Twitterの普及にともなって、twitter.com からこのブログにきてくれる人が増えてきました。Twitterとの連携を強化すべく
見ているページをTwitterに投稿するBookmarkletとブログ用ボタンなんて記事も書いたんですが、Heartlogicさんでつぶやかれ数を表示できるブログパーツがいろいろ紹介されていました。
ブログの記事に、「はてブされ数」のようにTwitterでの「つぶやかれ数」を表示するようにしてみました。以下の5つのサービスを試しています。
このエントリーに続いて、ネタフルさん、みたいもんさんもブログパーツつけたみたいですね。色んなブログでみかけるようになりました。
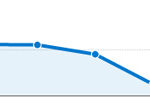
みなさんが採用しているTopsyのブログパーツはツイートの収集率もよく、この分野の先駆者であるTweetMemeよりもよく出来ていると感じています。ただ、このブログパーツは画像になっていて結構場所をとるのでちょっと微妙なんですよね・・・。
↓こんなやつ

そこで、ちょっと調べてみるとTopsyはちゃんとAPIを用意しているじゃあーりませんか。JSONPでもいけそうなので自前でJavaScriptを駆使してブログパーツ化してみます。
【2013/02/07:追記】
Topsy APIは2013年1月からAPI KEYの指定が必須になり、無料アカウントは接続数を制限されるようです。
Twitterの古い公式ウィジェットが使えなくなるのでご注意を!
まずは参考情報から
TopsyのAPIはGoogle Codeで公開されています。
・otterapi – Project Hosting on Google Code
(Otter = カワウソ?なぜ?)
このなかから特定のURLのつぶやかれ数を取得できるAPIを使用します。
・urlinfo API
・trackbacks API
「urlinfo」はつぶやかれ数やページタイトルなどが取得できます。
「trackbacks」はつぶやかれ数に加え、最新10件のTweets内容も取得できます。
TopsyのAPIでややこしのがJSON(P)の使い方です。リクエストはこんな感じで投げるのですが、
http://otter.topsy.com/resource.format?〜
フォーマットでJSONを使うために、「resource.json」を指定すると、callbackが指定できないんですね。JSONPとしてcallbackを指定する場合はJavaScript形式の「resource.js?callback=function」とする必要があります。このあたりフォーマットのページも目を通した方が良いです。
・ResponseFormats – otterapi – The supported response formats for API calls. – Project Hosting on Google Code
つぶやかれ数を表示するブログパーツ
urlinfo APIを使って、シンプルにつぶやかれ数だけ表示してみます。
まずは、つぶやかれ数を表示したい部分にid付きの要素を設置します。
<span id="topsy_tweets_counter"></span>
次に、JavaScriptの設置です。
<script type="text/javascript">
function topsyUrlinfoCallback(json) {
var target_element = document.getElementById('topsy_tweets_counter');
if ( !target_element ) {
return false;
}
if ( json.response.trackback_total ) {
target_element.innerHTML = json.response.trackback_total + ' tweets';
} else {
target_element.innerHTML = 'no tweets';
}
}
script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'http://otter.topsy.com/urlinfo.js?callback=topsyUrlinfoCallback&url='+encodeURIComponent(url);
document.getElementsByTagName('head')[0].appendChild(script);
</script>
JSONPで後から要素に書きだしますので、Topsyサーバが遅くなっても問題ないようにbody閉じタグの直前に設置するのが良いでしょう。

↑こんな感じになりますが、「〜tweets」の部分とかスタイルとかはカスタマイズすればOKです。
つぶやかれ数+最新のつぶやかれ10件を表示するブログパーツ
trackback APIを使って、つぶやかれ数に加えて最新つぶやかれも表示してみます。
自分用にCSSがたくさん書かれてますが、適宜カスタマイズしてください。
まずは、表示したい部分にid付きの要素を設置します。複数行なのでdivなどのブロック要素がいいかも。
<div style="margin:0 0 10px 0;padding:10px;border:1px solid #BDDCAD;background:#EDFFDC;-moz-border-radius:10px;-webkit-border-radius:10px;"> <h4 style="margin:0 0 5px 0;padding:0;">Twitterでのつぶやかれ<span id="topsy_counter"></span></h4> <div id="topsy_trackbacks"></div> </div>
つぶやかれ数、つぶやかれ内容をそれぞれ表示するために、「topsy_counter」「topsy_trackbacks」2つのidを用意しています。
次に、JavaScriptの設置です。
<script type="text/javascript">
function topsyCallback(json) {
res = json.response;
if ( !res.total ) {
return false;
}
html = '(' + res.total + ' tweets)';
if ( document.getElementById('topsy_counter') ) {
document.getElementById('topsy_counter').innerHTML = html;
}
html = '<ul style="list-style:none;margin:0 0 5px 0;padding:0;">';
for ( var i=0; i<res.list.length; i++ ) {
tweet = res.list[i];
thumb = tweet.author.photo_url.replace(/(normal)\.([a-z]{3,4})$/i,'mini.$2');
author_id = tweet.author.url.replace('http://twitter.com/','');
html
+= '<li style="margin:0;padding:1px;font:11px/16px sans-serif;color:#333;white-space:pre;overflow:hidden;">'
+ '<a href="'+tweet.author.url+'" target="_blank">'
+ '<img src="'+thumb+'" alt="'+tweet.author.name+'" style="border:0;vertical-align:middle;width:24px;height:24px;" />'
+ '</a> '
+ '<a href="'+tweet.author.url+'" target="_blank" style="color:#0084B4;">'
+ author_id
+ '</a> '
+ tweet.content.replace(/(\r\n|\r|\n)/g,'')
+ '</li>';
}
html += '</ul>';
if ( res.total > 10 ) {
html
+= '<div>'
+ '<a href="'+res.topsy_trackback_url+'" target="_blank" style="display:inline-block;margin:0;padding:5px;font:14px/16px sans-serif;color:#0084B4;text-decoration:none;border:1px solid #CCC;background:#EEE;-moz-border-radius:5px;-webkit-border-radius:5px;">'
+ 'もっと読む'
+ '</a>'
+ '</div>';
}
if ( document.getElementById('topsy_trackbacks') ) {
document.getElementById('topsy_trackbacks').innerHTML = html;
}
}
script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'http://otter.topsy.com/trackbacks.js?callback=topsyCallback&url='+encodeURIComponent(url);
document.getElementsByTagName('head')[0].appendChild(script);
</script>
こちらもbody閉じタグの直前に設置するのが良いでしょう。

↑こんな感じになりますが、このブログのコメントエリアにも設置していますので、見た目など確認していただければと思います。
・http://creazy.net/2008/02/mac_dolipo_reasons.html#topsy_counter
まとめ
例のごとく説明不足なエントリーですが、JavaScriptでつまずいたらググレカス聞いてください。