似たようなブックマークレットが続きますが、ご容赦下さい。
先日作ったHTMLソース表示ブックマークレット(Yahoo!Pipes版)は、Pipes側の制限で、一部タグが見えなかったりして使い勝手が微妙でした。なので、HTMLのスクレイピングも自前で行うスクリプトを作ってブックマークレット化しました。
POP HTML SOURCE
上記リンクをブックマークして下さい。
中身はこんな感じです。
javascript:(function(){window.open('http://labs.creazy.net/bookmarklet/pop_source.php?url='+encodeURIComponent(location.href),'_blank');})();
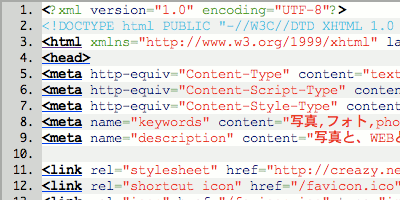
HTMLを表示したいページで上記ブックマークレットを実行すると、別ウィンドウでシンタックスハイライトされたHTMLソースを表示します。

今回、HTMLのハイライトを「GeSHi」というphpライブラリを使って実装してみました。
・GeSHi – Generic Syntax Highlighter :: Home
この辺りも、もしかしたら参考になるかもしれないのでソースを載せときます。
指定されたURLのHTMLソースをシンタックスハイライトして表示するサンプル
上記ブックマークレットで呼び出しているPHPアプリのソースを抜粋します。
mb_internal_encoding("UTF-8");
mb_language("japanese");
// get HTML contents
if ( !$html = mb_convert_encoding( file_get_contents($_GET['url']),"UTF-8","auto") ) {
die("Failed to get contents.");
}
// get title
if ( preg_match ( '/<title>(.*)<\/title>/i', $html, $match ) ){
$title = $match[1];
} else {
$title = "";
}
// replace tab to 4 spaces
$html = str_replace(" "," ",$html);
//----------------------------------------------------------
// Syntax Highlight by GeSHi(Generic Syntax Highlighter)
//----------------------------------------------------------
require_once("/path/to/geshi/geshi.php");
$geshi = new GeSHi($html, "html4strict"); // HTML mode initialize
$geshi->enable_line_numbers(GESHI_FANCY_LINE_NUMBERS, 2); // show line numbers
$geshi->set_line_style('background: #FFFFFF;','background: #EEEEEE;'); // line colors
ブックマークレットでは、このPHPに「url」というパラメータで見ているページのURL(location.href)を渡しています。
・file_get_contentsでHTMLファイルを取得(便宜上UTF-8に変換してます)
・表示用にtitleタグ抜き出し
・GeSHiでシンタックスハイライト
な感じです。
これで、ソースを表示したいところで $geshi-$gt;parse_code() すればOKです。
GeSHiの呼び出しサンプル
一番シンプルな呼び出し方は、下記の通り
<?
// まずは、ライブラリをincludeします
include_once('geshi.php');
// ハイライト変換したい文字列
// ファイルをまるまる読む場合は $source = file_get_contents($file_name); とか
$source = '<html>
<head>
<title>test</title>
<body>
this is test
</body>
</html>';
// 文法モード
$language = 'html4strict';
// GeSHiクラス初期化
$geshi =& new GeSHi($source, $language);
// 出力(parse)
echo $geshi->parse_code();
?>
公式のドキュメントではこの辺に書いています
・http://qbnz.com/highlighter/geshi-doc.html#basic-usage
コンストラクタの GeSHi に渡す第2引数に文法モードを渡します。
htmlの場合は “html4strict” を渡しますが、他にも “php”, “perl”, “javascript”, “css” 等を指定します。
$geshi->parse_code() でハイライトされた文字列が返りますので、echoで出力するなり変数に代入するなりします。
ブックマークレットで使っているパラメータの詳しい解説
require_once("/path/to/geshi/geshi.php");
$geshi = new GeSHi($html, "html4strict"); // HTML mode initialize
$geshi->enable_line_numbers(GESHI_FANCY_LINE_NUMBERS, 2); // show line numbers
$geshi->set_line_style('background: #FFFFFF;','background: #EEEEEE;'); // line colors
■3行目[enable_line_numbers]
行番号を表示するかを指定できます。
・http://qbnz.com/highlighter/geshi-doc.html#line-numbers
- GESHI_NORMAL_LINE_NUMBERS – 普通に表示
- GESHI_FANCY_LINE_NUMBERS – 特定の行毎にスタイルを指定できます
- GESHI_NO_LINE_NUMBERS – 行番号を表示しない(デフォルト)
例では、GESHI_FANCY_LINE_NUMBERSを指定して第2引数で数字を指定していますが、これは2の倍数の行で別のスタイルを表示するという意味です。つまり、奇数行と偶数行で色分けをするための設定です。
■4行目[set_line_style]
行にスタイルを設定します。
・http://qbnz.com/highlighter/geshi-doc.html#styling-line-numbers
- enable_line_numbersがGESHI_NORMAL_LINE_NUMBERSの場合は一つ指定
$geshi->set_line_style(‘background: #fcfcfc;’);
- enable_line_numbersがGESHI_FANCY_LINE_NUMBERSの場合は二つ指定
$geshi->set_line_style(‘background: #fcfcfc;’, ‘background: #f0f0f0;’);
他にも、マニュアルには色々な設定項目が書いてありますので読んでみて下さい。(英語だけど)
GeSHi Documentation
参考ページ
・GeSHi – Generic Syntax Highlighter :: Home
・コードハイライト用PHPライブラリ:GeSHi:phpspot開発日誌
関連エントリー
・第15回:見ているページをAnother HTML-lintで文法チェックするブックマークレット
・見ているページのHTMLソースを表示するブックマークレット(Yahoo!Pipes版)
・Tumblr複数アカウント対応:ログインするアカウントを指定できるtumblrブックマークレット
・動画を楽しもう!(YoutubeのFLVの在処とダウンロード用ブックマークレット)
・動画を楽しもう!(Ustream.tvで録画した動画「Past Clips」のFLVをダウンロード可能にするブックマークレット)
・動画を楽しもう!(Youtubeの動画を片っ端からダウンロードするブックマークレット)
・EXIF情報を一覧表示するブックマークレット「EXIF EXISTS ?」を作りました
・第13回:URLエンコードとURLデコードを簡単にするブックマークレット
・第11回:引用(blockquote)を簡単にするブックマークレット
・第9回:閲覧しているサイトへのリンクタグを生成するブックマークレット
・第6回:TinyURL の遷移先が怖くて開けない場合の対処法








おお。
めちゃカッコいいですね。
olで行数が表示されているのがGood!
使わせていただきます。
(あんまり使って負荷をかけないようにしますw)
>hisasannさん
見た目の部分はGeSHiにおまかせなので、
みんなカッコイイ感じになると思いますけどねw
HTMLのスクレイピングは問題ないけど、GeSHiのハイライトパースが思いみたいです。
サーバ貧弱なのであまりに遅ければ、上記ソースを元に自サバにファイル置いてもらった方がいいかもです。