去る6/28に参加させていただいたSix Apart Media Dayでシックス・アパート社から発表された「zenback」をブログに導入しました。まだベータ版とのことで申し込み制ですが、順次アカウントをアナウンスされているようですので、たくさんのブログで見かけるようになりましたね。有名なところでは、ネタフルさんや勝間和代さんが既に記事にされています。
このブログでもすでに10日ほど運用していますので、現在の設定・カスタマイズも踏まえ機能紹介などしてみようと思います。
zenbackで表示できる項目

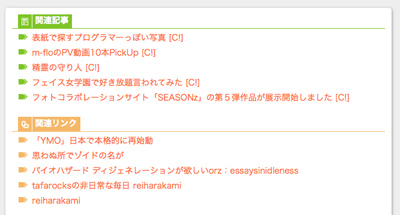
zenbackは、ブログに関わるいくつかの関連項目を1つのブログパーツで表示できることにメリットがあります。スクリーンショットの上から順に下記のような項目が表示されます。
- 関連記事:その記事に関係する自分のブログ記事
- 関連リンク:その記事に関係する他のzenbackユーザーのブログ記事
- (zenbackのお知らせ)
- Twitter:その記事についての最新のTwitterのつぶやき
- はてなブックマーク:その記事についてのはてなブックマーク
- アクセス元:その記事の最新のアクセス元(リファラ)
これらの項目は通常ブログソフト(やサービス)自体が機能を提供しているか、もしくは自分でブログパーツなりスクリプトを書くなどしなければ表示できない項目でした。ですので、知識さえあれば同じ仕組を実現できるのですが技術に疎い人には恐ろしく敷居が高い仕組みであると言えます。
それをたった数行のコードを挿入するだけで導入できるのですから、とてもありがたいサービスだと思います。
zenbackの導入とカスタマイズ
初めに書いた通り、まだベータ中ですのであまり詳しく書くのは時期尚早な気もするのですが、とりあえず現在自分のブログへの設定として落ち着いたカスタマイズ方法を書いておきます。
利用可能になるお知らせが届いてから設置するまでの基本的な流れはネタフルさんが詳しいのでご参照ください。
・[N] 「zenback」ブログ記事の下部にツイッター/はてブ/リファラー/関連リンクを表示するブログパーツ
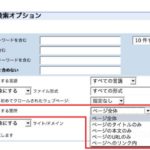
さて、まず表示する項目を変更しています。

zenbackでは(zenbackのお知らせと関連リンクを除いて)各項目の表示/非表示、表示件数を設定できます。
ボクの場合、Twitterとはてブは他の方法で表示しているのでチェックをはずしてしまいました。(理由は後述)
それから表示件数は、関連記事5件、関連リンク5件、アクセス元10件としてみました。ただでも縦長なので少し情報量を抑えめにしてあります。
もちろん、この辺りはお好みなので自分のブログの表示を確認してから調整されるといいと思います。個人的には「関連記事」「関連リンク」のマッチング精度は結構良いと感じたのでそれほどたくさんリンクを表示しないほうが閲覧者を迷わせないかなと思いました。

次にCSSによるデザインカスタマイズです。
zenbackにより出力されるHTML/CSSの構造は下記ページで確認できますので、それをもとにカスタマイズ用のCSSを自分で追記していきます。
・ブログパーツのid/class構造とcssについて – zenbackブログ
ボクの場合は、表示部分の背景色が白ではなく灰色(#EEE)だったのでzenbackとの境界をうまくなじませるために、角丸とドロップシャドウをCSSに追記しました。
.zenback {
border: 1px solid #FFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 1px 1px 5px #999;
-webkit-box-shadow: 1px 1px 5px #999;
padding: 10px !important;
}
一箇所「!important」を使っているところがありますが、これはzenbackが出力するCSSの中で、.zenbackクラスにpaddingのスタイルが定義されているため、それよりも優先してスタイルを反映するためにつけています。このあたりは!important だらけの CSS にお別れを | WWW WATCHに詳しいので読んでみてください。(というかzenbackの開発者さんにも再度確認をお願いしたい。zenbackがはくCSSに!importantを使われてしまうとCSSのカスタマイズが難しくなってしまう。JS使うとか方法はなくはないけど…)
zenbackへのフィードバック
しばらく使ってみて自分なりにこのサービスへの意見が出てきたので書き出してみる。
1)各項目の表示順を変更したい
ブロガーさんによって、各項目に対する重要度は変わってくると思う。たくさんの項目を表示できる代わりに表示が縦長になってしまうのでせめて表示順は変えさせてほしい。
2)ツイッターのつぶやき数が少ない
ボクは自分でTopsyのAPIを使ってエントリーに対するツイートを表示していたのだけど、それに比べてzenbackが表示するツイート数が少なかった。サービス開始してからクロールしてるせいかと思っていたんだけど、どうやらツイートの取得元はBackTweetsのようなのでBackTweets側の問題なのかもしれない。ツイッターのサービスも不安定だし、TwitterのURL検索サービスの収集率もサービスでまちまちなので自社でのクロールも含めて検討してほしいとこと。まあ、BackTweetsとTopsyの2箇所から取るとかもいいかも。
これが理由でボクはzenbackのTwitterは非表示にしてしまったけど、もし自分でツイートを表示したいと思っているならボクが書いた下記エントリーにも目を通してもらえると嬉しいです。
・Twitter @Anywhereをブログのコメントシステムにする方法
・Topsy API を使ってブログに「つぶやかれ数」を自由にレイアウトする
3)はてぶ数は非公開ブクマ数が入ってない
はてブの画像APIで表示されている件数と、zenbackが表示している件数が異なっている。これは恐らくはてブ数を取得するのに一覧系のAPIの累計数をカウントしているのだと思うけど、はてブ数には非表示ブクマも数としては含まれるのでその部分で差異がでているのだと思う。できれば総数はちゃんとはてブ数APIから取得するようにしたい。
こちらも今はzenbackからは非表示にしてみた。はてブをブログパーツ的に表示するならmasuiさんのブログにはてブのコメントを表示するhatana_bookmark_anywhere.js – @masuidrive blogなんかが簡単でいいと思う。
4)zenbackが重いとブログ自体の表示が待たされる
これはブログパーツ型サービスの宿命でもあるけど、サービスの人気がでて負荷が上がってくるとレスポンスが遅くなってくる。で、zenbackのスクリプトは設置したい位置にそのまま貼りつけて、内部的にはJanaScriptでdocument.writeしてるので、レスポンスが遅くなればそのスクリプト以下の部分の表示が待たされることになる。
このブログパーツの内容的に本文より前に付けることはないだろうから許容範囲と考えられるかもしれないけど、やはりブラウザがロードし続ける状態というのはちょっと気持ち悪い。せめて、表示用の要素(divとか)にid付けておけば後ろからinnerHTMLなりappendChildなりで流しこむ仕組みも検討してほしい。そうすればbody閉じタグの直前にスクリプトを置くという常套手段が実施できる。
zenbackにより関連リンクが機能してほしい
フィードバックは期待も込めて、課題と思われる技術的なポイントをいくつか指摘させてもらいました。で、もう一つ言っておきたいことがzenbackにおける「関連リンク」の役割です。
当初ボクはちゃんと機能を理解していなくて「関連リンク」も他の項目同様に表示/非表示が選べるものだと勘違いしていました。「関連リンク」は他の項目と違って自分のブログから別のブログに遷移する「出口」になるのです。ブログのアクセス数を増やしたくてアクセス解析なんかをやりだすと、「離脱率」と言って外部サイトに出ていってしまった人の割合をなるべく低くなるように考えます。ですから、ほとんどのユーザーはこの「関連リンク」を表示せず。被リンクだけを享受する人がでてきて平等じゃないと感じたのです。
そんな事を、小鳥ピヨピヨの管理人でありシックス・アパートに在籍しているいちるさんに意見してみたところ、「関連リンク」は表示必須であることを教えてもらい、関連リンクでブログ同士が有機的につながってほしいというお話を聞くことができました。
かつてはWebリングのように同じ趣味嗜好をもったサイト同士がサークル的に集まって相互リンクするという仕組みはありましたが、zenbackが各ブログのエントリーを解析し最も内容が近いエントリーを教えてくれるので、サイト同士というよりは直接目的のエントリーにたどり着く事ができる可能性が高く、特に閲覧者に優しい仕組みだと思います。さらには、「離脱率」の影響よりも逆に他のサイトから関連リンク経由で流入してきてむしろアクセス数が増える傾向にあるそうです。1割くらいアクセスが増えているという話も聞きますし、自分で解析している限りでもリファラーの数が増えたような印象があります。このあたりはzenbackがちゃんと数字として証明してくれるでしょう。
ブロガーと閲覧者の双方にメリットがあるのであればこの仕組が急速に広まっていくかもしれません。また、アクセス元としてリファラーを確認する機能もついているのでどのブログから来てくれたかも確認することができ、それこどブログ同士のつながりというのを自然と意識していけるようになる気がします。こういった動きをブログ界を代表する企業であるシックス・アパートが牽引していってくれるのを頼もしく思います。(ですから、これからもユーザーのための仕組みとして進んでいって欲しいです。あまり広告とかそっち方向はやめてほしい・・・)
まとめ
というわけで、意外と長くなってしまいました。
いくつかの項目を選択しながらの利用となりますが、とても便利ですのでみなさんにも是非オススメしたいです。ちなみにくどいようですが、まだベータ版ですので本サービス開始時にこのエントリーで書いた内容と異なる可能性もありますのでご了承ください。