どうしてもっと早く気がつかなかったんだろう、と思うくらい便利なブックマークレットを思い付きました。既出かもしれないけど、公開しておきます。
ブログを書いていると、他のブログのエントリーへのリンクを貼ったりという作業がたくさん発生します。その場合、お作法としてHTMLの<title>タグをリンク文言にするんだけど、ページのプロパティとかソースとかみないとコピーできないから超メンドウ。
<!-- こういう感じにしたい --> <a href="リンク先URL" target="_blank">リンク先のページタイトル</a>
使い方は、リンクをはるページを開いてブックマークを押すだけ。 ・第13回:URLエンコードとURLデコードを簡単にするブックマークレット
そこで、バシッとリンクタグを生成してくれるブックマークレットを作りました
以下のリンクをブックマークに登録してください。
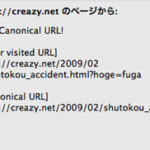
JavaScriptのプロンプトでリンクタグを表示するのでコピーするだけ。関連エントリー
・第12回:引用(blockquote)をCSSと画像でそれらしく見せる方法
・第11回:引用(blockquote)を簡単にするブックマークレット
・第10回:Windowsフォントをアンチエイリアスでキレイに見せる方法
・第9回:閲覧しているサイトへのリンクタグを生成するブックマークレット
・第8回:Twitter JavaScript Badges の日付フォーマットを自由にカスタマイズ
・第7回:サムネイル作成APIをJavaScriptで簡単に切り替える方法
・第6回:TinyURL の遷移先が怖くて開けない場合の対処法
・第5回:twitter の JavaScript Badge を改造する
・第4回:twitter の JavaScript Badge をIEで表示するとおかしい件に対応してみる
・第3回:JavaScriptで画像サイズと合ったポップアップウィンドウを開く
・第2回:タグに関わる基本的な事
・第1回:CSSで画像にborderをつけてみる