
「AmaQuick」はアマゾンの商品ページからブログ用のアフィリエイトタグをコピペしやすくするためのスクリプトです。以下の機能を持っています。
- amazon.co.jpの商品ページにブログ貼り付け用のアフィリエイトコードを表示し、すぐにコピペできます
- ブラウザに自分のアソシエイトIDを設定・保存し、自動でHTMLに挿入できます
- コピペ用のHTMLコードは自分用にカスタマイズすることができます
- 商品画像の種類やサイズをプレビューを確認しながら選択できます
Contents
AmaQuickブックマークレット版
ブックマークレットとは、ページURLではなく特定の動作をするスクリプトをブックマークしておくことにより、いつでもブラウザから呼び出せるようにする機能です。
最新のPCブラウザ(Google Chrome、Safari、Firefox等)で動作します。
スマホでは正常に動作しません。
ブックマークレットの登録は、下記リンクをブラウザのブックマーク欄にドラッグ&ドロップするか、ブラウザメニューの「ブックマークに追加」あるいは「お気に入りに追加」をしてください。
登録されるスクリプトの内容はこちらです
javascript:(function(){var s=document.createElement('script');s.charset='UTF-8';s.src='https://amaquick.creazy.net/bookmarklet.js?ts='+(new Date().getTime());document.body.appendChild(s)})();【公開停止中】AmaQuickブラウザ拡張版の推奨環境
最新バージョンでは以下の環境で動作確認をしております。
Firefox + GreasemonkeySafari + GreaseKitGoogle Chrome
※2017/03/28現在、UserScript版は正常に動作せず、Google Chrome版もGoogleウェブストアでの公開が停止されているため方針検討中です。取り急ぎブックマークレット版をご利用ください。
【公開停止中】Chrome拡張機能版 インストール・更新方法
Chrome ウェブストア – AmaQuick
※2017/03/28現在、UserScript版は正常に動作せず、Google Chrome版もGoogleウェブストアでの公開が停止されているため方針検討中です。取り急ぎブックマークレット版をご利用ください。
機能詳細
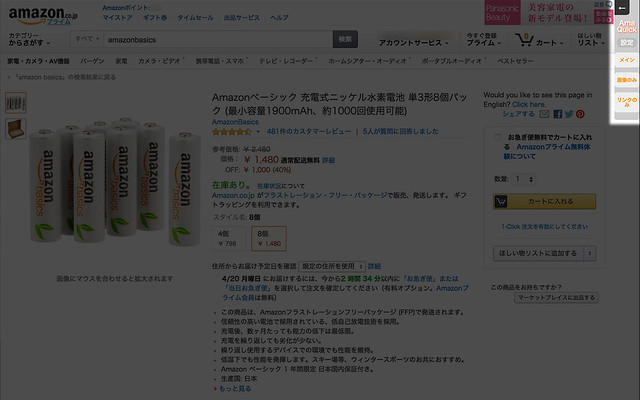
AmaQuickをインストールすると、アマゾンの商品ページに↑のようなツールバーが登場します。
設定
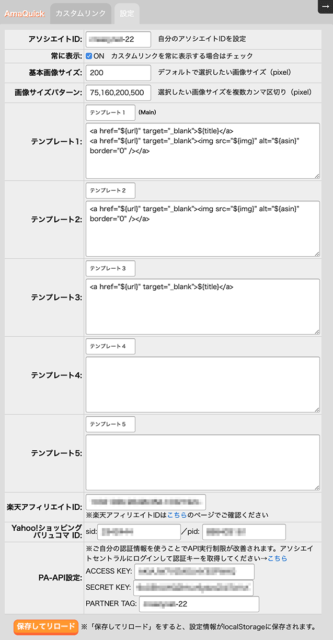
まずは、「設定」タブから設定を行います。
- 「アソシエイトID」
- 自分のアマゾン・アソシエイトIDを登録してください
- 「常に表示」
- チェックを入れておくと、コピペ用のツールバーが常に開いた状態になります。結構スペースを使うので見た目を嫌う方はOFFにしてください。
- 「基本画像サイズ」
- カスタムタグにデフォルトで使用される画像サイズをpxで指定してください。
- 「画像サイズパターン」
- 自分が利用する画像サイズを複数カンマ区切りで指定してください。
- 「テンプレート」
- 自分のブログで利用するためのHTMLコードを最大5つまで登録できます。テンプレート2〜4については指定していない場合は非表示になります。テンプレート名も変更できますのでコードのわかりやすい名前を付けておくとよいでしょう。
- 「楽天アフィリエイトID」
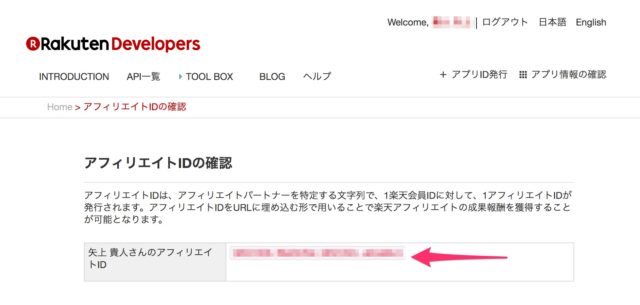
- 楽天アフィリエイトのリンクを作成する場合に、ご自分の楽天アフィリエイトIDを登録しておきます。「XXXXXXXX.XXXXXXXX.XXXXXXXX.XXXXXXXX」のような英数字です。楽天アフィリエイトにログイン状態で下記URLから確認できます。
楽天ウェブサービス: アフィリエイトIDの確認 - 「Yahoo!ショッピング バリュコマ ID」
- Yahoo!ショッピングのリンクを作成する場合に、ご自分のバリューコマース、Yahoo!ショッピング提携のsid,pidを登録しておきます。sid,pidの取得方法はページ下部をご確認ください。
- PA-API設定
- Amazon Product Advertising API(PA-API)の認証情報は、通常(未設定の場合)AmaQuick標準のものを利用しますがAPI利用制限があるため、エラーが発生することがあります。ご自身の認証情報を設定すると自分だけで利用するため(通常10秒に1回のペースで実行できる)ほぼ制限にかからなくなります。
PA-API設定方法はページ下部をご確認ください。
「設定してリロード」を押すと設定が反映されます。
カスタムタグ一覧
下記変数が利用できますので、テンプレートの適切な場所に配置します。
| ${aid} | アソシエイトID | 1.0.0 |
|---|---|---|
| ${asin} | ASINコード | 1.0.0 |
| ${title} | 商品名 | 1.0.0 |
| ${title.enc} | 商品名(URLエンコード済) | 2.0.0 |
| ${url} | 商品URL (アソシエイトID含む) | 1.0.0 |
| ${imgid} | 画像ID | 1.0.0 |
| ${img} | 画像URL (${imgid}含む) | 1.0.0 |
| ${author} | 著者 | 1.0.0 |
| ${author.enc} | 著者(URLエンコード済) | 2.0.0 |
| ${publisher} | 出版社 | 1.0.0 |
| ${publisher.enc} | 出版社(URLエンコード済) | 2.0.0 |
| ${published} | 発行日 | 1.0.0 |
| ${price} | 価格 | 1.0.0 |
| ${formatted_price} | 整形済価格 | 1.0.0 |
| ${price_type} | 価格種類(新品、中古品、…) | 1.0.4 |
| ${avg_rating} | 平均評価点 | 2.0.0 |
| ${avg_rating_text} | 平均評価点(5つ星のうちX.X) | 2.0.0 |
| ${avg_rating_img} | 平均評価点 星画像 | 2.0.0 |
| ${total_reviews} | レビュー数 | 2.0.0 |
| ${yyyy} | 現在年(YYYY形式) | 1.0.1 |
| ${mm} | 現在月(01-12) | 1.0.1 |
| ${dd} | 現在日(01-31) | 1.0.1 |
| ${hh} | 現在日(00-23) | 1.0.1 |
| ${mi} | 現在日(01-59) | 1.0.1 |
| ${ss} | 現在日(01-59) | 1.0.1 |
| ${rakuten_id} | 楽天アフィリエイトID | 3.0.0 |
| ${rakuten_keyword} | 楽天検索用キーワード | 3.0.0 |
| ${rakuten_keyword.enc} | 楽天検索用キーワード(URLエンコード済) | 3.0.0 |
| ${rakuten_url} | 楽天アフィリエイトURL | 3.0.0 |
| ${yahoo_sid} | Yahoo!ショッピング用(バリュコマ sid) | 3.1.0 |
| ${yahoo_pid} | Yahoo!ショッピング用(バリュコマ pid) | 3.1.0 |
| ${yahoo_keyword} | Yahoo!ショッピング検索用キーワード | 3.1.0 |
| ${yahoo_keyword.enc} | Yahoo!ショッピング検索用キーワード(URLエンコード済) | 3.1.0 |
| ${yahoo_url} | Yahoo!ショッピング アフィリエイトURL | 3.1.0 |
| ${is_book}〜${/is_book} | 書籍のリンクが見つかった場合は〜が表示される | 3.1.0 |
| ${book_url} | 書籍のアフィリエイトURL | 3.1.0 |
| ${book_type} | 書籍の種類(コミック、単行本など) | 3.1.0 |
| ${is_kindle}〜${/is_kindle} | Kindle版のリンクが見つかった場合は〜が表示される | 3.1.0 |
| ${kindle_url} | Kindle版のアフィリエイトURL | 3.1.0 |
| ${is_product}〜${/is_product} | 書籍またKindleでない通常商品の場合は〜が表示される | 3.1.0 |
価格の取得
version 1.0.1 より価格の取得が可能になりました。
※Amazonの価格は変動が激しいため、取得日時も表示するよう強くオススメします。
${formatted_price}(${yyyy}/${mm}/${dd} ${hh}:${mi}時点の価格)version 1.0.4 より新品の価格が取得できない場合、中古品>コレクター商品>再生品の優先度で最安価格を取得するようになりました。
レビュー・評価の取得
version 2.0.0 よりAPIでは取得できない★やレビュー数が取得できるようになりました。こちらも時間に寄って変化する値ですので取得日時も表示するようにしてください。
楽天アフィリエイト用URLの取得
version 3.0.0 より楽天市場での購入リンクが使用できるようになりました。
※利用には楽天アフィリエイトへの加入が必要です。
■楽天アフィリエイトIDを取得するには
・こちらのページからIDが確認できます。

■「設定」「楽天アフィリエイトID」に事前にご自分のIDを保存しておきましょう。
下記のように楽天アフィリエイトで商品検索を行うリンクが生成されます。
<a href="${rakuten_url}" target="_blank">楽天市場で探す</a>Yahoo!ショッピング用URLの取得
version 3.1.0 よりYahoo!ショッピングでの購入リンクが使用できるようになりました。
リンク生成にはバリューコマースの利用を想定しておりますので、バリューコマースに登録し「Yahoo!ショッピング(ヤフー ショッピング)通常プログラム」と提携してください。
■バリューコマースのsid, pidを取得するには
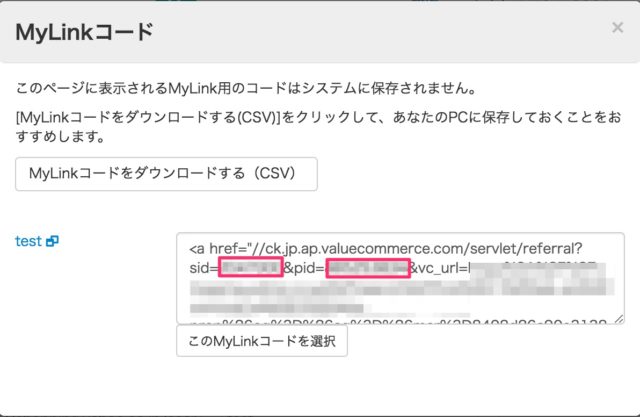
・バリューコマース内「Yahoo!ショッピング(ヤフー ショッピング)通常プログラム」広告ページでMyLinkの作成を行います。

・出力されたコードの中から、「sid=xxxxxxx」「pid=xxxxxxxxx」の値をコピーしておきます。

■「設定」「Yahoo!ショッピング バリュコマ ID:」に事前にご自分のsid、pidを保存しておきましょう。
下記のようにYahoo!ショッピングで商品検索を行うリンクが生成できます。
<a href="${yahoo_url}" target="_blank">Yahoo!ショッピングで探す</a>本・書籍商品の書籍(紙)とKindle版(電子)の分岐カスタマイズ
Amazonは独自の電子書籍サービスKindleを所有しており、本を紹介する場合、(紙の)書籍と、Kindle版を両方それぞれ紹介したい場合があります。version 3.1.0 より商品が本・書籍カテゴリーの場合、(紙の)書籍のURLと、Kindle版のURLをそれぞれ別のカスタムタグで取得できるため、効率の良い紹介リンクが作成できるようになりました。
■(紙の)書籍がある場合に専用リンクを表示する例
${is_book}<a href="${book_url}" target="_blank">${book_type}を購入</a> ${/is_book}${is_book}〜${/is_book}で囲まれた部分は書籍でない場合、書籍版がない場合は表示されませんので、同じテンプレートを他の商品(家具や食料品)に使っても問題が起きません。
■Kindle版がある場合に専用リンクを表示する例
${is_kindle}<a href="${kindle_url}" target="_blank">Kindle版を購入</a> ${/is_kindle}${is_kindle}〜${/is_kindle}で囲まれた部分は書籍でない場合、Kindle版がない場合は表示されませんので、同じテンプレートを他の商品(家具や食料品)に使っても問題が起きません。
(紙の)書籍、Kindle版のどちらを表示している場合でも、それぞれのリンクを作成できますので、
${is_book}<a href="${book_url}" target="_blank">${book_type}を購入</a> ${/is_book}
${is_kindle}<a href="${kindle_url}" target="_blank">Kindle版を購入</a> ${/is_kindle}
${is_product}※書籍・Kindle以外の場合のみ表示したい内容はここに${/is_product}などと並べてテンプレートに登録しておけば簡単に紙・Kindle両対応のリンクが生成できます。
カスタムリンク出力
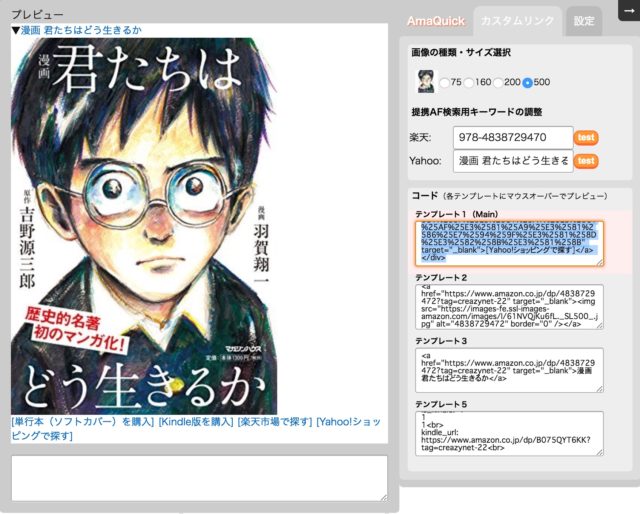
「カスタムリンク」タブを押す(もしくは、設定で常に表示オプションをONにする)とカスタムリンクが表示されます、画像の種類・サイズの変更が簡単にできます。設定されたテンプレートに合わせてプレビューが表示されているので、確認してからコードをコピーします。
商品にメイン画像の他に画像が設定されている場合、画像リンクに使用する画像を選択することができます。また、画像サイズも選択でき、リアルタイムにプレビューを確認しながらコードも自動的に差し替わります。
あとは、ブログにコピーしたコードを貼り付けるだけです。簡単ですね!
楽天アフィリエイト用検索キーワードの調整
設定画面に楽天アフィリエイトIDを設定しているとカスタムタグの「提携AF検索用キーワードの調整」に「楽天アフィリエイト用の検索キーワード」欄が表示されます。デフォルトではAmazonの商品名が入っていますが、余計な文字列が入っていると検索されない可能性があるため、検索したいキーワードに自分で調整できるようになっています。商品が書籍の場合ISBNで検索した方がヒット率が高いため、ISBNがセットされます。
「test」ボタンで実際に楽天アフィリエイトURL${rakuten_url}で利用されるURLにアクセスし検索結果を確認してください。
Yahoo!ショッピング用検索キーワードの調整
設定画面にYahoo!ショッピング(バリューコマース)のsid,pidを設定しているとカスタムタグの「提携AF検索用キーワードの調整」に「Yahoo!ショッピング用の検索キーワード」欄が表示されます。デフォルトではAmazonの商品名が入っていますが、余計な文字列が入っていると検索されない可能性があるため、検索したいキーワードに自分で調整できるようになっています。
「test」ボタンで実際にYahoo!ショッピングURL${yahoo_url}で利用されるURLにアクセスし検索結果を確認してください。
PA-API設定
Amazon Product Advertising APIへのアクセスにご自身の認証情報を使う場合は、設定画面から登録できます。
■ Amazonアソシエイト・セントラルから認証情報を取得
アソシエイト・セントラル – Product Advertising API
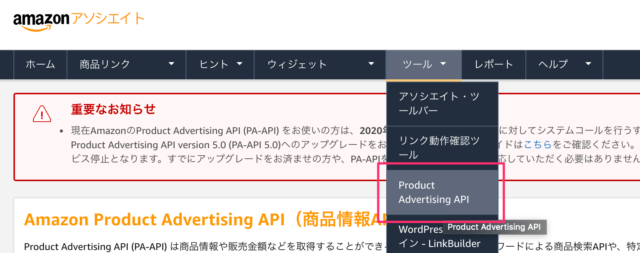
メニューから辿る場合は、「ツール」→「Product Advertising API」の順にアクセスできます。
ページ中段に「認証キーの管理」という項目がありますので、まだ認証情報を作っていない場合は、「認証情報を追加する」から登録してください。
この登録の過程で、
- アクセスキーID
- シークレットキー
が発行されますので、メモしておきます。
※特に、シークレットキーはこの発行時にしか表示されず、後から確認はできませんのでご注意ください。
■ AmaQuickに認証情報を設定する
AmaQuickの設定画面の「PA-API設定」に取得した認証情報を登録します。
- ACCESS KEY… アクセスキーIDを登録
- SECRET KEY… シークレットキーを登録
- PARTNER TAG… (***-22)形式のアソシエイトID、もしくは、トラッキングIDを登録※
※PARTNER TAGはアソシエイトIDでもトラッキングIDでも問題ありませんが、認証情報を取得したアカウントと紐付いていないとエラーになります。
設定のバックアップ/復元
バージョン5.0.0からAmaQuickの設定をバックアップしたり、復元したりできるようになりました。
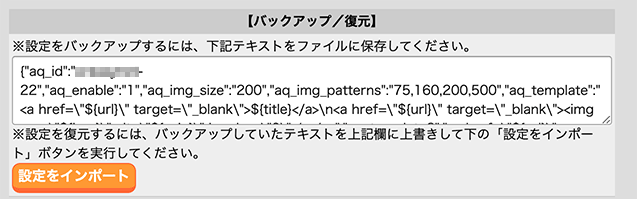
設定画面の一番下に「バックアップ/復元」という項目が追加されています。
■ バックアップ
設定をバックアップするには、「バックアップ/復元」項目にセットされているテキスト(設定情報が詰まったJSON文字列)をテキストエディターなどで保存してください。
■ 復元
設定を復元するには、保存しておいた設定情報テキストをこの項目に上書きして「設定をインポート」ボタンを押してください。
設定を保存したあと、画面をリロードしますので設定が戻っていることを確認してください(再度AmaQuickブックマークレットを実行する必要あり)
テンプレート集
デフォルトのテンプレート(テキストリンク+画像)
<a href="${url}" target="_blank">${title}</a><br />
<a href="${url}" target="_blank"><img src="${img}" alt="${asin}" border="0" /></a>画像リンク
<a href="${url}" target="_blank"><img src="${img}" alt="${asin}" border="0" /></a>テキストリンク
<a href="${url}" target="_blank">${title}</a>他にも豊富なキーワード変数を使って自由にテンプレートをカスタマイズすることができます。便利なテンプレートができたらぜひお知らせください!@yagerやyager★creazy.net(星を@に読み替え)までご連絡いただけましたらこちらにリンクさせていただきます。
FAQ
Q1. 「Failed to fetch Amazon API」というエラーが出てAmaQuickが表示されない場合があります。
A1. Amazon APIが何らかの原因でエラーを返した場合に表示されます。大抵の場合は画面をリロードすることで解決します。
Q2. どうして無料で使えるのですか?
A2. 作者のヤガーが自分で利用したいために作っているものをみなさんにも公開しているからです。今後も無料で公開を続ける予定ですが、ほしい物リストにカンパなどいただけると励みになります!
更新履歴
【2020/03/08 更新】
・PA-API v5に対応しました。
・PA-APIへのアクセスにご自身の認証情報を使う事ができるようになりました。
・設定情報の保存場所をCookieからlocalStorageに変更しました(Cookieに起因する動作不具合の解消)
・バックアップ/復元ができるようになりました。
・取得できなくなっていた「レビュー数」の取得を修正いたしました。
【2019/02/05 更新】
AmaQuick v3.1.1 ブックマークレット更新(選択文字列対応、Kindle価格不具合対応)
・AmaQuick起動時に文字列選択されていた場合、楽天、Yahoo!ショッピング用の「提携AF検索用キーワード」に選択された文字列を挿入するようになりました。(ただし、商品にISBN番号が定義されている場合、楽天のキーワード欄はISBNが優先されます)
・Kindleの価格が取れない不具合を修正しました。
【2018/06/14 更新】
AmaQuick v3.1.0 ブックマークレット更新(Yahoo!ショッピング対応、書籍・Kindleカスタマイズ、不具合対応)
バリューコマースとの連携機能を追加し、Amazonのリンクに加えYahoo!ショッピングの検索結果へのリンクを挿入できるようになりました。
その他、書籍・Kindle対応を大幅アップデートしています。
【2018/06/01 更新】
AmaQuick v3.0.0 ブックマークレット公開(楽天対応、APIエラー軽減、画像サイズ取得)
「AmaQuick」のブックマークレット版を改良しversion3としました。
楽天市場との連携機能を追加し、Amazonのリンクに加え楽天市場の検索結果へのリンクを挿入できるようになりました。
その他、キャッシュ機能を見直し大幅なパフォーマンスアップをしています。
【2017/03/28 更新】
「AmaQuick」のブックマークレット版を復活いたしました。本ページからブラウザのお気に入り(ブックマーク)に登録してご利用ください
【2014/02/17 更新】
「AmaQuick」は旧「Amazon Quick Affiliate (JP)」から名称変更いたしました。
→アソシエイトリンクを高速でコピペできるスクリプトを「AmaQuick」に名称変更
Special Thanks
■[M] mbdb (モバデビ)のcazukiくんがロゴを作ってくれました!
まだ使ってないの? Amazonアソシエイトには欠かせないChrome拡張機能「AmaQuick」 | [M] mbdb (モバデビ)