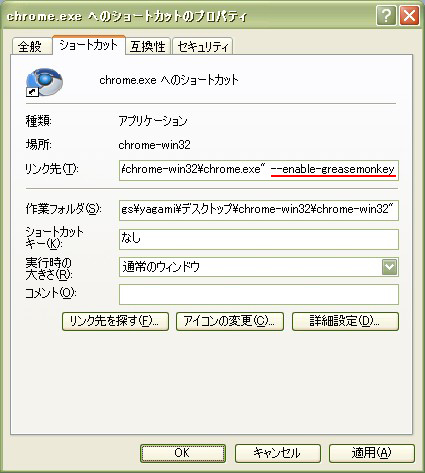
「リンク先」のexeのパスに「–enable-greasemonkey」オプションを追加。
う〜ん、開発中っぽい。

ショートカットアイコンからChromeを起動して、バージョン確認しました。
最新buildになっていますね。(Chromiumだし)

UserScriptは「C:¥scripts」に置くようです。(現在はディレクトリ変更不可)
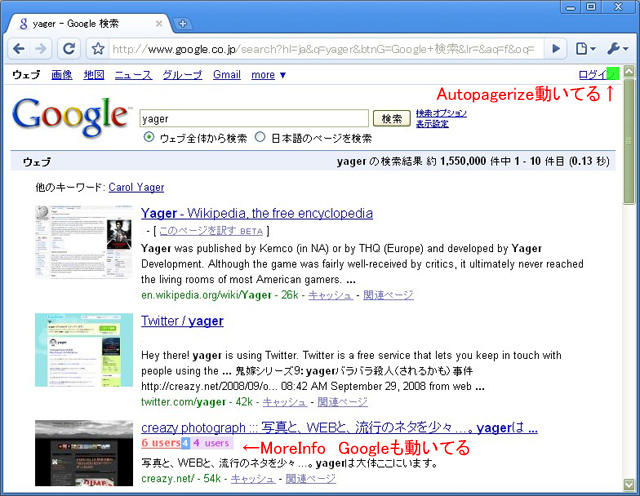
とりあえず、Safari用のAutopagerizeと自作の「More Info」シリーズなんかを置いてみた。

Autopagerize一応動きました。More Infoも問題無し。
まとめ
まだまだ、制限が多いしバグもおおそうな状態だけど(Autopagerizeは2ページ目以降を読み込まなかった)、とりあえずChromeにGreasemonkeyを付けるべく開発が進んでいることは間違いないですね。
※あ、GM_関数の実装状況を確認しそこねた…。
本体に組み込まれているだけあって、体感ではGreaseMetalよりも動作が軽いし、正式版が公開されるころには更にクオリティが上がっているはず。Greasemonkeyの搭載でブラウザシェアに変動が起こるのか、気になるところですね。