
・Creazy!(クリエイジー!)
7月6日くらいに当ブログのFacebookページが4000いいね!を達成しておりました。フォローしていただいたみなさまありがとうございます!こんなに更新頻度落ちているにも関わらずブログやボクの作ったWEBサービスに興味を持っていただき本当に嬉しいです。
さて、数字的に良い区切りでもありますのでここでFacebookページの運営についてやってきたことを記事にまとめておこうと思います。当ブログは大した知名度もありませんし、TwitterやFacebookのアカウントが特に有名なわけでもありませんが個人ブログのFacebookページとしてはなかなか多いいいね数を集められました。秘訣というほど目新しいテクニックがあるわけではありませんが、実際にやってきたことの記録的に書きますのでどなかたの参考になれば良いなと。
1)Facebookの公式ソーシャルプラグイン「LikeBox」を導入する
2)Facebookページのウォールに最新記事の更新をお知らせする
3)Facebookに関連する記事を書く
4)Facebookページにファンゲート対応のタブページを作成する
5)まとめ&インサイト
1)Facebookの公式ソーシャルプラグイン「LikeBox」を導入する
Facebookページをブログでお知らせする方法として、まずやることといえばFacebookが公式に用意しているLikeBoxと呼ばれるウィジェットを導入します。ブログに挿入するembedコードは下記ページで手に入ります。
・Like Box – Facebook開発者

LikeBoxはいいねしている人のアイコンを表示できたり、設定によってはFacebookページのウォール投稿を表示することもできます。Facebookにログインしていると自分のフォロワーでFacebookページにいいねしている人が表示されるため、より安心していいね!を押してもらえるでしょう。
当ブログでは左カラムのファーストビューか少しスクロールすると見えるくらいの位置に全ページ表示しています。

また、Facebook関連の記事を書いた時はさらに追加で記事下に横長サイズに調整したLikeBoxを設置しています。
2)Facebookページのウォールに最新記事の更新をお知らせする

FacebookをRSSリーダーのような情報収集ツールとして使っている人もいます。せっかく興味をもってFacebookページにいいね!してくれているのですからフォロワーのみなさんには最新情報をお知らせするようにしています。
現在は、書いている記事数が少ないのとAPI経由での投稿ではエッジランクが下がるという情報もあったため、記事公開後に手動でFacebookページに投稿しています。記事をたくさん書く人や投稿を忘れてしまいそうな人はFeedを流し込むタイプの自動投稿ツールを使うといいでしょう。RSS Graffitiを初め有名なツールがいくつか存在します。
3)Facebookに関連する記事を書く
当たり前ですが、Facebookに関連する記事を書くといいね!数が増えます。Facebookに興味のある人の方がFacebookアカウントを持っている割合も高いでしょうし、いいね!してくれる可能性もグッとあがります。Facebook関連の記事を書く時は、1のLikeBox+αや、2のウォールへのお知らせ投稿など忘れずにやるようにしましょう。
仕事でもFacebook関連色々手がけていたこともあり、Facebook関連の記事を色々書いていました。
FacebookのOGPを簡単に確認するための5つの便利ツール
FacebookのOGPを設定したのに、URLリンターが反映しないレアケース
TumblrにOGP設定してみた
MovableTypeにFacebookのOpen Graph protocol(OGP)を対応させる方法
Facebookページのiframe形式タブに切り替える場合は、バグに注意!
新しいFacebookページにStatic iframe形式でタブを追加する方法
ギークが作ったfacebook
サイト内URLのソーシャルカウンター(はてブ/Twitter/facebook)を一覧で確認できる「Social List」
facebookの新プロフィール画面で、写真をうまく使ってデザインする方法
「Google Analytics with SBM」でfacebookでの言及数も確認可能
【更新】ソーシャルメディアに共有するボタンの設置方法(Twitter, facebook, mixi, GREE, Evernote, Google+, Tumblr, Pinterest, はてブ)
facebookはじめました
すでに古くなってしまった情報も多いですが、もし参考になるところがあれば。
4)Facebookページにファンゲート対応のタブページを作成する
ファンゲートとは、Facebookページにいいね!を押しているかどうかで表示内容を切り替える手法です。こちらの記事で少し解説していますがsigned_requestというパラメータから閲覧しているユーザーの情報を取得することができます。
当ブログのFacebookページでは「Ust DL」というWEBツールをいいね!してくれたフォロワー限定で公開しています。

いいね!する前は使えませんが・・・

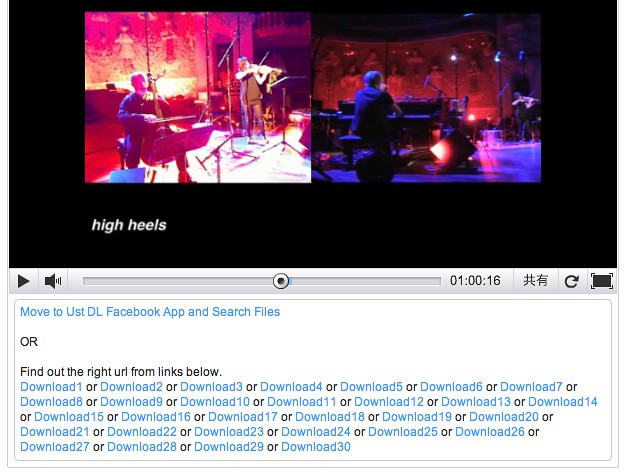
いいね!した後にUstreamの録画URLから動画ダウンロードリンクを表示します。
このファンゲートですが、Facebookページがタイムライン化され、任意のタブページをエントリーページ(初めてページにアクセスした時に表示するページ)に設定できなくなってから不要になったとする開設記事を多く見かけますがそうではありません。エントリーページとファンゲートの組み合わせで効果が高かったのは、LikeBoxやリンクからFacebookページに来てみたらいいねしないとコンテンツが見えないので押したという言わば選択肢を奪った形で押させる方法なので、悪く言えば釣りのような形になっていたからだと思われます。強制的な導線がなくてもファンゲートの先にユーザーにとって魅力のあるコンテンツ・価値があれば押してくれます。

Ust DLはもともとUserScriptというブラウザの拡張機能として公開されているものですが、ブラウザ環境によっては失敗することもあり不便な部分がありました。そこで、Facebookページ内に設置したページにリンクを貼り、WEBアプリケーションとして同じ機能を提供することでPCに詳しく無い人でも使えるようにしました。
完全に公開サービスとすることもできたのですが、動画をダウンロードするというサービスの特性や、サーバーの負荷の問題、そしてもちろんいいね!を押してもらって今後も当ブログの情報を知ってもらいためにファンゲートの仕組みはとてもマッチしました。
ボクの場合はWEBサービスと言う形でしか価値を届けることができませんでしたが、ブロガーさんであれば有料メルマガの代わりにクローズドなコンテンツを書いたり、商品を持っているような会社さんであれば、プレゼント企画などをしてもいいかと思います。とにかく、工夫をすれば可能性はあると思うのです。
5)まとめ&インサイト
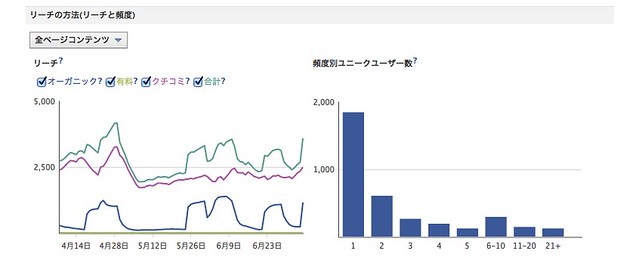
というわけで、いくつか書いて来たわけですが実はいいね数のほとんどを4のUst DLアプリで稼いだことになります。ただ、1〜3については誰でも気をつければできることだと思うので丁寧にやればいいと思います。最後に4000いいね!を達成した直近89日間のインサイトデータをさらしておきます。

圧倒的な男性率!ww

ほとんどが「ページ上」つまりUst DLのファンゲート経由で増加しました。



外部リンク元でUstreamが出ているのは拡張機能でUstreamページ上に挿入されたリンクからの流入です。


最後におきまりですがw まだいいね!していない方はぜひ押してくださいね!







