
先日、ブログデザイン勉強会に参加したこともありますが、本格的にリニューアルを考えています。
勉強会ではブランディングとかデザインによるイメージ作りがメインになりそうなので、それとは別に機能的な部分のリニューアルも個人的に進めていこうと思っています。
まず、第一に手を付けたのがカテゴリーの見直しです。いままでは8つのメインカテゴリーを作っていて、サブカテゴリーを合わせると23個くらいありました。数だけみると、まあ一般的な使い方かな?と思うのですが、今回このカテゴリーをもっと細分化してしまおうと思っています。
理由は色々ありまして・・・、長くなりますが手順とともに書いていきますので、興味の無い人は必要な部分だけ読んでいただければw
※ちなみにMTに関する説明はversion3.3系になっております。最新のMT4では状況が違うと思います。
カテゴリー一覧、タグクラウドなんて誰もクリックしないでしょ?
いきなり主観で話しますが、カテゴリーとかタグというものはメタ情報であって、(見てる人がクリックするための)ナビゲーションとしてはあんまり機能していないと思います。タグ(クラウド)というのは比較的新しめのフィルタリング方法ですが、カテゴリー/タグをたどっていくというのは、Yahoo!がやっていたディレクトリ型ポータル時代の昔話であって、Google登場以降の検索時代を経た今では廃れた概念だと思います。
ユーザーは本当に面倒くさがりなので、ページの中から自分の探している情報がありそうなカテゴリーとかタグのリンクを見つけてクリックするとかやりたくない(少なくてもボクはそう)。
だったら、クリックさせるためにカテゴリ/タグ分けするのではなくて、むしろ、各エントリーの関連の強さ把握するために情報化するべきで、ブログへの表示方法としては、関連エントリープラグインかなんかを使って、次に見るべきエントリーの一覧を用意しておくくらいの方が良いと思う。
カテゴリーを一括で追加/削除できるプラグイン
さて、既存のエントリーにカテゴリー/サブカテゴリーを付けていく作業を、地道に1エントリーずつやってたらキリがないですね。なんとか一括で変換できれば良いのですが・・・と思ってたらやっぱりプラグインありました。
・hPod: Spanners: ChangeCategoryCollectively
まあ、名前の通りのプラグインですw
ダウンロードしてきた圧縮ファイルを展開して、pluginフォルダに突っ込むだけです。

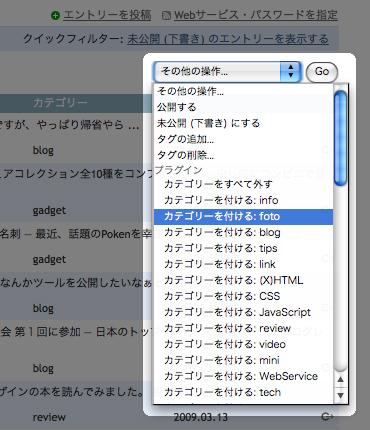
そうすると、エントリー一覧でエントリーを選択して「その他の操作」するためのプルダウンに各カテゴリー/サブカテゴリーを追加/削除するメニューが表示されます。既存のカテゴリーで絞り込んたり、キーワードで検索したりしたエントリー一覧でタイトル見ながらカテゴリーを付け直していくという作業をひたすらやっていきます。
数が多くなったカテゴリーの見た目を整理する
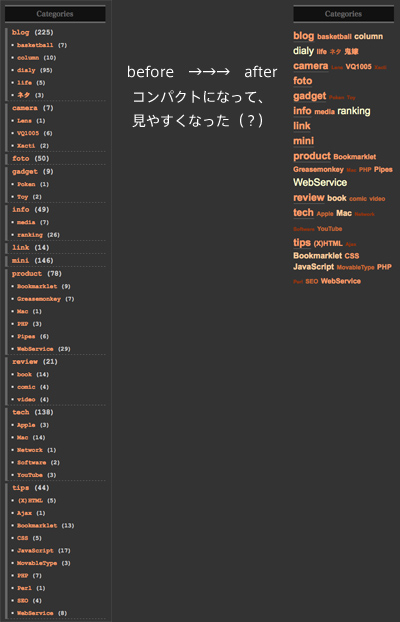
エントリー同士の関連性を強めるために、なるべく(サブ)カテゴリーを細かく作っていくようにします。そうすると、当然カテゴリー/サブカテゴリーの数が膨大になって、リスト表示で下に並べていくとものすごく縦に長いスペースを使ってしまいます。これは、見た目のバランスが宜しくないので、量的にはたくさん収納できそうな「クラウド」的な表示にしてみる。
ただし、今回はタグじゃなくてカテゴリーであって、しかも分類が階層化されているので、カテゴリーごとにサブカテゴリーをクラウド化する感じでやってみた。

テンプレート
<MTIfArchiveTypeEnabled archive_type="Category"> <div class="module-categories module"> <h2 class="module-header">Categories</h2> <div class="module-content"> <MTTopLevelCategories> <MTSubCatIsFirst><ul class="module-list"></MTSubCatIsFirst> <MTIfNonZero tag="MTCategoryCount"><li class="module-list-item"> <a href="<$MTCategoryArchiveLink$>" class="count<$MTCategoryCount$>"><MTCategoryLabel></a> </MTIfNonZero> <MTSubCatsRecurse></li> <MTSubCatIsLast></ul></MTSubCatIsLast></MTTopLevelCategories> </div> </div> </MTIfArchiveTypeEnabled>
CSS
/* Top Category UL */
.module-categories .module-list {
list-style: none;
margin: 0;
padding: 0;
}
.module-categories .module-list-item {
font: bold 20px/1.5 Arial,sans-serif;
margin: 0;
padding: 0;
border: 0;
}
.module-categories .module-list-item a {
border-bottom: 1px solid #666;
}
/* Sub Category UL */
.module-categories .module-list .module-list {
display: inline;
list-style: none;
}
.module-categories .module-list .module-list .module-list-item {
display: inline;
font: 20px/20px Arial,sans-serif;
margin: 0;
padding: 0;
border: 0;
}
/* LEVEL5 bigger */
.module-categories .module-list .module-list .module-list-item a {
border: none;
color: #FFC;
}
/* LEVEL1 smaller */
.module-categories .module-list .module-list .module-list-item .count1,
.module-categories .module-list .module-list .module-list-item .count2 {
font: bold 10px/20px Arial,sans-serif;
color: #930;
}
/* LEVEL2 */
.module-categories .module-list .module-list .module-list-item .count3,
.module-categories .module-list .module-list .module-list-item .count4 {
font: bold 12px/20px Arial,sans-serif;
color: #C63;
}
/* LEVEL3 */
.module-categories .module-list .module-list .module-list-item .count5,
.module-categories .module-list .module-list .module-list-item .count6,
.module-categories .module-list .module-list .module-list-item .count7,
.module-categories .module-list .module-list .module-list-item .count8,
.module-categories .module-list .module-list .module-list-item .count9 {
font: bold 14px/20px Arial,sans-serif;
color: #F96;
}
/* LEVEL4 */
.module-categories .module-list .module-list .module-list-item .count10,
.module-categories .module-list .module-list .module-list-item .count11,
.module-categories .module-list .module-list .module-list-item .count12,
.module-categories .module-list .module-list .module-list-item .count13,
.module-categories .module-list .module-list .module-list-item .count14,
.module-categories .module-list .module-list .module-list-item .count15,
.module-categories .module-list .module-list .module-list-item .count16,
.module-categories .module-list .module-list .module-list-item .count17,
.module-categories .module-list .module-list .module-list-item .count18,
.module-categories .module-list .module-list .module-list-item .count19 {
font: bold 16px/20px Arial,sans-serif;
color: #FC9;
}
リストはリストなんだけど、サブカテゴリーの方はinline要素に変換して横に並べています。
あと、クラウドのレベル付けをカテゴリー内のエントリー数でCSSのclassを作り、ちょっと無理矢理スタイル付けてみましたw
ちなみにクラウド表示じゃなくても、そもそもdisplay:noneとかで隠してしまって展開ボタンで表示とかいうギミックでもいいかもしれないですね。
数が多くなったカテゴリーのディレクトリを整理する
見た目はコンパクトになったのですが、MTのカテゴリーはスタティックなディレクトリ/ファイルを生成するので、サーバーの中にたくさんファイルができていきます。カテゴリー・アーカイブのURLはデフォルトの設定のままにしていたので、こんな感じでした。
//カテゴリー「tips」サブカテゴリー「javascript」の場合 /tips/javascript/index.html (ルール:%-c/%i)
つまり、DocumentRootにじゃんじゃんカテゴリーフォルダができていくのですが、数が増えると煩雑になるので一階層深いところに置く事にしました。
MT管理画面の「設定」→「公開」の「URLマッピング」でカテゴリー・アーカイブのルールを下記のようにしました。
//カテゴリー「tips」サブカテゴリー「javascript」の場合 /category/tips/javascript/index.html (ルール:category/%c/%i)
categoryディレクトリの下にカテゴリーが作成されていくイメージです。
保存したあとは、再構築して反映します。
次に、過去のディレクトリからパスが変わっていますので Apache の mod_rewrite を使ってリダイレクトをかけてあげます。
DocumentRoot に置いてある .htaccess に下記のようなルールを追加しました。
RewriteEngine On ## Redirection for category renewal RewriteRule ^(blog\/.+)$ /category/$1 [R=301,L] RewriteRule ^(foto\/.+)$ /category/$1 [R=301,L] RewriteRule ^(info\/.+)$ /category/$1 [R=301,L] RewriteRule ^(link\/.+)$ /category/$1 [R=301,L] RewriteRule ^(mini\/.+)$ /category/$1 [R=301,L] RewriteRule ^(product\/.+)$ /category/$1 [R=301,L] RewriteRule ^(tech\/.+)$ /category/$1 [R=301,L] RewriteRule ^(tips\/.+)$ /category/$1 [R=301,L] RewriteRule ^push\/(.+)$ /category/review/$1 [R=301,L]
※最後の「push」カテゴリーだけは、「review」カテゴリーへ名前の変更を行ったためルールがちょっと違います。
リダイレクトが成功しているのを確認したら、DocumentRootにあった古いカテゴリファイルは削除しました。
まとめ
とりあえず、これで作業は終わりです。
MTではタグの機能が mt-search.cgi というやたら重いCGIを叩いているので使わない事にしました。これをチューニングする方法もあるみたいですが、今回はスルーの方向で。再構築が長くなるという面はあるのですが、MTの静的出力は個人的には合っていると思うのでフルに使おうと思います。
あと、カテゴリー・アーカイブのファイル数が多くなってちゃんと検索エンジンにクロールされるようになれば、インデックス数が増えてSEO的な効果もでるかもしれません。まあ、ここは効果を保証できるわけではないですけど。
とりあえずこれでで様子を見てみます。
カテゴリーは随時見直し細分化する予定です。
これからはじめる MovableTypeの本
やまもと いずみ








