先ほど次のエントリーのネタのためにTwitterのBadgesページを覗いたのですが、何かいきなり見慣れたコードだなぁなんて思ってたら、明らかに以前書いたオレのハックだった。
そのエントリー
第4回:twitter の JavaScript Badge をIEで表示するとおかしい件に対応してみる
何か嬉しいぞ。記念に(?)証拠を残しておこう。
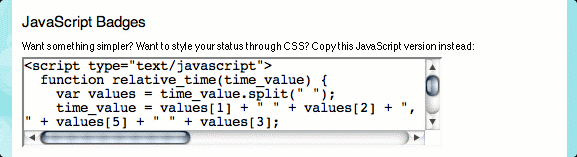
まずは、キャプチャーから

「values」とか泥臭い配列からオレの匂いがプンプンするぞ。
ソースをコピってみた
<script type="text/javascript">
function relative_time(time_value) {
var values = time_value.split(" ");
time_value = values[1] + " " + values[2] + ", " + values[5] + " " + values[3];
var parsed_date = Date.parse(time_value);
var relative_to = (arguments.length > 1) ? arguments[1] : new Date();
var delta = parseInt((relative_to.getTime() - parsed_date) / 1000);
delta = delta + (relative_to.getTimezoneOffset() * 60);
if (delta < 60) {
return 'less than a minute ago';
} else if(delta < 120) {
return 'about a minute ago';
} else if(delta < (45*60)) {
return (parseInt(delta / 60)).toString() + ' minutes ago';
} else if(delta < (90*60)) {
return 'about an hour ago';
} else if(delta < (24*60*60)) {
return 'about ' + (parseInt(delta / 3600)).toString() + ' hours ago';
} else if(delta < (48*60*60)) {
return '1 day ago';
} else {
return (parseInt(delta / 86400)).toString() + ' days ago';
}
}
function twitterCallback(obj) {
var id = obj[0].user.id;
document.getElementById('my_twitter_status').innerHTML = obj[0].text;
document.getElementById('my_twitter_status_time').innerHTML = relative_time(obj[0].created_at);
}
</script>
<span id="my_twitter_status"></span> <span id="my_twitter_status_time"></span>
<script type="text/javascript" src="http://www.twitter.com/statuses/user_timeline/4296581.json?callback=twitterCallback&count=1"></script>
relative_time関数がまんまですね。オレのコードとくらべて下さい。っていうかウケるのがtwitterCallback関数はタブでインデントしてるのに、relative_time関数はスペースでインデント。コピペだべ?
なにより驚いたのは・・・
かなりの確立でオレのハックエントリーをコピペしたとして、twitterの中の人は日本語のブログ(しかもココみたいな弱小ブログ)も見ているって事なのかな?だとしたら、スゴい。海外からのアクセスもちょいちょい来ているけどほとんど中国だからなぁ。
ただ、こちらが本家のコードを「ハックした側」だから何も言えないんだけど、参考にしたなら参考にしたって紹介してくれれば(バックリンクとか)いいのになぁ。せっかく、ブログもあるんだし。そうすりゃ、海外からもアクセス集中→サーバダウンみたいな面白い(?)状態になったかもしれないのに。









確かにすごい似てますね。
ってこれマジ?w
Twitterのバグ修正に携わったのですね。
これってすごいテンション上がるかも。
もし自分だったら・・・
>Hisasannさん
コメントありがとうございます。
マジ?かどうかは正直分かりませんが、かなり似てるっていうかマンマですよね。
もちろんテンションあがったからこんなエントリー書いたんですが、
だからどうしたと言われればそこまでですね・・・ 🙁